Struts 2 Tiles Framework Integration Tutorial Example
We can customize the layout of the struts 2 application by integrating with tiles framework.
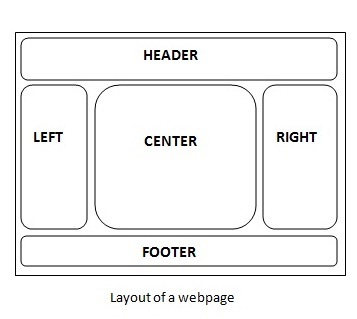
A web page can contain many parts (known as tile) such as header, left pane, right pane, body part, footer etc. In tiles framework, we manage all the tile by our Layout Manager page.
Advantage of tiles framework
There are following advantages of tiles framework:
- Customization by centralized page We can customize the layout of all the pages by single page (centralized page) only.
- Code reusability A single part e.g. header or footer can be used in many pages. So it saves coding.
- Easy to modify If any part (tile) is modified, we don’t need to change many pages.
- Easy to remove If any part (tile) of the page is removed, we don’t need to remove the code from all the pages. We can remove the tile from our layout manager page.

Steps to create tiles application
The steps are as follows:
- Add tiles library in your application
- Define Struts2TilesListener in web.xml file
- Create the input page (index.jsp)
- Create the Action class
- Extend the tiles-default package in your package and define all the result type as tiles in struts.xml file
- Create the tiles.xml file and define all the tiles definitions
- Create the LayoutManager page
- Create the View components
1) Add tiles library in your application
If you are using myeclipse IDE, you can add tiles library by right click on the project -> Build Path -> Add Library -> Add Myeclipse Library -> Select the Struts 2 tiles library -> ok.
If you are using eclipse or Netbeans IDE, you need to add the required tiles library in your project.
2) Define Struts2TilesListener in web.xml file
Provide entry of listener class Struts2TilesListener in the web.xml file.
web.xml
3) Create the input page (index.jsp)
index.jsp
4) Create the action class
This action class contains one field name and defines the execute method.
Login.java
5) Inherit the tiles-default package and define all the result type as tiles in struts.xml
This xml file defines one package with one action and two results.
struts.xml
6)Create the tiles.xml file and define all the tiles definitions
The tiles.xml file must be located inside the WEB-INF directory.
tiles.xml
7) Create the LayoutManager page
It is the layout manager page. It used getAsString tag of tiles to include the string resource and insertAttribute tag of tiles to include the page resource.
layoutmanager.jsp
8)Create View components
There are many view components such as header.jsp, footer.jsp, welcome.jsp etc.
header.jsp
footer.jsp
login-success.jsp
login-error.jsp
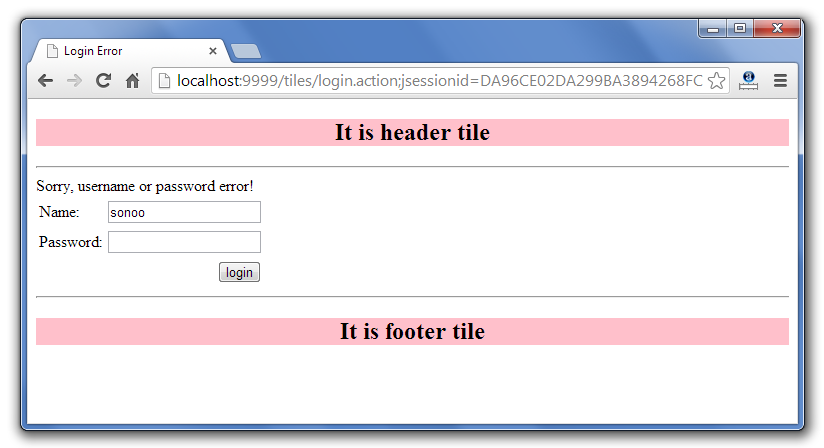
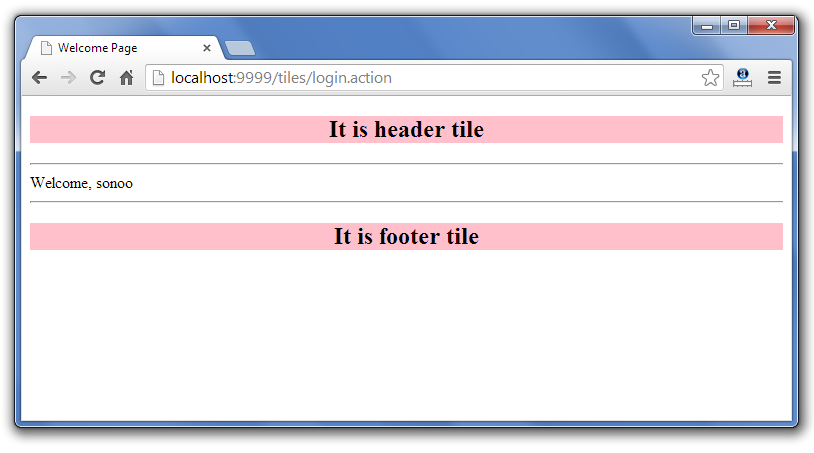
Output:

Password is not admin, so error page will be displayed.

If password is admin, success page will be displayed.

How to define multiple tiles files in struts 2 applicaiton
To define multiple tiles, you need to add following entry in your web.xml file.
