What is JSON
JSON is an acronym for JavaScript Object Notation, is an open standard format, which is lightweight and text-based, designed explicitly for human-readable data interchange. It is a language-independent data format. It supports almost every kind of language, framework, and library.
In the early 2000s, JSON was initially specified by Douglas Crockford. In 2013, JSON was standardized as ECMA-404, and RCF 8259 was published in 2017.
JSON is an open standard for exchanging data on the web. It supports data structures like objects and arrays. So, it is easy to write and read data from JSON.
In JSON, data is represented in key-value pairs, and curly braces hold objects, where a colon is followed after each name. The comma is used to separate key-value pairs. Square brackets are used to hold arrays, where each value is comma-separated.
What is JSON
- JSON stands for JavaScript Object Notation.
- JSON is an open standard data-interchange format.
- JSON is lightweight and self-describing.
- JSON originated from JavaScript.
- JSON is easy to read and write.
- JSON is language independent.
- JSON supports data structures such as arrays and objects.
Features of JSON
- Simplicity
- Openness
- Self-Describing
- Internationalization
- Extensibility
- Interoperability
Why do we use JSON?
Since JSON is an easy-to-use, lightweight language data interchange format in comparison to other available options, it can be used for API integration. Following are the advantages of JSON:
- Less Verbose: In contrast to XML, JSON follows a compact style to improve its users’ readability. While working with a complex system, JSON tends to make substantial enhancements.
- Faster: The JSON parsing process is faster than that of the XML because the DOM manipulation library in XML requires extra memory for handling large XML files. However, JSON requires less data that ultimately results in reducing the cost and increasing the parsing speed.
- Readable: The JSON structure is easily readable and straightforward. Regardless of the programming language that you are using, you can easily map the domain objects.
- Structured Data: In JSON, a map data structure is used, whereas XML follows a tree structure. The key-value pairs limit the task but facilitate the predictive and easily understandable model.
JSON Data Types
Following are the most commonly used JSON data types.
| Data Type | Description | Example |
|---|---|---|
| String | A string is always written in double-quotes. It may consist of numbers, alphanumeric and special characters. | “student”, “name”, “1234”, “Ver_1” |
| Number | Number represents the numeric characters. | 121, 899 |
| Boolean | It can be either True or False. | true |
| Null | It is an empty value. |
JSON Objects
In JSON, objects refer to dictionaries, which are enclosed in curly brackets, i.e., { }. These objects are written in key/value pairs, where the key has to be a string and values have to be a valid JSON data type such as string, number, object, Boolean or null. Here the key and values are separated by a colon, and a comma separates each key/value pair.
For example:
JSON Arrays
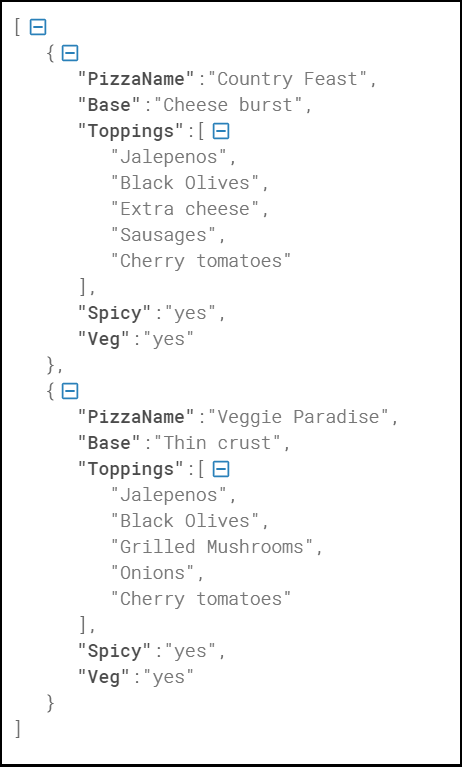
In JSON, arrays can be understood as a list of objects, which are mainly enclosed in square brackets [ ]. An array value can be a string, number, object, array, boolean or null.
For example:
In the above example, the object “Pizza” is an array. It contains five objects, i.e., PizzaName, Base, Toppings, Spicy, and Veg.
Output:

JSON Vs XML
JSON stands for JavaScript Object Notation, whereas XML stands for Extensive Markup Language. Nowadays, JSON and XML are widely used as data interchange formats, and both have been acquired by applications as a technique to store structured data.
Difference between JSON and XML
| JSON is easy to learn. | XML is quite more complex to learn than JSON. |
| It is simple to read and write. | It is more complex to read and write than JSON. |
| It is data-oriented. | It is document-oriented. |
| JSON is less secure in comparison to XML. | XML is highly secured. |
| It doesn’t provide display capabilities. | It provides the display capability because it is a markup language. |
| It supports the array. | It doesn’t support the array |
Example : [ { "name" : "Peter", "employed id" : "E231", "present" : true, "numberofdayspresent" : 29 }, { "name" : "Jhon", "employed id" : "E331", "present" : true, "numberofdayspresent" : 27 } ] | Example : <name> <name>Peter</name> </name> |
