HTML <label > Tag
The <label> tag is used to specify a label for an <input> element of a form. It adds a label to a form control such as text, email, password, textarea etc. It toggles the control when a user clicks on a text within the <label> element.
Syntax:
This tag can be used with the following two ways:
1. Set the id attribute inside the <input> element and specify its name for the for attribute inside the <label> tag.
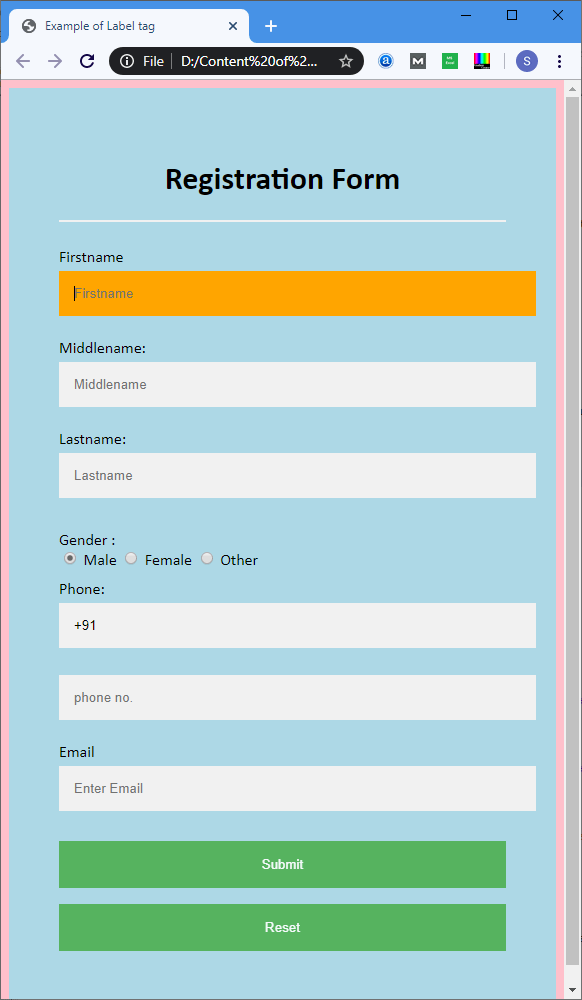
Example: This example uses the for attribute with each label tag used in the form.
Output:

2.We can also use the <input> tag within the <label> element in a form.
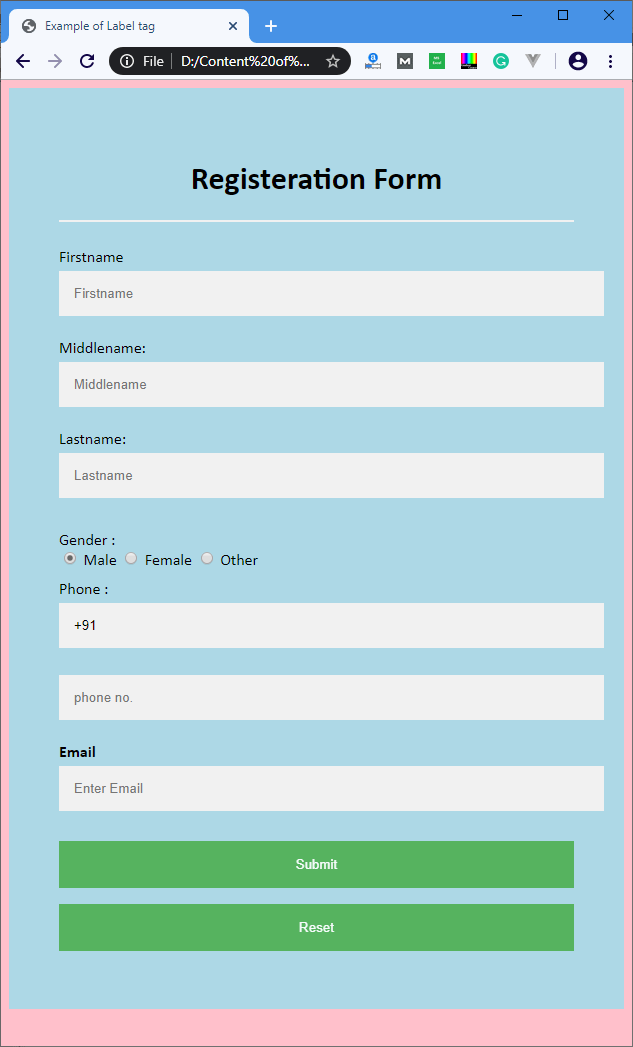
Example: This example uses the <input> tag within the </label> element in a form.
Output: The output of this example is also same as the first but the difference between them is the implementation.

Attributes
The following table describes all the attributes of the <label> tag:
Attributes Description
for It defines the form element that a label is describing.
form It defines a form to which a label belongs.
Supporting Browsers
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <label> | Yes | Yes | Yes | Yes | Yes |
