Pure.CSS Buttons
What is Button
In GUI (Graphical User Interfaces), a button is a small outlined area in a dialog box that can be used to select an option or command by clicking on it.
A list of different types of buttons:
- Default Buttons
- Disabled Buttons
- Active Buttons
- Primary Buttons
- Customized Buttons
- Different types of Buttons
- Buttons with Icons
- Button Groups
Pure.CSS Default Buttons
The “pure-button” classname is used to any <a> or <button> element to create a pure button.
Example:
See the following example to create a pure button.
Output:

Pure.CSS Disabled Buttons
The “pure-button-disabled” classname is used along with pure-button to mark a button as disabled.
You can also use the “disabled” attribute directly to your button for the same result.
Example
See the both ways to make button disabled.
Output:

Pure.CSS Active Buttons
The “pure-button-active” classname is used along with pure-button to style a button so that it appears “pressed”.
You can put pure-button-active classname to any <a> or <button> element.
Example
Output:

Pure.CSS Primary Buttons
You have to add “pure-button-primary” classname alongside pure-button to indicate that the button represents a primary action.
You can put pure-button-primary classname to any <a> or <button> element.
Example
Output:

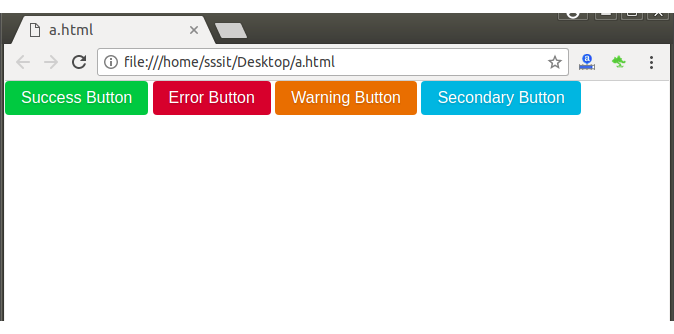
Customized Buttons
You can also cutomize buttons for your own applications. It is very easy to customize a pure button because Pure.CSS needs minimal styleing.
Group your custom CSS into a class such as button-foo, which you can then add to an element that already has the pure-button classname.
Example
Output:

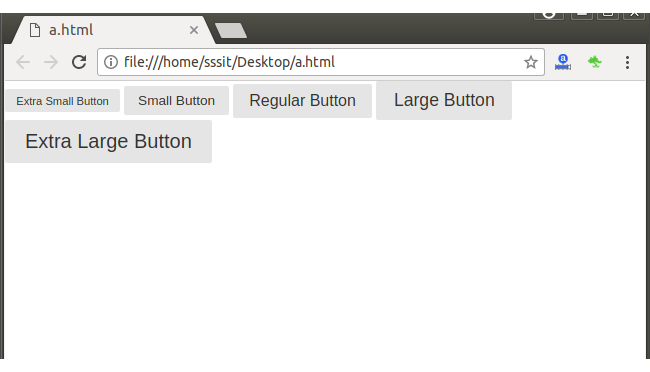
Different Types of Buttons
- Extra small buttons
- Small buttons
- Regular buttons
- Large buttons
- Extra large buttons
Example
Let’s take an example to see all buttons in Pure.CSS:
Output:

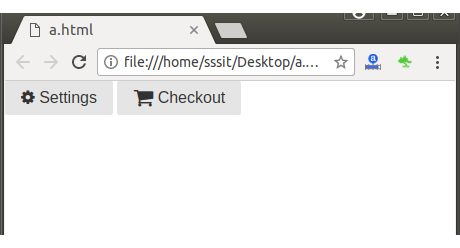
Button with Icons
Pure doesn’t come with icon fonts, but we can use icon fonts with Pure Buttons. In the example below, we’re using icon fonts from Font Awesome. You have to put Font Awesome CSS file on your page and use an <i> element within a pure-button element.
Use font-awesome in your project by using following code:
Example
Output: