96
How to add a Circle around a Number in CSS?
In this article, we will understand how to add a circle around a number using CSS with the help of various examples. We can add the circle around the number using CSS’s border-radius, height, and width properties.
Following are the various examples of adding a circle around a number.
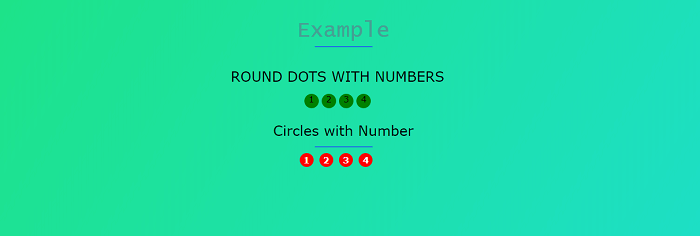
Example 1:
Explanation:
In the above example, we have created an example of how to add a circle around number using CSS.
Output:
Following is the output of this example.

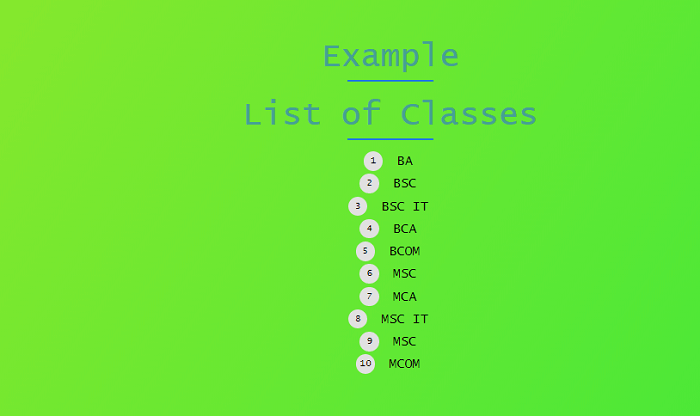
Example 2:
Explanation:
In the above example, we have created an example of adding a circle around an unordered list number using CSS. First, we create an unordered list and then apply the CSS property.
Output:
Following is the output of this example.