JQuery Page Pilling
In this article, we will understand how to create a jQuery page pilling with the help of various examples.
What is JQuery Page Pilling?
It is a jQuery plug-in for ‘piling’ your layout sections over one another and accessing them by scrolling or side bullets navigation. It provides features like smooth vertical, horizontal, and side navigations to the destination anchor links. For this, we can use the PagePiling.js file.
Following are the various examples of jQuery page pilling.
Example 1:
Explanation:
In the above example, we have created the basic working of the pagePiling. It supports interactive scrolling of different web layout pages.
Output:
Following is the output of the example.

Example 2:
Explanations
In the above example, we have created the basic working of the pagePiling. It supports interactive scrolling of different web layout pages with the down arrow, scrolling, and side navigation.
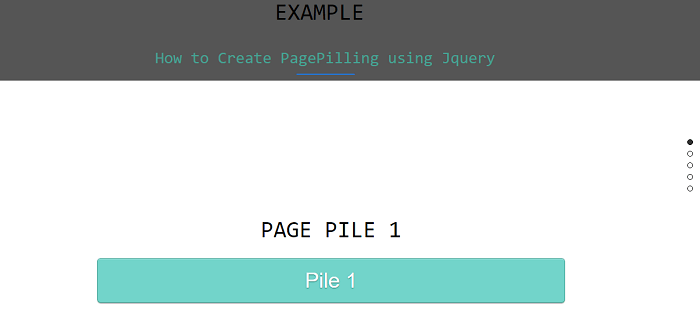
Output:
Following is the output of the example.