Bootstrap 5 Button
The Bootstrap 5 button element is usable wherever text-level markup is permitted in the document body. Such an element is not required to be related to a form element.
The buttons in bootstrap allow the user to submit the form to the server for processing.
Utilize Bootstrap 5 custom button styles for actions in forms, dialogues, and more, supporting different sizes, states, and other options.
Bootstrap 5 contextual button
The bootstrap 5 button uses the button tag and types with classes. The “btn” class uses the button tag to display the default button format. The contextual button classes used on the web page such as a “btn-success”, “btn-primary”, “btn-secondary,” and so on. Here, we can use contextual type for different colors and meanings of the button.
Syntax
The following syntax shows default button using bootstrap 5 classes.
The following syntax shows color button using bootstrap 5 classes.
- Here, we use primary button class in the <button> tag.
- Bootstrap 5 provides several contextual button classes for a different style.
Example
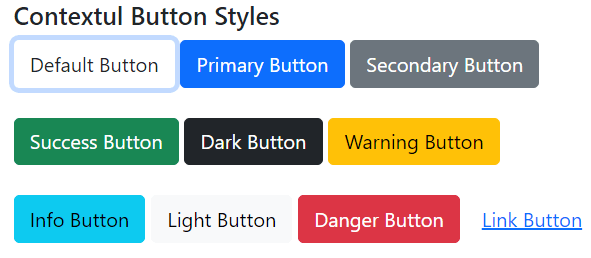
The following example shows different type of the button and its meaning. This button uses contextual classes to display specific button.
Output
The following image shows a different button with its class on the html page.

Bootstrap 5 button tag
The bootstrap 5 button uses the different button tags and types with classes. The “btn” class requires in each button tag. If the form requires a color button, we can use contextual classes.
The <a> and <button> tag uses with closing tag to display button link and button function respectively. The <input> tag uses a different button element type without a closing tag. We can use the button, submit, and reset type in the input tag.
Syntax
The following syntax shows button using <a> tag for the link button.
The following syntax shows the button using the <button> tag for the button element.
The following syntax shows button using <input> tag for the submit form data.
The following syntax shows button using <input> tag for the reset form data.
The following syntax shows button using <input> tag for the button function.
Example
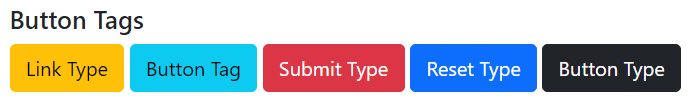
The following example shows different type of the buttons use in the bootstrap 5 form.
Output
The following image shows a different button with its tags on the html page.

Bootstrap 5 button outline
The button outline shows a border around the button. The bootstrap 5 button uses the button tag with contextual outline classes. The “btn” class uses the button tag to display the default button format. We can use contextual class for different color borders and white color body buttons here.
Syntax
The following syntax shows a color bordered button using bootstrap 5 classes.
- We use the primary button outline class in the <button> tag.
- Bootstrap 5 provide several contextual button outline classes for different border color.
Example
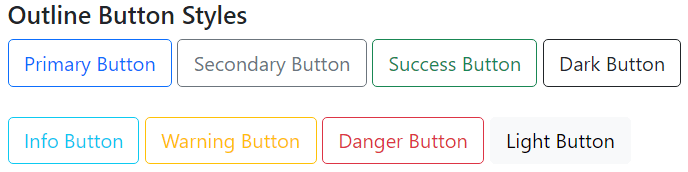
The following example shows different type of the button and its meaning. This button uses contextual classes to display specific button.
Output
The following image shows a different button with its class on the html page.

Button Size
Bootstrap 5 button function provides classes for button size. The button uses large, default, and small sizes. If we do not use button size classes, then bootstrap 5 shows the default size of the button.
Syntax
The following syntax shows a color bordered button using bootstrap 5 classes.
<button type = “button” class = “btn btn-primary btn-lg|btn-sm”> Primary Button </button>
- The “btn-lg” button class uses for large-size buttons.
- The “btn-sm” button class uses for small-size buttons.
Example
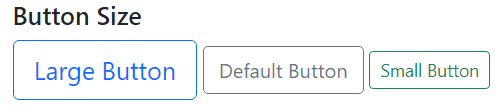
The following example shows different size of the button in the web page. Here, first button shows large size button, second button shows default size button and third button shows small size button.
Output
The following image shows a different button with its class on the html page.

Conclusion
Bootstrap 5 button function essential in user interaction form. It helps to operate and handle data between user and database. If we want to save, update, delete, download, search and link the web page, a button is necessary. Bootstrap 5 provides multiple button classes for different purposes and functions.
