118
CSS Selector – Inner text
- The inner texts are the string patterns that the HTML tag manifests on the web page.
- Syntax: css=<HTML tag><:><contains><(“inner text”)>
- ‘:’ is used to symbolize contains method.
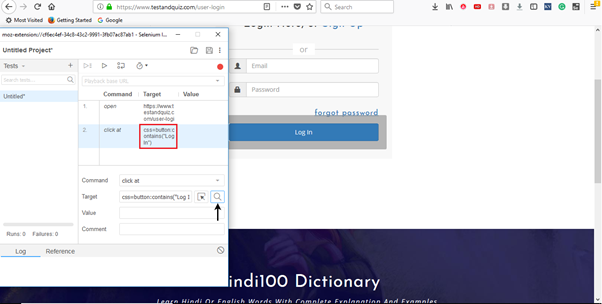
- For example, we will define the CSS Selector for the “Log In” submit button of Test and Quiz login page as: css=button:contains(“Log In”)
- Click on the “Find target in page” button to check whether the defined CSS Selector locates the desired element or not.