105
Bootstrap 4 footer
In this article, we will create a Bootstrap 4 footer with the help of various examples.
What do you mean by Bootstrap 4 Footer?
Bootstrap 4 is used for adding design in HTML documents similar to cascading style sheets. In Bootstrap 4, Footer is an additional navigation method for websites. It can hold links, buttons, company info, copyrights, forms and many other elements. We can set the color of the footer by adding one of the classes from our color palette.
Let’s take various examples of Bootstrap 4 footers.
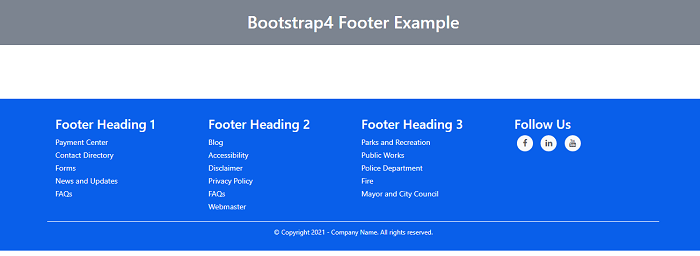
Example 1:
Explanation:
In the above example, we have created a footer with the help of bootstrap 4.
Output:
Following is the output of this example:

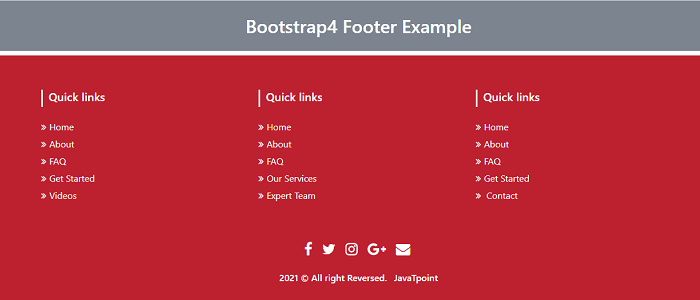
Example 2:
Explanation:
In the above example, we have created a footer with the help of bootstrap 4.
Output:
Following is the output of this example:

Next TopicBootstrap 4 Contact form
