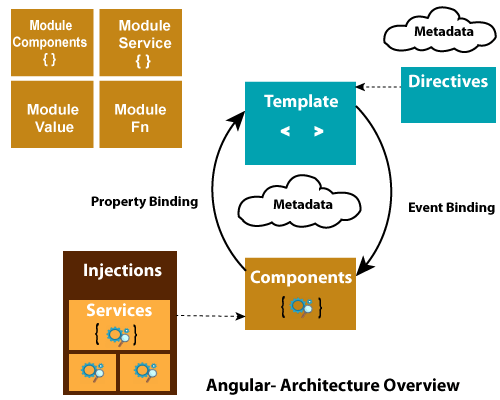
Angular 7 Architecture
Angular 7 is a platform and framework which is used to create client applications in HTML and TypeScript. Angular 7 is written in TypeScript.
Angular 7 implements core and optional functionality as a set of TypeScript libraries which you import in your app.
NgModules are the basic building blocks of an Angular 7 application. They provide a compilation context for components. An Angular 7 app is defined by a set of NgModules and NgModules collect related code into functional sets.
An Angular 7 app always has at least a root module which enables bootstrapping, and typically has many other feature modules.
- Components define views, which are the sets of screen elements that are chosen and modified according to your program logic and data by Angular 7.
- Components use services, which provide specific functionality not directly related to views. Service providers can be injected into components as dependencies, making your code modular, reusable, and efficient.
Components
Components and services both are simply classes with decorators that mark their types and provide metadata which guide Angular to do things.
Every Angular application always has at least one component known as root component that connects a page hierarchy with page DOM. Each component defines a class that contains application data and logic, and is associated with an HTML template that defines a view to be displayed in a target environment.
Metadata of Component class:
- The metadata for a component class associates it with a template that defines a view. A template combines ordinary HTML with Angular directives and binding markup that allow Angular to modify the HTML before rendering it for display.
- The metadata for a service class provides the information Angular needs to make it available to components through dependency injection (DI).
Read more about Angular 7 component

Modules
Angular 7 NgModules are different from other JavaScript modules. Every Angular 7 app has a root module known as AppModule. It provides the bootstrap mechanism that launches the application.
Generally, every Angular 7 app contains many functional modules.
Some important features of Anngular 7 Modules:
- Angular 7 NgModules import the functionalities form other NgModules just like other JavaScript modules.
- NgModules allow their own functionality to be exported and used by other NgModules. For example, if you want to use the router service in your app, you can import the Router NgModule.
Template, Directives and Data Binding
In Angular 7, a template is used to combine HTML with Angular Markup and modify HTML elements before displaying them. Template directives provide program logic, and binding markup connects your application data and the DOM.
There are two types of data binding:
- Event Binding: Event binding is used to bind events to your app and respond to user input in the target environment by updating your application data. Read more about event binding
- Property Binding: Property binding is used to pass data from component class and facilitates you to interpolate values that are computed from your application data into the HTML. Read more about property binding
Services and Dependency Injection
In Angular 7, developers create a service class for data or logic that isn’t associated with a specific view, and they want to share across components.
Dependency Injection (DI) is used to make your component classes lean and efficient. DI doesn’t fetch data from the server, validate user input, or log directly to the console; it simply renders such tasks to services.
Routing
In Angular 7, Router is an NgModule which provides a service that facilitates developers to define a navigation path among the different application states and view hierarchies in their app.
It works in the same way as a browser’s navigation works. i.e.:
- Enter a URL in the address bar and the browser will navigate to that corresponding page.
- Click the link on a page and the browser will navigate to a new page.
- Click the browser’s back or forward buttons and the browser will navigate backward or forward according to your seen history pages.
How does Router work?
The router maps URL-like paths to views instead of pages. Whenever a user performs an action, such as clicking a link that would load a new page in the browser, the router intercepts the browser’s behavior, and shows or hides view hierarchies.
If the router finds that the current application state requires particular functionality, and the module that defines it hasn’t been loaded, the router can lazy-load the module on demand.
The router interprets a link URL according to your app’s view navigation rules and data state. You can navigate to new views when the user clicks a button or selects from a drop box, or in response to some other stimulus from any source. The router logs activity in the browser’s history, so the back and forward buttons work as well.
To define navigation rules, you associate navigation paths with your components. A path uses a URL-like syntax that integrates your program data, in much the same way that template syntax integrates your views with your program data. You can then apply program logic to choose which views to show or to hide, in response to user input and your own access rules.
