What is a CSS grid?
A grid can be defined as an intersecting set of vertical and horizontal lines. CSS Grid layout separates a page into major sections. Grid property offers a grid-based layout system having rows and columns. It makes the designing of web pages easy without positioning and floating. The grid layout gives us a way to create grid structures depicted in CSS, not in HTML.
Similar to the table, it enables a user to align the elements into rows and columns. But compare to tables, it is easy to design layout with the CSS grid. We can define columns and rows on the grid by using grid-template-rows and grid-template-columns properties.
A grid container can be created by declaring the display: grid or display: inline-grid on an element. Grid container contains the items of a grid that are placed inside the rows and columns.
Grid v/s Flexbox
It a common question that generally arises that how the grid is different from the flexbox. The grid is for two-dimensional layouts (rows and columns at the same time), whereas the flexbox is used for the one-dimensional layouts (either in a row or column). Flexbox is used when anything needs to be in a straight line.
Flexbox is used for arranging the elements in a single column or in a single row. On the other hand, the grid is best to arrange the elements in the multiple columns and rows.
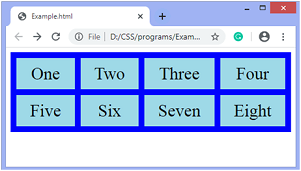
Let’s understand the grid in CSS using an example.
Example
Output