jQuery radio button
Radio buttons are the small circles that allow users to select only one relevant option from several options. Commonly, radio buttons are used in registration forms, exam portals, quiz portals, and more.
Checked/unchecked radio button
In the checked radio button, only one option at a time is selected.
We use .prop() method to create checked/unchecked radio button in jQuery.
Syntax:
- For checked radio button
- For unchecked radio button
Code:
Output:

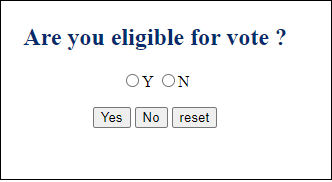
Select radio button based on button click
jQuery also allow us to select relevant radio button based on the button clicked by the user.
Syntax:
Code:
Output:
- On clicking the Yes button

- On clicking the No button

- On clicking the reset button

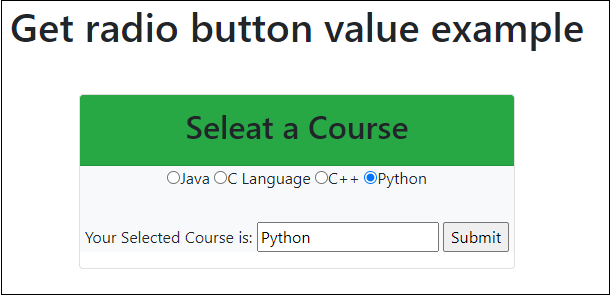
Get selected checked radio button value
The .val () method is used to easily get selected checked radio button value.
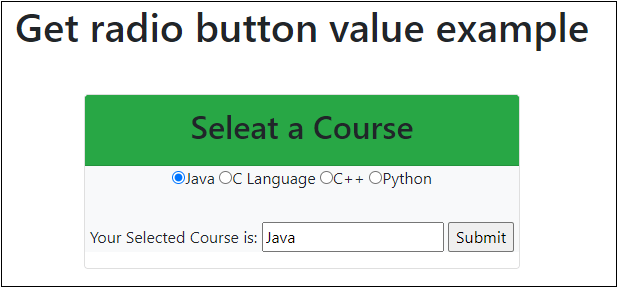
Output 1:
On clicking the java radio button, the textbox shows that your selected course is java.

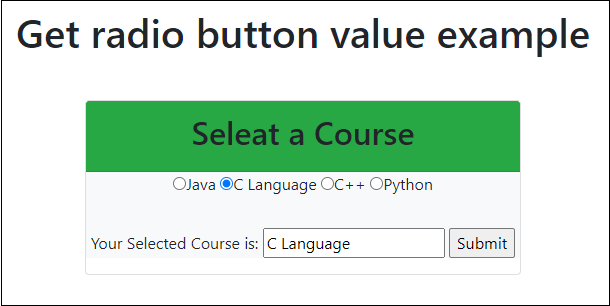
Output 2:
On clicking the C Language radio button, the textbox shows that your selected course is C language.

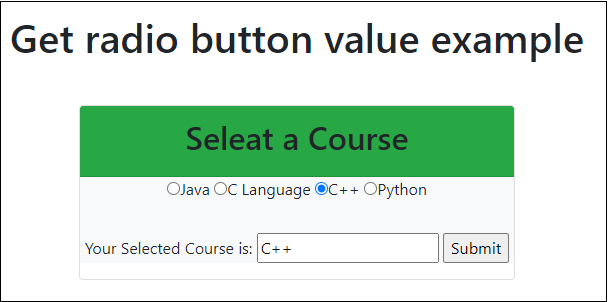
Output 3:
On clicking the C++ radio button, the textbox shows that your selected course is C++.

Output 4:
On clicking the Python radio button, the textbox shows that your selected course is Python.

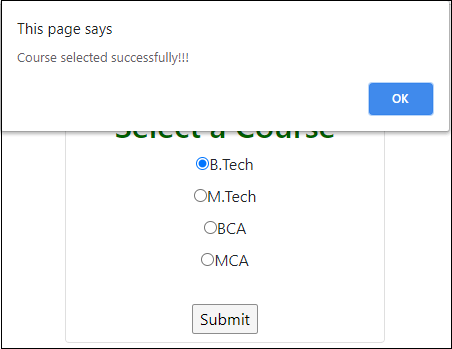
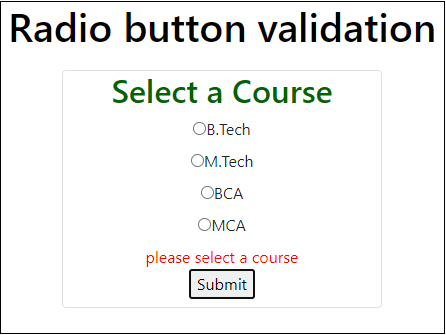
Radio button validation
In jQuery radio button validation, we are going apply validation on radio button that it (radio buttons) can’t be empty.
For example, If any user will not check the radio button then he/she will get the error message.
To apply radio button validation in jQuery, use the below script –
Code:
Output
- Select the radio button and click on the submit button. A pop-up window will appear saying: Course selected successfully.

- Just click on the Submit button an error message will appear saying: please select a course.

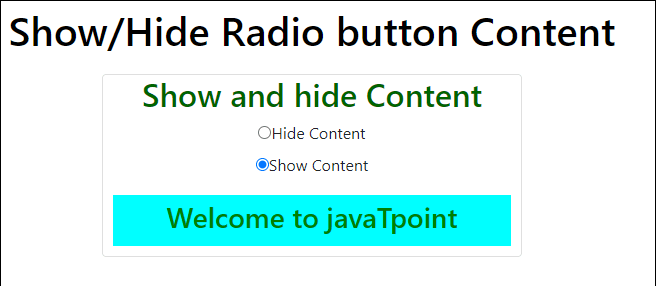
Show and hide radio button content
In the jQuery show() and hide() methods are used to show and hide the content.
Code:
Output:
- Clicking on the Show Content radio button, the content Welcome to Tutor Aspire will be displayed.

- Clicking on the Hide Content radio button, the content Welcome to Tutor Aspire will be disappeared.