80
RichFaces <rich:autocomplete>
This component is an auto-completing input-box with built-in Ajax capabilities. It supports client-side suggestions, browser-like selection and customization of the look and feel.
It is a standard JavaServer Faces user interface input control with added validation feature.
Style classes and skin parameters
The following table includes the Style classes (selectors) and corresponding skin parameters for the auto-complete component.
| Class | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-au-fnt | It is used to define styles for the auto-complete box font. | generalTextColor generalFamilyFont | color font-family |
| .rf-au-inp | It is used to define styles for the auto-complete input box. | controlBackgroundColor | background-color |
| .rf-au-fld | It is used to define styles for the auto-complete field. | panelBorderColor controlBackgroundColor | border-color background-color |
| .rf-au-fld-btn | It is used to define styles for a button in the auto-complete field. | No skin parameters. | |
| .rf-au-btn | It is used to define styles for the auto-complete box button. | panelBorderColor | border-left-color |
| .rf-au-btn-arrow | It is used to define styles for the button arrow. | No skin parameters. | |
| .rf-au-btn-arrow-dis | It is used to define styles for the button arrow when it is disabled. | No skin parameters. | |
| .rf-au-lst-scrl | It is used to define styles for the scrollbar in the auto-complete list. | No skin parameters. | |
| .rf-au-itm | It is used to define styles for an item in the auto-complete list. | No skin parameters. | |
| .rf-au-itm-sel | It is used to define styles for a selected item in the auto-complete list. | headerBackgroundColor generalTextColor | background-color border-color |
| .rf-au-shdw | It is used to define styles for the auto-complete box shadow. | No skin parameters. | |
| .rf-au-shdw-t, .rf-au-shdw-l, .rf-au-shdw-r, .rf-au-shdw-b | These classes define styles for the top, left, right, and bottom part of the auto-complete box shadow. | No skin parameters. | |
| .rf-au-tbl | It is used to define styles for a table in the auto-complete box. | No skin parameters. |
Example
Here, in the following example, we are implementing <rich:autocomplete> component. This example contains the following files.
JSF File
// autocomplete.xhtml
Managed Bean
// Country.java
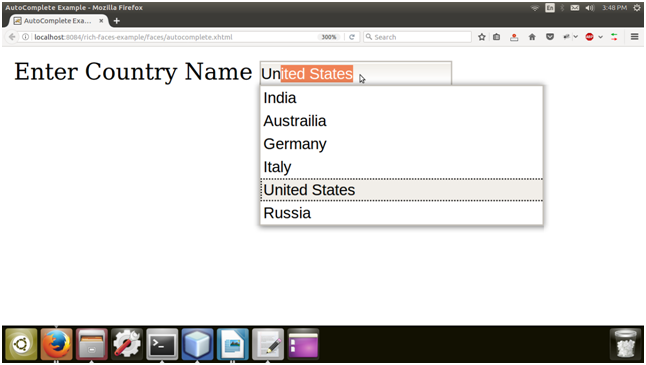
Output:

Here, as we start typing country, it shows available list for auto-complete.

Next TopicRichFaces <rich:calender>
