81
Sass: Defining a Mixin
The @mixin directive defines the mixins. It is used to include optionally the variables and arguments after the name of the mixin.
Let’s take an example to demonstrate how to define a mixin. Here, we take an HTML file named “simple.html”, having the following code.
Take a SCSS file name “simple.scss”, having the following code:
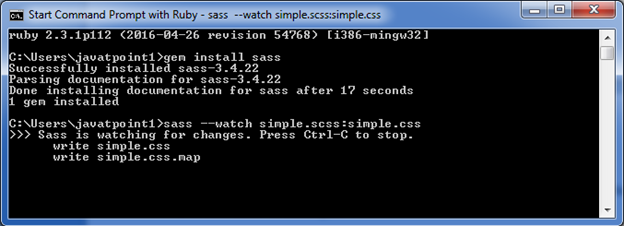
Open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed.
sass –watch simple.scss:simple.css

After executing the above command, it will create a CSS file named “simple.css” file automatically with the following code.
You can see the automatically created CSS file.

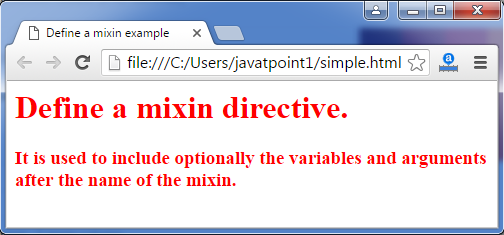
Output:
See the output after applying the CSS.

Next TopicSass: Including a mixin
