React Native Touchables
Touchable components provide the capability to capture the tapping functionality. The touchables component can be implemented as an alternative of basic button, if they are not look right for your app. Using these components, you build your own button. Tapping on these components, you can display the feedback.
The touchables components do not provide any default styling, so you will need to do your style for presenting nicely in the app.
Types of Touchable Components
There are four touchable components provided by React Native. Selection of this component depends on the kind of feedback you want to provide:
- TouchableHighlight
- TouchableNativeFeedback
- TouchableOpacity
- TouchableWithoutFeedback.
React Native TouchableHighlight
The TouchableHighlight can be used where you would use a button or link on the web. The background of this component becomes dark on pressing it.
Props
| Props | Type | Required | Platform | Description |
|---|---|---|---|---|
| activeOpacity | number | no | Determines the opacity of wrapped view when it is touched. | |
| onHideUnderlay | function | no | Calls instantly after the underlay is hidden. | |
| onShowUnderlay | function | no | Calls instantly after the underlay is shown. | |
| style | View.style | no | ||
| underlayColor | color | no | Show the underlay color when the touch is active. | |
| hasTVPreferredFocus | bool | no | iOS | It focuses TV preferred, work only for iOS. |
| tvParallaxProperties | object | no | iOS | It is an object with properties which control the Apple TV parallax effects. |
React Native TouchableNativeFeedback
The TouchableNativeFeedback makes a view to response properly on touch. This component works only for Android operating system. It uses native state drawable to display the touch feedback.
It supports only a single View instance as a child node. It is implemented by replacing the View with another instance of RCTView node.
Props
| Props | Type | Required | Description |
|---|---|---|---|
| background | backgroundPropType | no | It determines the background drawable that is going to be displayed as feedback. |
| useForeground | bool | no | It adds the ripple effect to the foreground of the view, instead of the background. |
React Native TouchableOpacity
The TouchableOpacity wrapper is used to reduce the opacity of button. It allows background to be seen while the user press down. The opacity of button will be controlled by wrapping the children in an Animation.
Props
| Props | Type | Required | Platform | Description |
|---|---|---|---|---|
| activeOpacity | number | no | It determines the opacity of wrapped view when it is touched. | |
| tvParallaxProperties | object | no | iOS | It is an object with property which is used to control the Apple TV parallax effects. |
| hasTVPreferredFocus | bool | no | iOS | It focuses TV preferred, it works on Apple TV only. |
Methods
| Method | Description |
|---|---|
| setOpacityTo() | It animates the touchable to a new opacity. |
React Native TouchableWithoutFeedback
The TouchableWithoutFeedback is used when the user wants to handle the tap functionality but doesn’t want to display any feedback.
Props
| Props | Type | Required | Description |
|---|---|---|---|
| hitSlop | object | no | This defines how far your touch can start away from the button. |
| onAccessibilityTap | function | no | If accessible is set to true, the system invokes this function when the user performs accessibility tap gesture. |
| accessibilityHint | string | no | It helps user to understand what will happen when they perform an action on the accessibility element. |
| accessibilityLabel | node | no | It overrides the text, which is read by the screen reader when users interact with the element. |
| delayLongPress | number | no | It delays the onLongPress in milli-second calling onPressIn. |
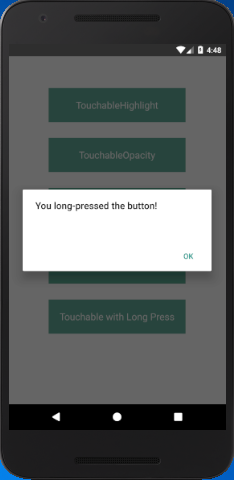
Some time user presses a view and holds it for the set of time. This long press is handled by the function using onLongPress props of any of the above “Touchable” components.
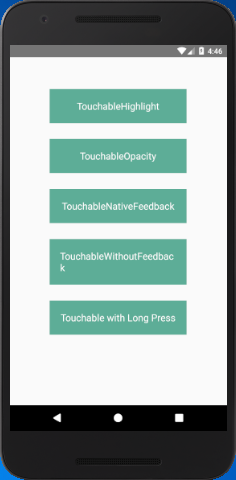
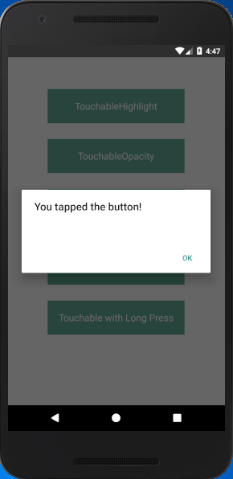
React Native Touchables Example
Output: