Bootstrap 5 Input Groups
The input-group class is a container for enhancing an input by placing a symbol, text, or button in front of or behind the input field. It helps to understand the form text using bootstrap 5 classes. To add the help text in front of the input, use the “.input-group” and add the form.
The input group uses a checkbox, radio button, dropdown list and another form element for form elements. This function uses the form element for user interaction. The bootstrap function creates an attractive and responsive input group in the web pages.
Basic input groups
The “.input-group” class is a container for enhancing an input by placing an icon, text, or button in front of or behind the input field as “help text.” Use the “.input-group-text” class to style the provided help text.
Syntax
The following syntax shows us to create bootstrap 5 input groups.
Example
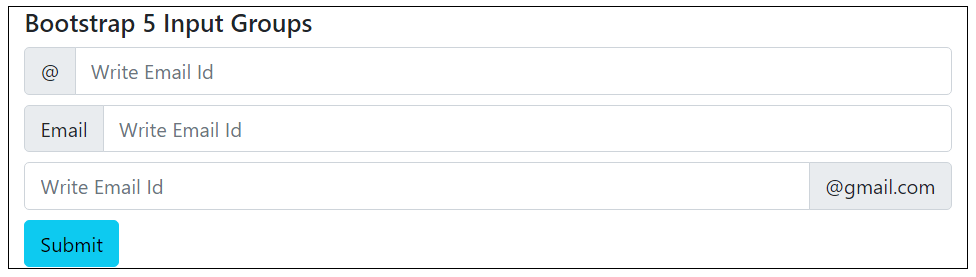
The following example shows input group values before and after input elements. We can write the “input-group-text” class with span tag for front and behind the input value elements. The “input-group” class contains value, symbol, and short text of the input elements.
Output
The following image shows the input group before and after the input element.

Input groups with size
The “.input-group” class is a container for enhancing an input with the required size. Use the “.input-group-sm” and the “.input-group-lg” classes to provide the input group’s small and large sizes in the form.
Syntax
The following syntax shows us to create bootstrap 5 input groups for small size.
The following syntax shows us to create bootstrap 5 input groups for default size.
The following syntax shows us to create bootstrap 5 input groups for large size.
Example
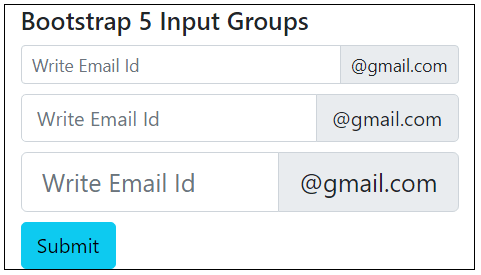
The following example shows input group after input elements with required size. We can write the “input-group-sm”, “input-group”, and “input-group-lg” classes for small, default, and large input group respectively.
Output
The following image shows the input group with the required size per the input element format.

Multiple Input Groups and Elements
The “.input-group” class is a container containing the symbol and input element. The “input-group-text” class uses multiple times with input elements to display multiple input groups.
Syntax
The following syntax shows us to create multiple input groups with input elements.
The following syntax shows us to create input groups with multiple input elements.
Example
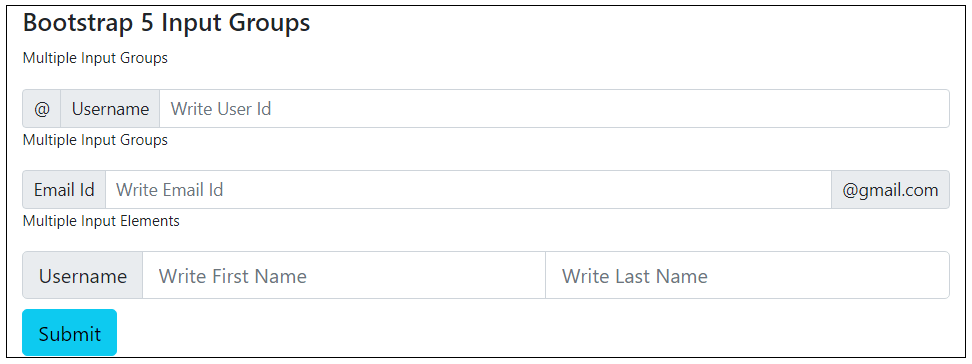
The following example shows form with multiple form elements and input group functions.
- First two elements use multiple input groups using the “span” tag and the “input-group-text” class.
- Last element uses with single input group and multiple form elements.
Output
The following output image shows multiple input groups and input elements.

Input Groups radio buttons and checkbox
The “.input-group” class is a container containing the radio button and checkbox with the input element. The “input-group-text” class uses in the “div” tag. The “checkbox” and “radio” types uses inside of the “input-group-text” class.
Syntax
The following syntax shows us to create input groups with checkbox input elements.
The following syntax shows us to create input groups with radio button.
Example
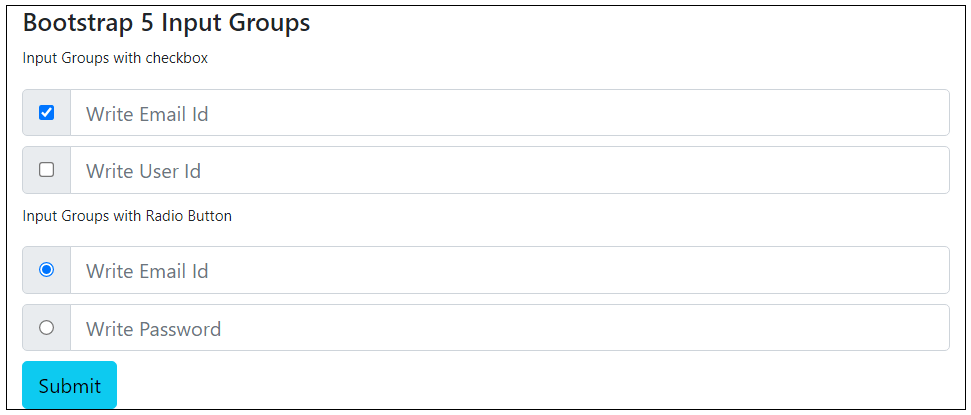
The following example shows form with multiple form elements and input group functions.
- First two elements use checkbox symbol in input groups using the “span” tag and the “input-group-text” class.
- Last two elements use radio button function in input groups using the “span” tag and the “input-group-text” class.
Output
The following output image shows input groups with a checkbox and radio button for input elements.

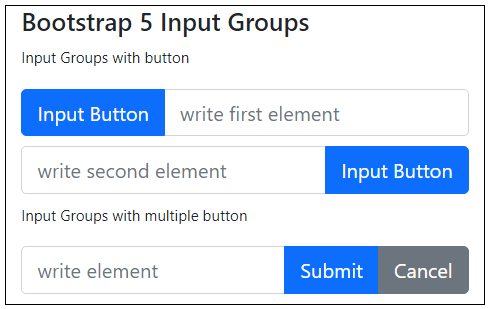
Input Groups buttons
The “.input-group” class is a container for containing the button class as an input group with an input element. The “input-group-text” class does not use the symbol, value and text. The “btn btn-primary” class uses inside the “input-group” class.
Syntax
The following syntax shows us to create input groups with form buttons.
Example
The following example shows form with multiple form elements and input group functions.
- First elements use primary button as an input groups in the “input-group” class.
- Second elements use primary button as a input groups in the “input-group” class after input element.
- Third elements use primary and secondary buttons as a input groups in the “input-group” class for multiple input groups.
Output
The following output image shows input groups with multiple buttons for input elements.

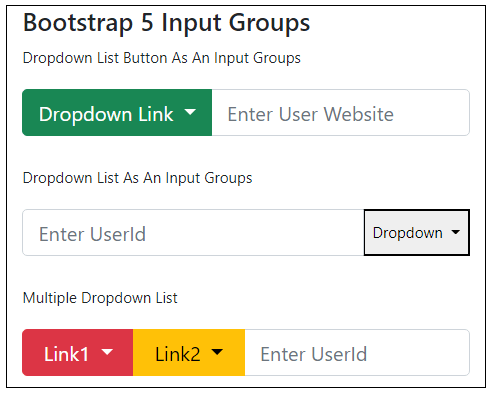
Input Groups with dropdown
The “.input-group” class contains the dropdown list as an input group. The “.input-group” class is a container containing the dropdown list as an input group with an input element. The “dropdown-toggle” class uses for selecting data through the dropdown list. The “dropdown-item” class contains data or items in the dropdown function.
Syntax
The following syntax shows us to create dropdown list as an input group with form elements.
Example
The following example shows form with multiple form elements and input group functions.
- First elements use dropdown list with the success button as an input group.
- Second elements use dropdown list with simple button after input element.
- Third elements use multiple dropdown lists as an input groups. Here, input groups uses warning and danger contextual buttons.
Output
The following output image shows input groups with a dropdown list for input elements.

Conclusion
Bootstrap 5 input group uses to understand the form elements for user interaction. It helps create user-friendly, attractive and responsive input elements in the form. It helps display symbols, form elements, and short values of the input type elements. The input group helps understand the user values, information and text to insert data.
