Spring MVC File Upload Example
Spring MVC provides easy way to upload files, it may be image or other files. Let’s see a simple example to upload file using Spring MVC.
Required Jar files
To run this example, you need to load:
- Spring Core jar files
- Spring Web jar files
- commons-fileupload.jar and commons-io.jar file
3) Download commons-fileupload.jar
Spring MVC File Upload Steps (Extra than MVC)
1) Add commons-io and fileupload.jar files
2) Add entry of CommonsMultipartResolver in spring-servlet.xml
3) Create form to submit file. Method name must be “post” and enctype “multiple/form-data”.
4) Use CommonsMultipartFile class in Controller.
5) Display image in JSP.
Spring MVC File Upload Example
Create images directory
Create “images” directory in your project because we are writing the code to save all the files inside “/images” directory.
index.jsp
Emp.java
web.xml
spring-servlet.xml
Here, you need to create a bean for CommonsMultipartResolver.
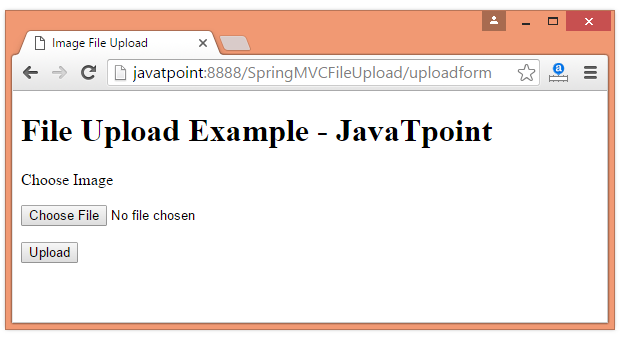
uploadform.jsp
Here form must be method=”post” and enctype=”multipart/form-data”.
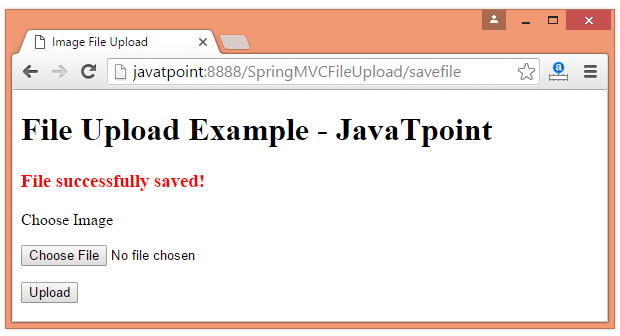
Output



Go to the path printed on the server console, to see the uploaded file.
Download Spring MVC File Upload Example
We have created this application in MyEclipse IDE which already provides the jar files. If you use eclipse or other IDE’s, you need to load the jar file for spring MVC.
