Bootstrap 5 button group
Bootstrap 5 provides one class to create multiple buttons simultaneously. Group a collection of multiple buttons on a single line or in a column. Button group displays in one line but handles different operations on the web page. We can create different contextual button groups, radio button groups, and checkbox button groups vertically or horizontally.
Basic button group
Bootstrap 5 button group creates a different button in one single line group. All buttons have their operation in the form.
Syntax
The following syntax shows to create single group of the multiple buttons.
Example
The following example creates three similar buttons in single row with different values. Here, we can see submit, update and delete buttons in single tab.
Output
The following output image shows one tab for different buttons.

Contextual button group
Bootstrap 5 button group creates different color buttons in one single line group. All buttons have their operation and meaning in the form.
Example
The following example creates three different buttons in single line with different values. Here, we can see submit, update and delete buttons with different color.
Output
The following output image shows one tab for different contextual buttons.

Button group Sizes
Bootstrap 5 button group creates a different size of the button group.
Syntax
The following syntax shows to large size button group.
The following syntax shows to small size button group.
Example
The following example shows three sizes of the button groups using bootstrap 5 classes.
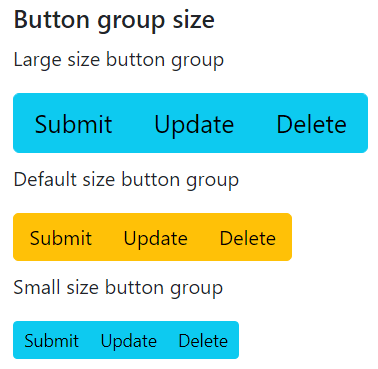
Output
The following output image shows one tab for different buttons.

Vertical button group
Bootstrap 5 button groups create a different button in one single column group. All buttons have a different operation in the form.
Syntax
The following syntax shows to create single group of the multiple buttons.
Example
The following example creates three similar types of the button in single column with different values. Here, bootstrap 5 creates submit, update and delete buttons vertically.
Output
The following output image shows one vertical tab for different buttons.

Outline button group
Bootstrap 5 button group creates a similar bordered button in one single line group. All buttons have their operation in the form.
Syntax
The following syntax shows to create single group of the multiple buttons with border style. Here, we can use the “btn-outline-info” class to display bordered button.
Example
The following example creates three buttons in single row with border. Here, we can see submit, update and delete buttons in single tab.
Output
The following output image shows bordered button group in one row.

Checkbox button group
Bootstrap 5 button groups create multiple checkbox buttons in one single row. The button groups either select a single checkbox or select multiple checkboxes.
Syntax
The following syntax shows to create single group of the checkbox buttons.
Example
The following example creates three similar types of the button in single column with different values. Here, bootstrap 5 creates submit, update and delete buttons vertically.
Output
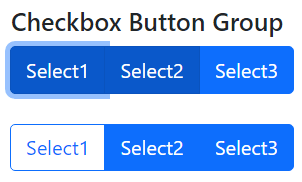
The following output image shows one button group for multiple checkbox buttons.

Radio button group
Bootstrap 5 button groups create multiple radio buttons in one single row. The button groups select a single radio button at one time.
Syntax
The following syntax shows to create single group of the radio buttons.
Example
The following example shows radio button group with contextual button class and outline button class.
Output
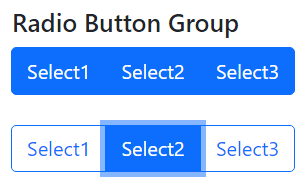
The following output image shows one button group for multiple radio buttons.

Button Toolbar
Bootstrap 5 button group contains multiple buttons in one tool. Bootstrap 5 button toolbar contains multiple button groups in a single row. We can contain multiple different button groups in one button toolbar.
Combine sets of button groups into button toolbars for components with a higher level of complexity. Use utility classes to spread out groups, buttons, and other elements.
Syntax
The following syntax shows to create button toolbar for the multiple button groups.
Example
The following example creates three similar buttons in single button groups with different values. Here, we can place multiple button groups like button, checkboxes, and outline radio buttons in toolbar.
Output
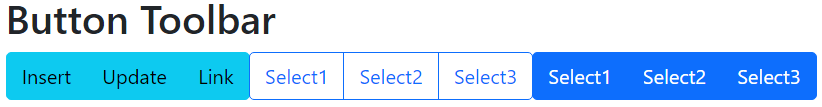
The following output image shows different button groups in a single toolbar.

Conclusion
Bootstrap 5 button group function essential in user interaction form. Button group class helps with complex operations with multiple functionalities.
