94
Pure.CSS Grids
Pure Grid is a concept of Pure.CSS. There are two types of classes in Pure grid.
- pure-g: a grid class
- pure-u-*: unit classes
See the following rules to use pure grid:
- Widths of Units are in fractions. For example, pure-u-1-2 represents 1/2 or 50% width, pure-u-2-5 represents 2/5 or 40% width and so on.
- Children of Pure Grid (element with pure-g class) must be using pure-u or pure-u-* classnames.
- All content should to be a part of a grid unit to be rendered properly.
Grid Unit Sizes
- 5th unit size
- 24th unit size
Let’s take an example to show some of available units which can be appended to pure-ui-, and pure-g.
For example: If you want to create a cell of 50% width, you can use a css style pure-ui-1-2.
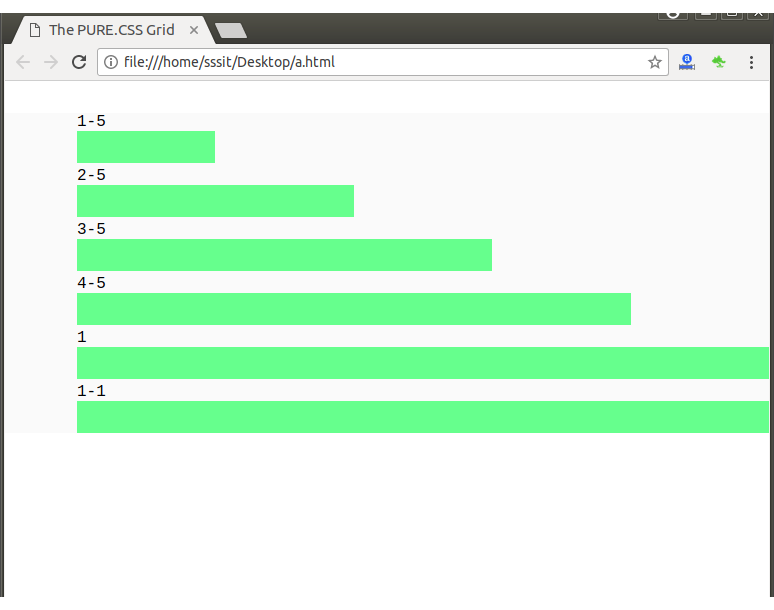
5th Based Unit
Example
Output:

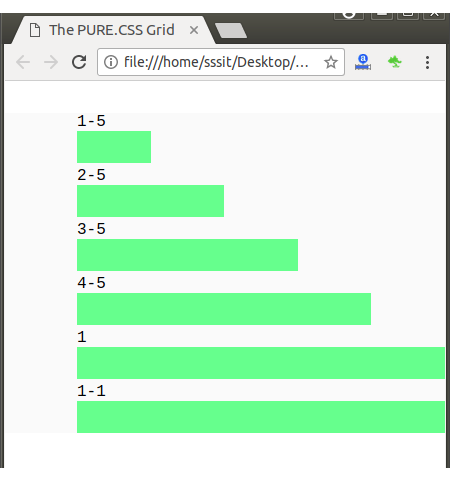
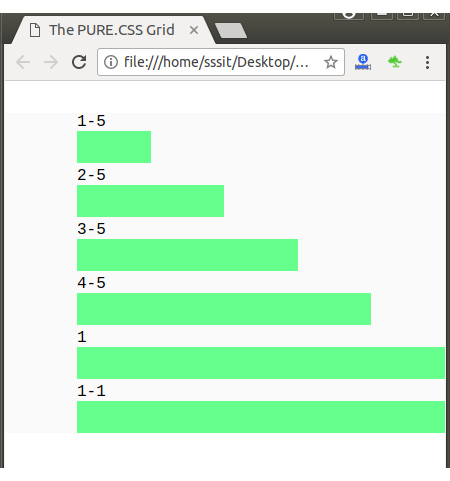
It will adjust itself in any screen size.
For example:

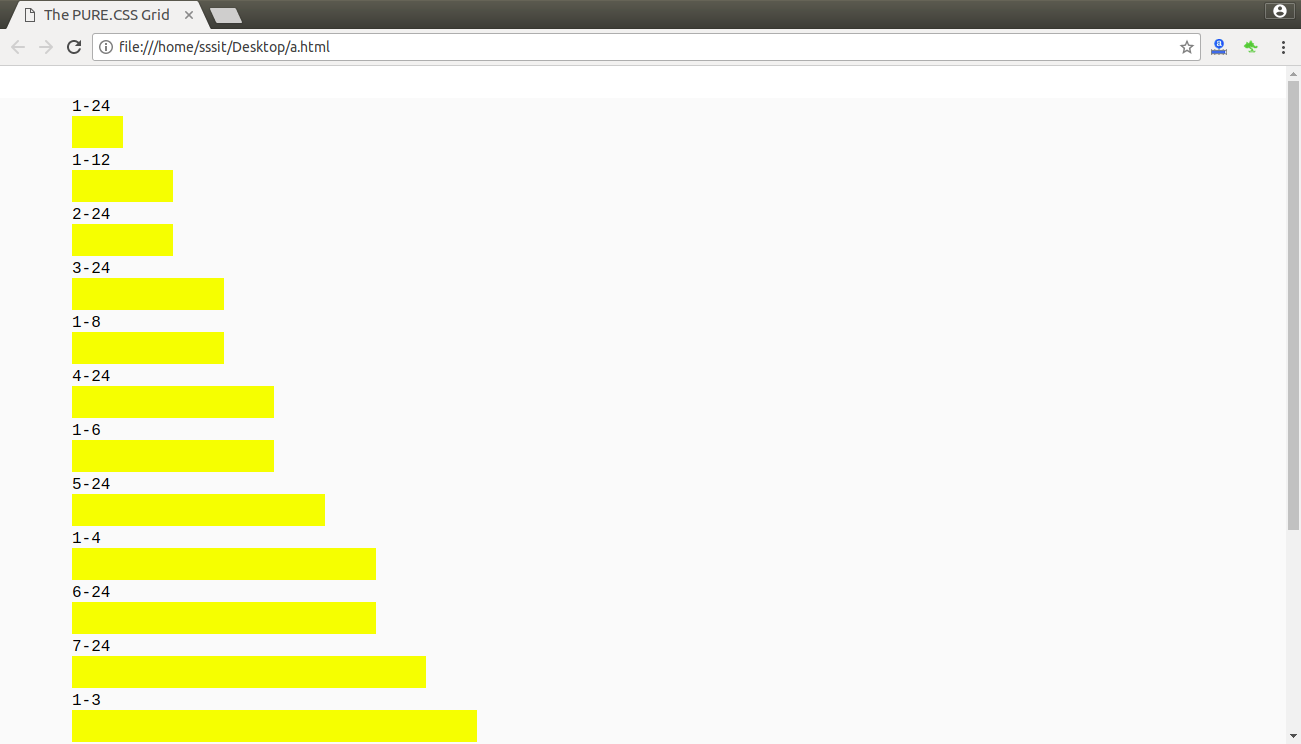
24th Based Units
It is same as the 5th based units but the 24th based unit has class name pure-u-x-24, where x can be anything between 1 and 24 inclusive.
Example
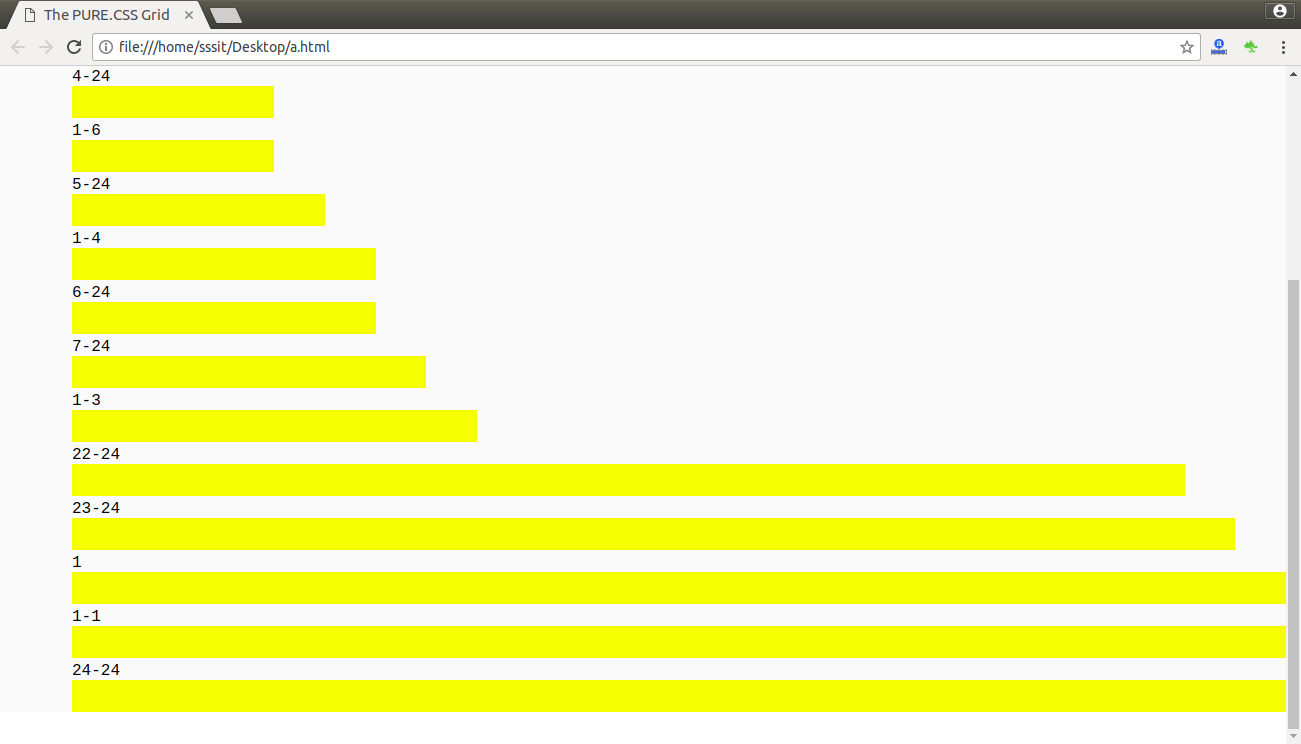
Output:

Next TopicPure.CSS Menus