Bootstrap 5 Pagination
Bootstrap 5 List class and HTML elements are used for pagination so that screen readers may announce the number of available links. Use a bootstrap 5 classes in the <div> element to indicate to screen readers and other assistive technology that it is a pagination section. The pagination function shows the active page link before and next pages in the application. The pagination works for large web applications, eCommerce websites, and tutorial websites for linking multiple pages.
Basic pagination
Bootstrap5 pagination function uses the “pagination” class inside of the div tag. The bootstrap uses list tag such as a <ul> and <li> for linking pages. The <li> and <a> tag uses the “page-item” and “page-link” classes respectively. The <li> tag uses the anchor element to place require link in the list value.
Syntax
The following syntax shows how to create pagination using bootstrap 5 classes.
Examples
The following example shows basic pagination using bootstrap 5 classes. here, we can link before display page, after page, and available display pages link.
Output
The following image shows the basic pagination output for the web page.

Active Pagination
The pagination function uses the “pagination” class inside the div tag with the list function. The <li> tag of list function uses the “page-item” with the “active” class.
Syntax
The following syntax shows active pagination using bootstrap 5 classes in web page.
Example
The following example shows active pagination using bootstrap 5 classes. the “5” page value uses the “active” class. In the web application, active page changes as per display page.
Output
The following image shows the Active pagination output for the web page.

Disabled Pagination
Bootstrap 5 pagination function uses the “pagination” class inside of the div tag with list function. The <li> tag of list function uses the “page-item” with the “disabled” class.
Syntax
The following syntax shows disabled pagination using bootstrap 5 classes in web page.
Example
The following example shows disabled pagination using bootstrap 5 classes. we use disabled class in the last link of the pagination.
Output
The following image shows disabled pagination output for the web page.

Pagination Size
The pagination function uses the “pagination”, “page-item” and “page-link” classes inside of the div tag. Bootstrap 5 pagination displays with the required size, such as large and small. The size class comes with the “pagination” class.
Syntax
The following syntax shows pagination size using bootstrap 5 classes in web page.
Example
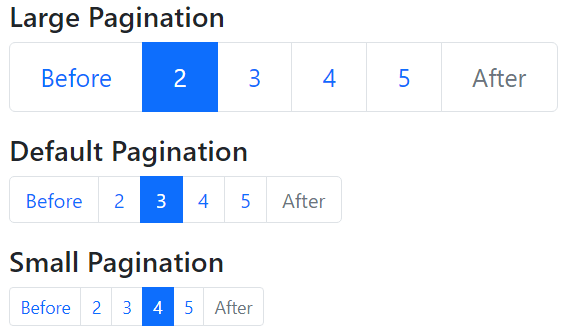
The following example shows disabled pagination using bootstrap 5 classes. we can use large and small size pagination.
Output
The following image shows the different sizes of the pagination output for a web page.

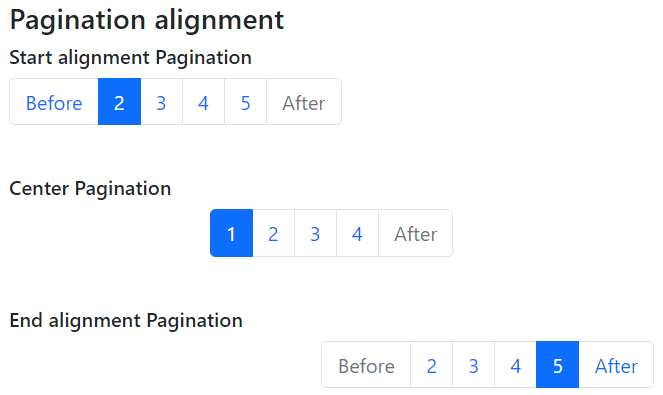
Alignment of Pagination
The pagination function uses the “pagination” with alignment classes inside the <ul> tag. Bootstrap 5 pagination displays with the required alignment, such as a start, center, and end. The pagination does not require any class to display the start point of the page. The web page displays left-aligned pagination by default, but the center and right-aligned pagination require the bootstrap 5 alignment class.
Syntax
The following syntax shows center alignment pagination using bootstrap 5 classes.
The following syntax shows end alignment pagination using bootstrap 5 classes.
Example
The following example shows pagination alignment using bootstrap 5 classes. we can see pagination function in a starting point, center and end point of the page.
Output
The following image shows a different alignment of the pagination output for the web page.

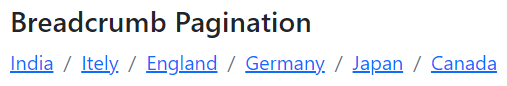
Breadcrumb pagination
Bootstrap5 pagination function uses the “breadcrumb” class inside of the <ul> tag. The bootstrap uses list tag such as a <li> and <a> for linking pages. The list tags such as a <li> use the “breadcrumb-item” class.
Syntax
The following syntax shows how to create breadcrumb pagination using bootstrap 5 classes.
Examples
The following example shows breadcrumb pagination using bootstrap 5 classes. We can link different values in breadcrumb format. The pagination uses sliding line between two values to differentiate values.
Output
The following image shows the basic pagination output for the web page.

Conclusion
The pagination uses for linking different and multiple pages on one page for user interaction. It displays how many pages are available to show the user required information. It is a small, user-friendly, and usable function for large-size web applications.
