Angular 9 Create Module with Routing
In this section, we are going to learn about the creation of a module with routing. We will use Angular 9 to do this. If we don’t have knowledge about the Angular 9 routing module, this example will help us to know this.
In our below Angular application, we are going to create one admin module. Under the admin module, three components will be created that are home, user, and post. That component is used to call the module route file. In our application, we will create a module with routing by using the step by step process, which is described as follows:
Step 1:
In this step, we are going to Create New App. The following command will be used to create our Angular app like this:
Step 2:
In this step, we are going to Create Admin Module. When we successfully create our angular app, we are required to create a module. We will use the Angular cli command to create the module. In the Angular application, we can create a module with modules by using the command provided by Angular. So we will create the admin module by using the following command:
When we successfully execute the above command, we will create files like this:
Step 3:
In this step, we are going to Create Components For Modules. The following command will be used to create a component to the admin module. So in our admin module, we will create three components like home, user, and post.
When we successfully execute the above command, it will create a folder with some files, which is shown as follows:
The above shows the three components that are home, user, and post with their HTML file. If we want to check the demo, we can make changes in that file with our content.
Step 4:
In this step, we are going to Create Add Route For Components. Here we will use the created component to add the route. After that, we will use our file named admin-routing module and update it like this:
src/app/admin/admin-routing.module.ts
Step 5:
In this step, we are going to Update Component HTML File. We will use route-outlet to add all route’s links. So we will update this like this:
In this file, we use Bootstrap. If we don’t have Bootstrap on our system, we will use the following link to install this on our system for our application like this:
src/app/app.component.html
Step 6:
In this step, we are going to Import-Module to module.ts file. Using the following way, we will update that file like this:
src/app/app.module.ts
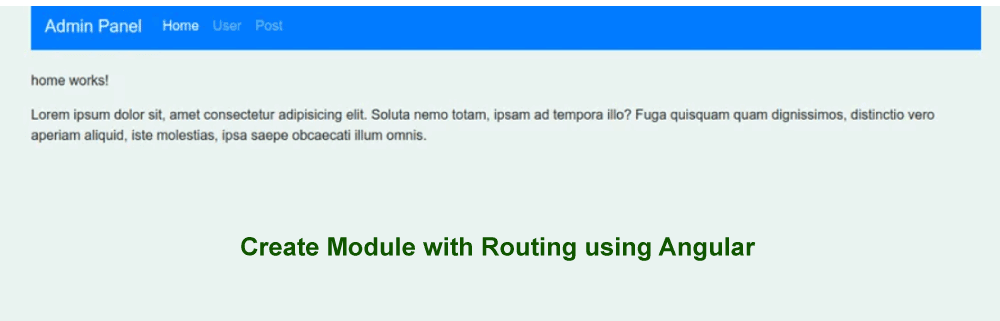
Now our above code is ready to run. In order to run the above code, we will use the following command:
When we run this command, the following output will be generated: