Bootstrap 5 Select Menus
A bootstrap5 Select menu displays a set of alternatives or information in a form. We can choose one or more options for user interaction.
A select menu is a dropdown list created with the <select> element in Bootstrap 5. The <select> element is most commonly used to collect user input in a form. After the form is submitted, the name property must refer to the form data.
Syntax
The basic bootstrap 5 select menu syntax shows below. We can use <select> tag with the “form-select” class in the form. The <option> tag provides multiple values to select from form element.
The basic bootstrap 5 select menu of multiple values syntax shows below. The “multiple” keyword shows multiple values in single element.
Example
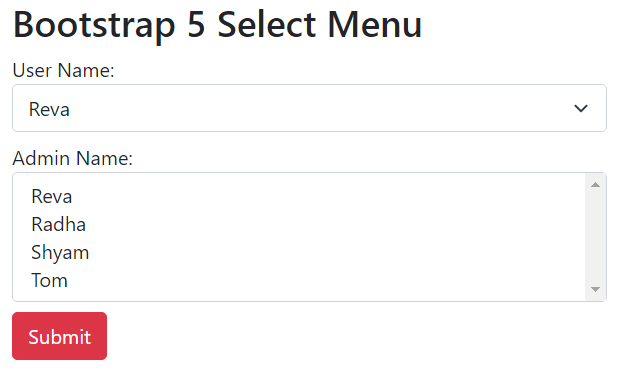
The following example shows us to create a select menu in the form using bootstrap 5 classes.
- In “user name” element, we can use “form-select” class in <select> tag. We can see the bootstrap version in the dropdown list for data selection.
- In “admin name” element, we use “multiple” keyword for display all values.
Output:
The output shows a select menu using the bootstrap 5 class and element below the image.

Bootstrap 5 Select Menu Size
Bootstrap 5 version uses a “form-select” class with the required size. We can apply large, medium, and small sizes of the select tag with the select menu class. The “form-select” class uses the default size or medium size of the element. The “form-select-lg” and “form-select-sm” classes apply for elements’ large and small sizes, respectively.
Syntax
The bootstrap 5 large size form select menu’s syntax shows in below.
The bootstrap 5 medium or default size form select menu’s syntax shows in below.
The bootstrap 5 small size form select menu’s syntax shows in below.
Example
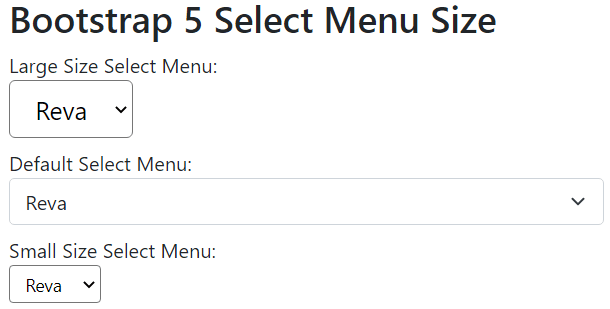
The following example shows us to create a select menu in form using bootstrap 5 classes. We can use the “form-select” class in the “select” element. Each value places an individual “option” tag.
- The first element uses a large form control class, the “form-select-lg” class.
- The second element uses the default size form control class, the “form-select” class.
- The third element uses a small size form control class, the “form-select-sm” class.
Output:
The output shows a select menu with size using bootstrap 5 class and element below image.

Bootstrap 5 disabled Select Menu
Bootstrap 5 uses the “disabled” element with the form-select class. The disabled keyword uses to show the data or disable a select menu function.
Syntax
The basic bootstrap 5 select menu syntax shows below. We can use <select> tag with the “form-select” class in the form. The <option> tag provides multiple values to select from form element.
Example
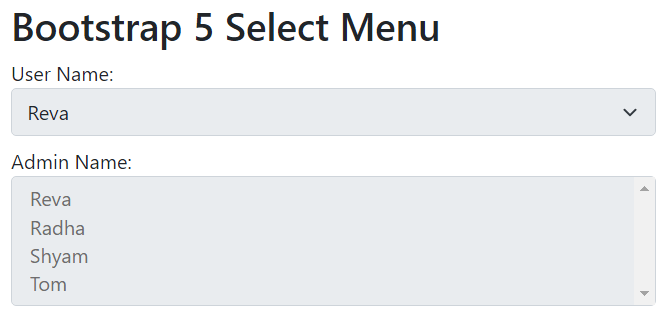
The following example shows us to create select menu in the form using bootstrap 5 classes.
In “user name” and “admin name” elements, we can use “form-select” class in <select> tag. The select tag contains the “disabled” keyword for single or multiple data value.
Output:
The output shows a select menu using the bootstrap 5 class and element below the image.

Conclusion
The bootstrap 5 select menus contain multiple data in minimum space. We can choose single or multiple values as per requirement. It is the user interaction function of the form to choose data in a dropdown list. The select menu creates a form function in a web page using the bootstrap 5 version’s class and element.
