91
React Native View
The View is the fundamental component of React Native for building a user interface. It is a container that supports layout with flexbox, style, touch handling, and accessibility controls. It maps directly to the native view similar to whatever platform on React Native app is running on. It displays the components regardless with UIView, <div>, android.view, etc.
View component can be nested, contains other views inside it. It can contain 0 to many children of any type.
Note: View(s) component used with StyleSheet makes it more clarity and well performed, however, it also supports inline styles
Props of View
| onStartShouldSetResponder | accessibilityLabel | accessibilityHint | hitSlop |
| nativeID | onAccessibilityTap | onLayout | onMagicTap |
| onMoveShouldSetResponder | onMoveShouldSetResponderCapture | onResponderGrant | onResponderMove |
| onResponderReject | onResponderRelease | onResponderTerminate | onResponderTerminationRequest |
| accessible | onStartShouldSetResponderCapture | pointerEvents | removeClippedSubviews |
| style | testID | accessibilityComponentType | accessibilityLiveRegion |
| collapsable | importantForAccessibility | needsOffscreenAlphaCompositing | renderToHardwareTextureAndroid |
| accessibilityRole | accessibilityStates | accessibilityTraits | accessibilityViewIsModal |
| accessibilityElementsHidden | accessibilityIgnoresInvertColors | shouldRasterizeIOS |
React Native View Example
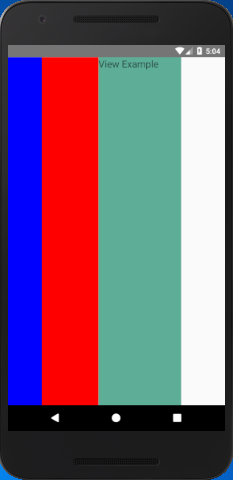
In this example, we create a View component that contains two colored boxes and a text component in a row with height and width.
App.js
Output:

Next TopicReact Native State
