70 
WooCommerce: Remove Add to Cart and add a View Product Button instead
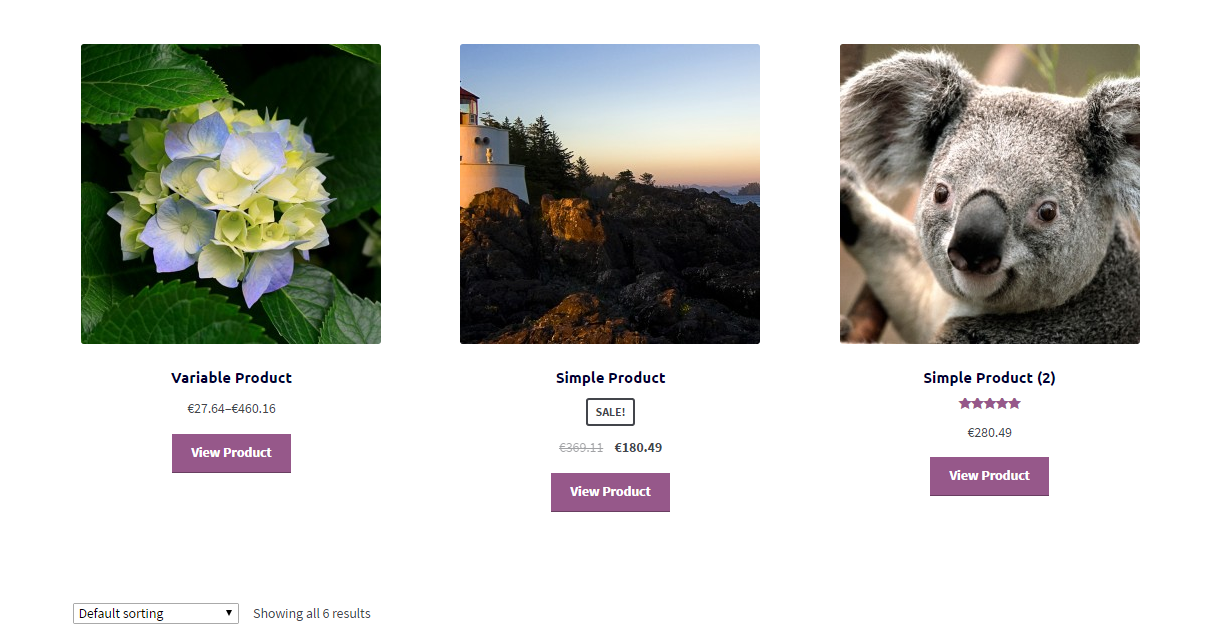
A fan requested an interesting edit on the Shop/Category page (or “loop”). Instead of having the default “Add to Cart” button, they wanted to remove that and substitute with a “View Product” button link to the single product page. Here’s the simple snippet – enjoy!

PHP Snippet: Remove Add to Cart, Add View Product Button @ WooCommerce Shop
/**
* @snippet Remove Add Cart, Add View Product @ WooCommerce Loop
* @how-to Get tutoraspire.com FREE
* @author Tutor Aspire
* @testedwith WooCommerce 6
* @donate $9 https://tutoraspire.com
*/
// First, remove Add to Cart Button
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
// Second, add View Product Button
add_action( 'woocommerce_after_shop_loop_item', 'tutoraspire_view_product_button', 10 );
function tutoraspire_view_product_button() {
global $product;
$link = $product->get_permalink();
echo 'View Product';
}
