JQuery Pagination
In this article, we learn how to add pagination in jQuery. At the beginning of this article, we will understand the basic meaning of jQuery, paginations. After this, we will create paginations with the help of various examples in jQuery.
What do you mean by jQuery?
JQuery is a fast, lightweight, small, and feature-rich JavaScript library.
To include the jQuery library in the HTML page we can use <script> tag. Below library is used to include jQuery in the HTML page.
<script src =”https://code.jquery.com/jquery-3.5.1.min.js”>
</script>
What do you mean by Pagination?
It is also known as paging. In this, we can divide a web page into discrete parts. In other words, we can say that pagination is a method that provides users with additional navigation options for browsing through single parts of the given article. Details of the report are usually referred to by numbers, arrows, and “previous” and “next”-buttons.
In this article, we will create pagination with the help of jQuery.
Let’s take some examples of how to create pagination in JQuery.
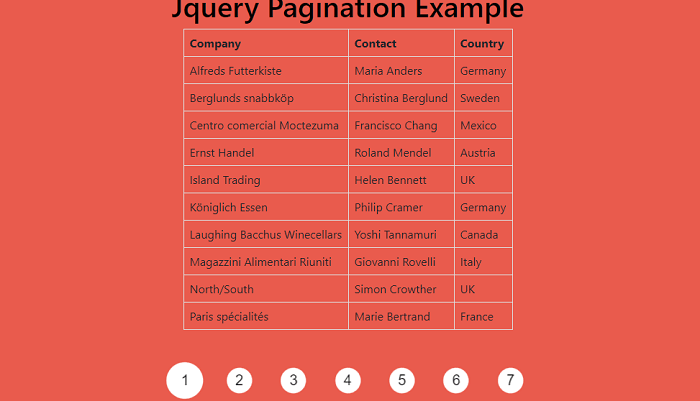
Example 1: How to create pagination in JQuery.
Output:
The output of this example are given below.

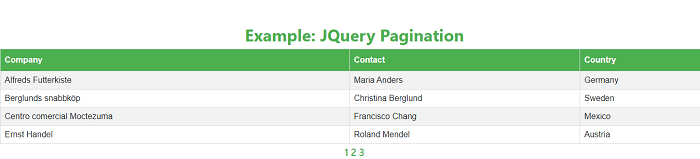
Example 2: How to create pagination in JQuery.
Output:
The output of this example are given below.

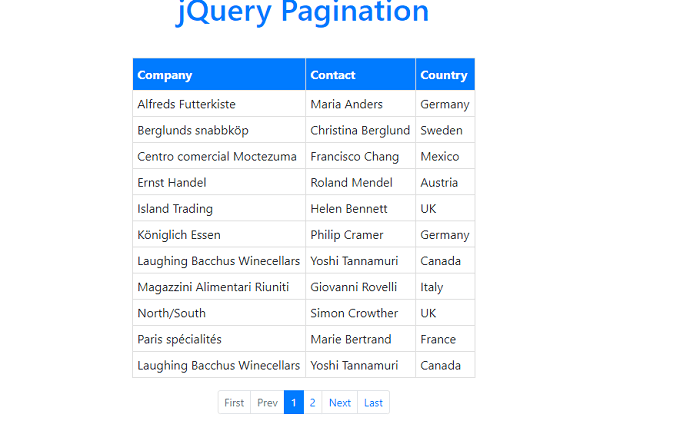
Example 3: How to create pagination in JQuery.
Output:
The output of this example are given below.