Angular 7 Components
Components are the key features of Angular. The whole application is built by using different components.
The core idea behind Angular is to build components. They make your complex application into reusable parts which you can reuse very easily.
How to create a new component?
Open WebStorm>> Go to your project source folder>> Expand the app directory and create a new directory named “server”.
Now, create the component within server directory. Right click on the server directory and create a new file named as “server.component.ts”. It is the newly created component.
Components are used to build webpages in Angular but they require modules to bundle them together. Now, you have to register our new components in module.
Creating component with CLI
Syntax
Let’s see how to create a new component by using command line.
Open Command prompt and stop ng serve command if it is running on the browser.
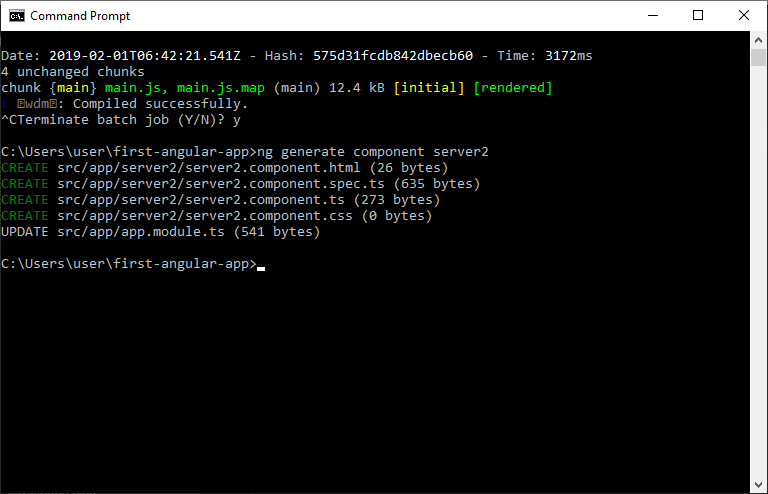
Type ng generate component server2 to create a new component named server2.
You can also use a shortcut ng g c server2 to do the same task.

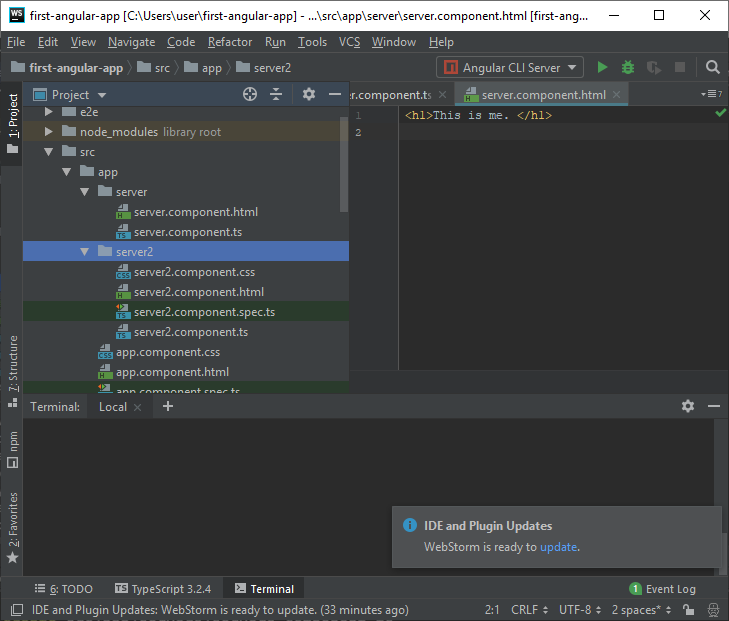
In the above image, you can see that a new component named “server2” is created. It contains the same other components which you have seen when we create a first app..
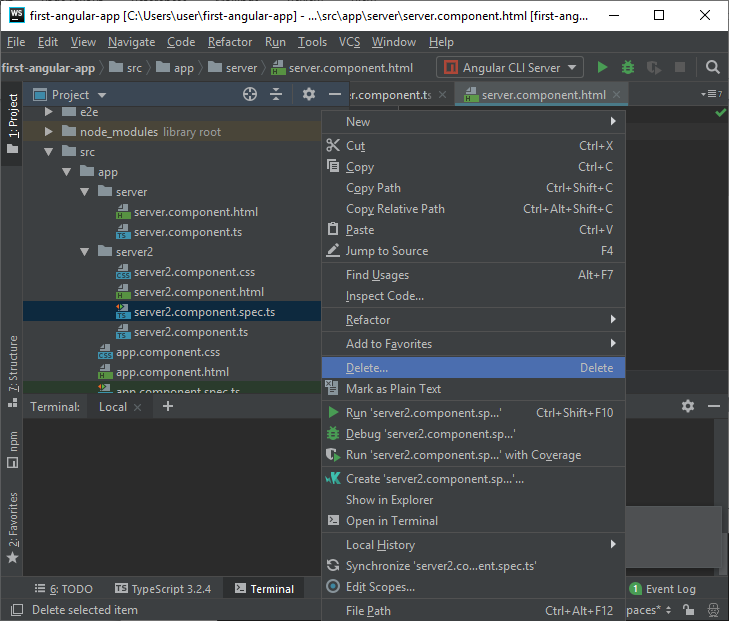
Here, server2.component.spec.ts component is used for testing purpose. You can delete it by right click on that.