86
Materialize CSS Utility Classes
There are several utility classes in Materialize CSS which are used for designing needs.
Color utility classes: For example, .red, .green, .grey etc.
Alignment utility classes: For example, .valign-wrapper, .left-align, .rightalign, .center-align, .left, .right
Hiding Content utility classes as per device size: For example, .hide, .hideon-small-only, .hide-on-med-only, .hide-on-med-and-down, .hide-on-med-and-up and .hide-on-large-only
Formatting utility classes: For example, truncate, hoverable etc.
Example
Let’s take an example to demonstrate the above all utility classes.
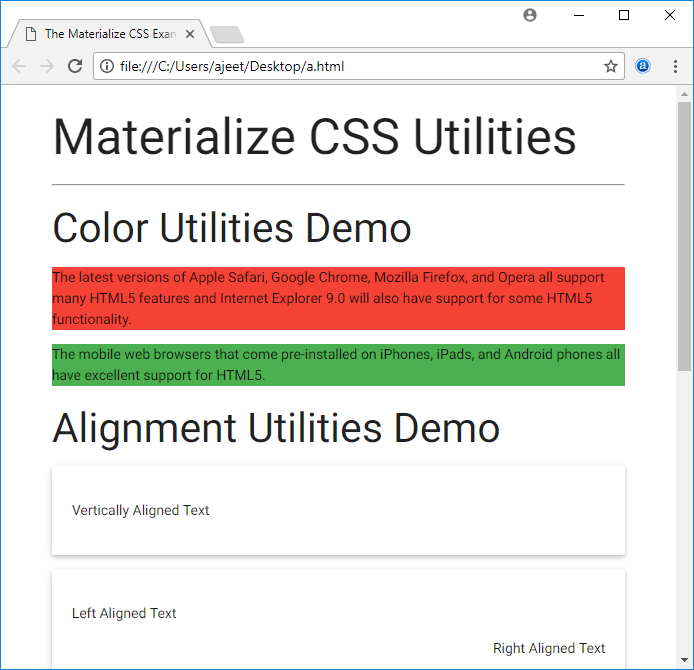
Output:

Next TopicMaterialize CSS Media
