87
Materialize CSS Tabs
The Materialize CSS tab contains an unordered list of tabs that have hashes corresponding to tab ids. when you click on each tab, only the container with the corresponding tab id will become visible. If you want to make a tab inaccessible, add the class .disabled to that tab.
There are three types of tabs in Materialize CSS:
- Variable width tabs
- Fixed width tabs
- Scrollable tabs
You can use the following classes in Materialize CSS:
| Index | Class name | Description |
|---|---|---|
| 1) | tabs | It is used to identify ul as a materialize tab component. It is required for ul element. |
| 2) | active | It is used to make a tab active. |
Example
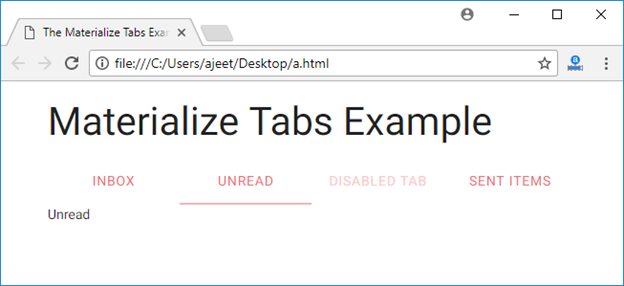
Let’s take an example to demonstrate Materialize CSS tabs:
Output:

Next TopicMaterialize CSS Waves
