86
Locating Strategies- (By XPath- Using Single Attribute)
In this section, you will learn how to locate a particular web element by XPath- Using Single Attribute.
Let us consider an example in which we will try to locate the Google Search Engine Text box by XPath-Using Single Attribute.
Follow the steps given below to locate the textbox provided on the home page of Google Search Engine.
- Open URL: https://www.google.co.in/in your Firefox browser
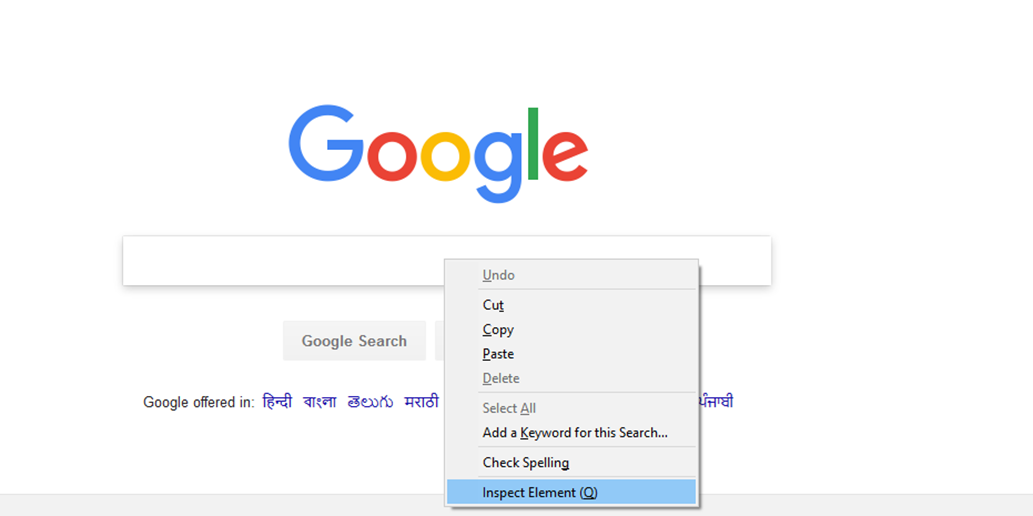
- Right click on the Textbox on the sample web page and select Inspect Element

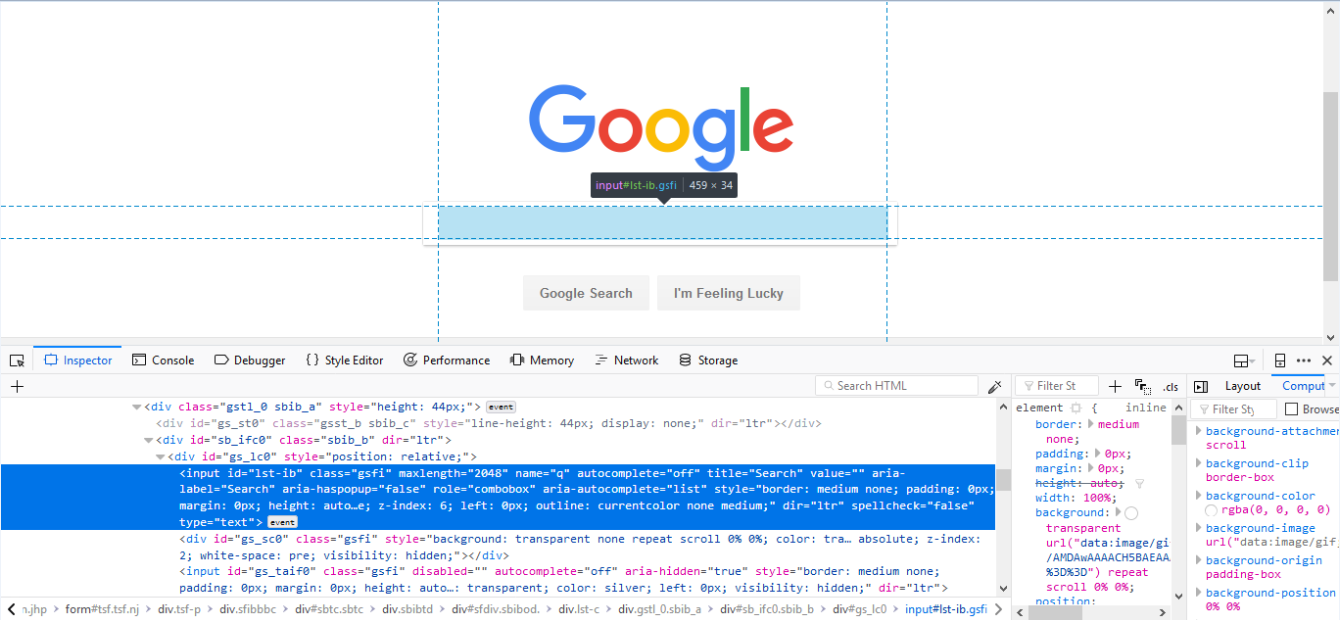
- It will launch a window containing all the specific codes involved in the development of the textbox.

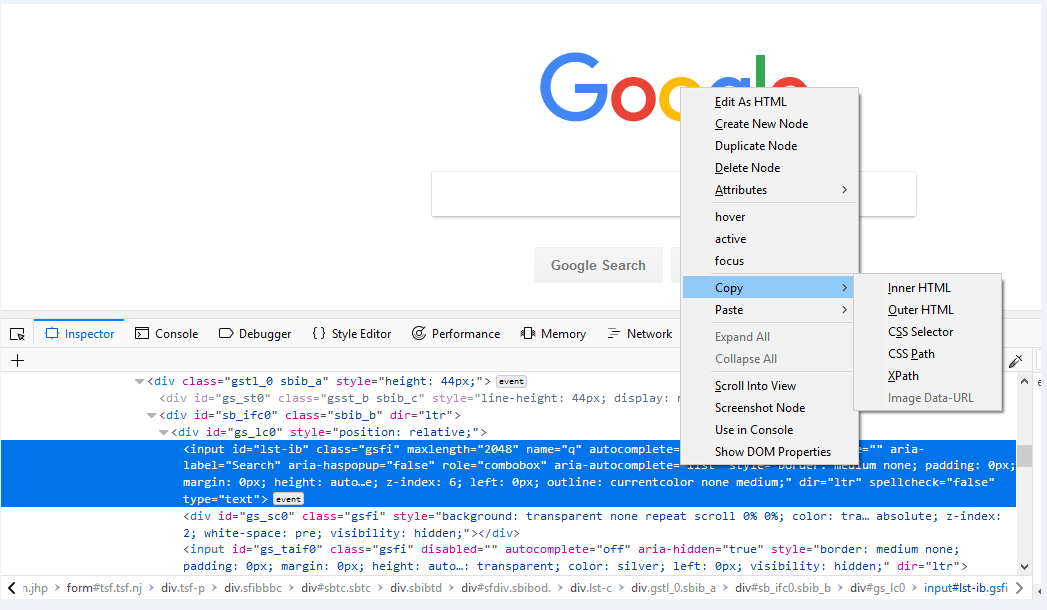
- Right click on the highlighted code and mouse hover to Copy option.

- Select Copy > XPath
Note: Browsers like Firefox by default provides the XPath location with single attribute.
The syntax for locating elements through XPath- Single Attribute can be written as:
or
Note: ‘*’after double slash is to match any tag with the desired text.
Copy the desired dynamic XPath location and paste it in between the Java code for locating the web elements through XPath:
Next TopicLocating Strategies- By XPath
