Bootstrap 5 Progress Bar
Bootstrap 5 progress bars show the data and ratings about the particular functions. If we want to display a value out of 100%, then use the progress bar. You can set the final value of the function and display the progress value.
Basic Progress Bar
The “progress” and “progress-bar” apply to a container element and its child element, respectively. Set the width of the progress bar using the width property of CSS. The style width is used to display the progress bar’s value.
Syntax
The following syntax shows how to create progress bar using bootstrap 5 classes and css stayle.
Example
The example shows basic and default progress bar according to the skill set. The width property sets value of the function in the progress bar.
Output
The following image shows a basic progress bar with different values.

Height of Progress Bar
The “progress” and “progress-bar” apply height to the progress bar and its value. The height property sets with the “progress” class then bootstrap sets the height of the progress bar. The height property is set with the “progress-bar” class then the bootstrap function sets the height of the progress value. The heights of the “progress” and “progress-bar” classes are similar values.
Syntax
The following syntax shows height of the progress bar.
The following syntax shows height of the progress bar and its value.
Example
The example shows progress bar with the required height. The height property sets value of the function in the progress class.
Output
The following image shows the different heights of the progress bar.

Label of Progress Bar
The label of the progress bar shows extra and essential information inside of the bar. We can place the value of the progress or any information in text format.
Syntax
The following syntax shows how to create progress bar with label using bootstrap 5 classes.
Example
The example shows label of the progress bar. Here, we can write information, value and requires small data of the bar.
Output
The following output image shows the progress bar and its required labels.

Contextual Progress Bar
The “progress” and “progress-bar” apply to a parent and its child element, respectively. This progress bar shows different background colors with contextual background classes. The default progress bar shows the primary background color of the bootstrap 5 class.
This contextual progress bar shows the meaning of the information. For example, warning background contextual class (bg-warning) shows a warning about the function or element.
Syntax
The following syntax shows how to create progress bar using bootstrap 5 classes and css stayle.
Example
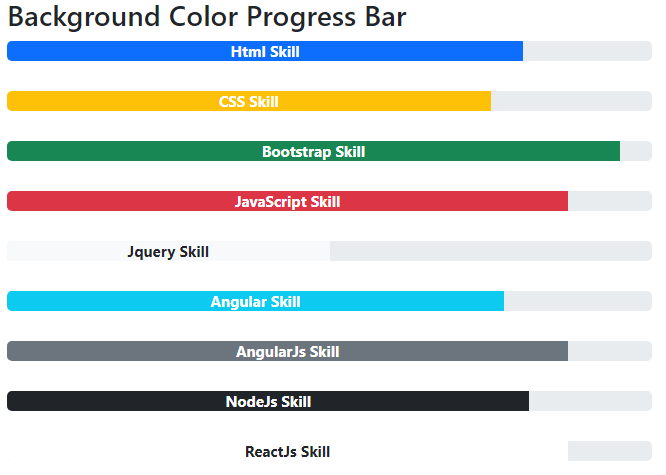
The example shows different background color of the progress bar as per requirement.
Output
The following image shows a basic progress bar with different values.

Striped Progress Bar
The striped progress bar shows stripe style in the progress bar. The striped progress bar comes with contextual classes to look attractive. We can set the height and apply the label on the progress bar as per the requirement.
Syntax
The following syntax shows how to create striped progress bar using bootstrap 5 classes and css stayle.
Example
The example shows different background color of the progress bar as per requirement.
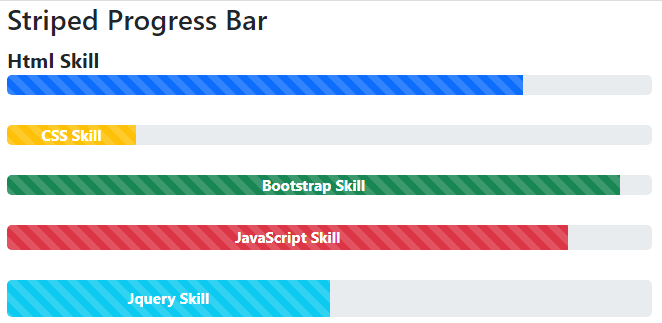
Output
The following image shows a striped progress bar with different values.

Animated Progress Bar
The Animated progress bar shows stripe style with animated effect in the function. The animated progress bar requires a striped (progress-bar-striped) class; otherwise progress-bar-animated class does not work on the basic function bar. We can set the height and apply the label on the progress bar as per the requirement.
Syntax
The following syntax shows how to create animated progress bar using bootstrap 5 classes and css stayle.
Example
The example shows different background color of the progress bar as per requirement.
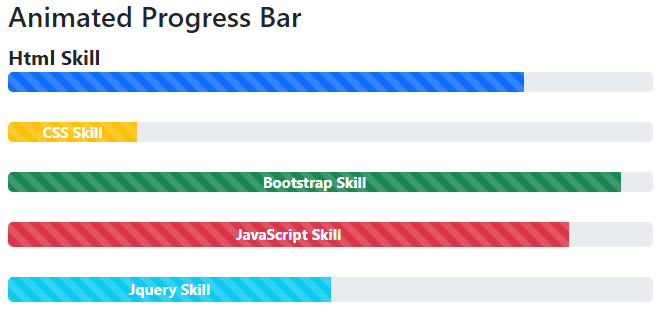
Output
The following image shows an animated progress bar with different values.

Multiple Progress Bar
The bootstrap 5 class uses default, striped, and animated progress bars to store multiple progress values. The multiple progress bar function contains several progress data in a single line. We can place the progress bar value or any information in text format in a single bar.
Syntax
The following syntax shows how to create multiple progress bars with label using bootstrap 5 classes. the “progress” class contains various “progress-bar”
Example
The example shows the multiple progress bar. Here, we can write information, value and requires small data of the several progress bar in single line.
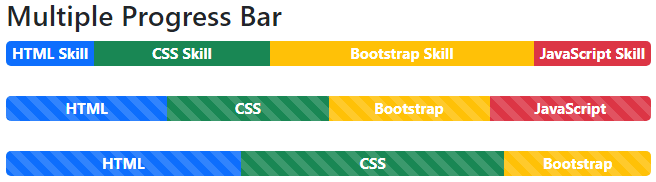
Output
The following output image shows multiple progress bars and their required labels.

Conclusion
A progress bar is a user-friendly, attractive, simple function to display information. The progress bar shows improvement or rating of the particular function. We can see how much progress the user makes for a particular technology. This function shows maximum data in minimum space using bootstrap 5 progress bar classes.
