76
Pure.CSS Forms
Pure.CSS provides a very beautiful and responsive CSS for form designing. You have to add a class name “pure-form” to <form> element for creating a form.
Following is a list of CSS classes which can be used to create a form with Pure.
| Index | Class Name | Description |
|---|---|---|
| 1) | pure-form | It is used to specify a compact inline form. |
| 2) | pure-form-stacked | It is used to represent a stacked form with input elements below the labels. it is used with pure-form. |
| 3) | pure-form-aligned | it is used to represent an aligned form with input elements below the labels. to be used with pure-form. |
| 4) | pure-input-rounded | It is used to display a form control with rounded corners |
| 5) | pure-button | It is used to beautify a button. |
| 6) | pure-checkbox | It is used to beautify a checkbox. |
| 7) | pure-radio | It is used to beautify a radio. |
Example
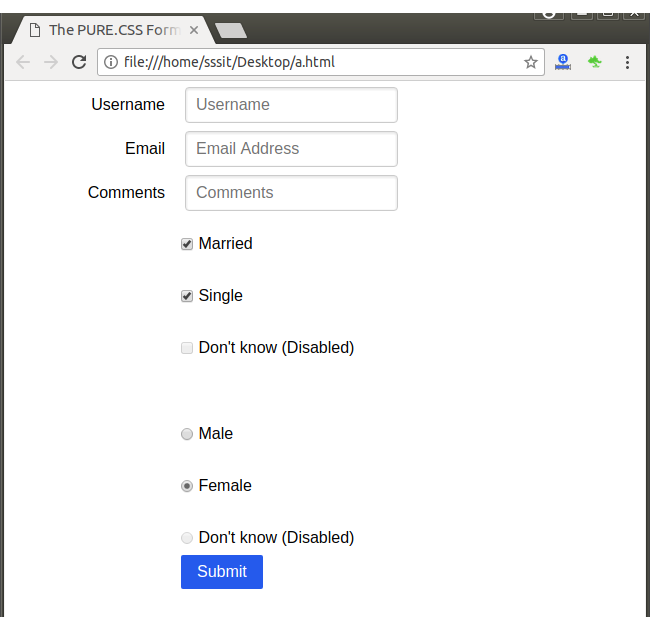
Let’s take an example to create a form by using the above all classes.
Output:

Types Of Pure.CSS Forms
Following is different types of Pure.CSS forms:
- Default Form
- Stacked Form
- Aligned Form
- Multi-Column Form
- Grouped Inputs
- Input Sizing Form
Next TopicPure.CSS Default Form
