RichFaces Skinning and Theming
Skinning
Skinning is a feature of RichFaces which is used to provide look and feel for the application.
Skin is used with the RichFaces framework to change the appearance of an application through setting the colors and decoration of controls and components.
Generaly the appearance of web pages is handled through the CSS (Cascading Style Sheet) files. Skinning allows us the tools that makes it high-level extension of CSS. It is a collection of small set of font and color parameters that can be applied to multiple different styles. It prevents repetitive tasks and duplicacy in CSS files.
Each skin has a set of skin-parameters which are used to define the theme palette and other elements of the user interface. These parameters work together with regular CSS declarations, and can be referred to from within CSS using JavaServer Faces Expression Language (EL).
Available Skins
RichFaces provides number of predefined skins that can be used in the application. We can use that by the specifing skin name in the context parameter of the web.xml file. Following are the predefined skins:
- DEFAULT
- plain, which contains no skin parameters and is intended for embedding RichFaces components into existing projects with their own styles.
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
How to add skin ?
We can use skin by adding the following line in the web.xml file of our JSF application.
To understand, how to implement skin in the JSF application? Here, we have created a JSF page and we will apply skin to this page.
JSF file
// index.xhtml
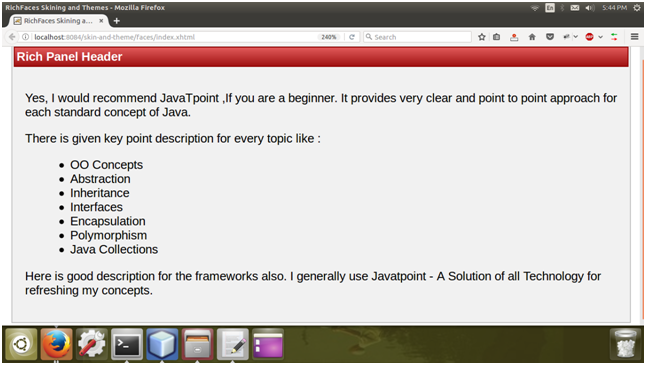
1. Ruby
In this example, we are using ruby skin in our application.
// web.xml
After runing the index.xhtml file, it produces the following output.
Output:

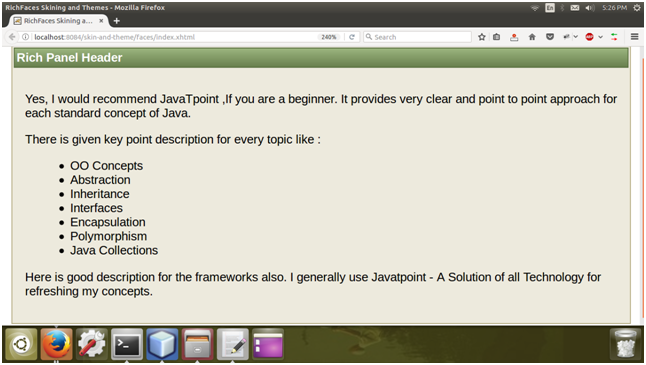
2) Wine
In this example, we are using wine skin in our application.
// web.xml
After runing the index.xhtml file, it produces the following output.
Output:

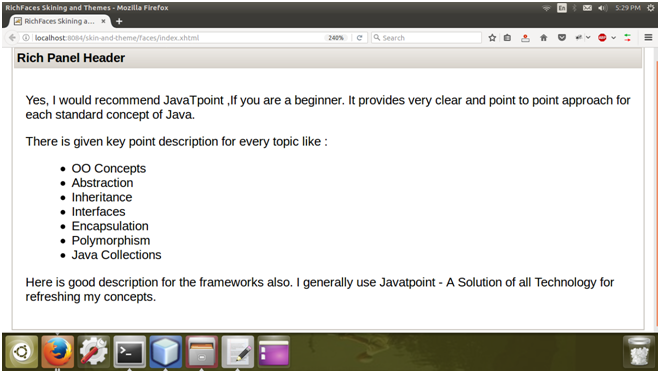
3) DEFAULT
// web.xml
After runing the index.xhtml file, it produces the following output.
Output:

We can notice that each skin provides new look and feel to our index page.
Skin parameters
The following table contains the parameter settings for the blueSky skin.
| Parameter name | Default value |
|---|---|
| headerBackgroundColor | #BED6F8 |
| headerGradientColor | #F2F7FF |
| headTextColor | #000000 |
| headerWeightFont | bold |
| generalBackgroundColor | #FFFFFF |
| generalTextColor | #000000 |
| generalSizeFont | 11px |
| generalFamilyFont | Arial, Verdana, sans-serif |
| controlTextColor | #000000 |
| controlBackgroundColor | #FFFFFF |
| additionalBackgroundColor | #ECF4FE |
| shadowBackgroundColor | #000000 |
| shadowOpacity | 1 |
| panelBorderColor | #BED6F8 |
| subBorderColor | #FFFFFF |
| calendarWeekBackgroundColor | #F5F5F5 |
| calendarHolidaysBackgroundColor | #FFEBDA |
| calendarHolidaysTextColor | #FF7800 |
| calendarCurrentBackgroundColor | #FF7800 |
| calendarCurrentTextColor | #FFEBDA |
| calendarSpecBackgroundColor | #E4F5E2 |
| calendarSpecTextColor | #000000 |
| editorBackgroundColor | #F1F1F1 |
| editBackgroundColor | #FEFFDA |
| errorColor | #FF0000 |
| gradientType | plain |
| tabBackgroundColor | #C6DEFF |
| tabDisabledTextColor | #8DB7F3 |
| tableHeaderBackgroundColor | #D6E6FB |
ECSSFile
ECSS file is used to add extra functionality to the skining process. ECSS files are CSS files which use Expression Language (EL) to connect styles with skin properties.
Following example contains styles for the panel and its body.
