83
Materialize CSS Waves
Materialize CSS waves are used as an external library that is included to create the ink effect outlined in Material Design.
Following is a list of classes and their effects in Materialize CSS:
| Index | Class name | Description |
|---|---|---|
| 1) | waves-effect | It is used to apply a wave effect on the control. |
| 2) | waves-light | It is used to apply a white colored wave effect. |
| 3) | waves-red | It is used to apply a red colored wave effect. |
| 4) | waves-green | It is used to apply a green colored wave effect. |
| 5) | waves-yellow | It is used to apply a yellow colored wave effect. |
| 6) | waves-orange | It is used to apply an orange colored wave effect. |
| 7) | waves-purple | It is used to apply a purple colored wave effect. |
| 8) | waves-teal | It is used to apply a teal colored wave effect. |
How to apply Materialize CSS Waves?
You can apply wave effect on any element. If you want to put the wave effect on button put the class waves-effect on to the buttons. If you want the waves-effect to be white instead, add both waves-effect waves-light as classes.
Example
Let’s take an example to demonstrate Materialize wave effect on buttons.
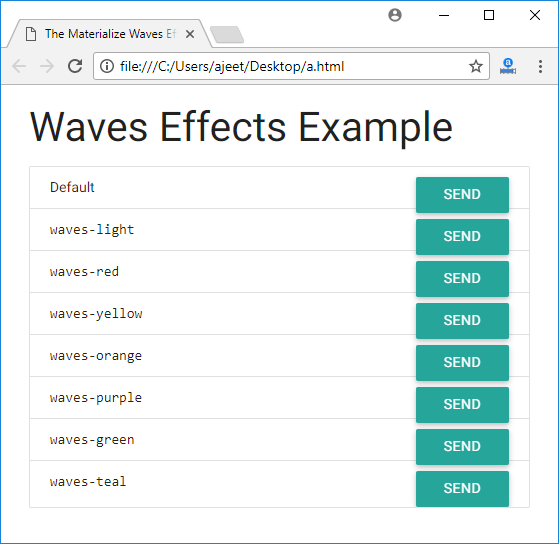
Output:

Next Topic#
