Bootstrap 5 Spinners
Bootstrap 5 classes use the “spinners” to indicate the loading status in your applications. They are constructed just using HTML and CSS; therefore, you do not require JavaScript to make them. Using our incredible utility classes, you can simply modify their appearance, alignment, and size. To toggle their visibility, you will need to write some custom JavaScript.
Basic spinners
The basic spinner uses the “spinner-border” class on the web page. We can use text with the spinner. The spinner text can be visible or hidden as per user requirements.
Syntax
The following syntax shows how to create spinner using bootstrap 5 class.
Example
The example shows basic and default spinners according to the user requirement.
Output
The following image shows the basic spinner on the web page.

Bootstrap 5 Colored spinners
The colored spinner uses the “spinner-border” with the “text-*” classes on the web page. We can use bootstrap 5 contextual classes such as primary, secondary, and muted with the spinner. The colored spinner uses as per web application format and user requirements.
Syntax
The following syntax shows how to create colored spinner using bootstrap 5 class.
Example
The example shows basic and default and colored spinners according to the user requirement.
Output
The following image shows colored spinners on the web page.

Bootstrap 5 growing spinners
The growing spinner uses the “spinner-grow” class on the web page. The growing spinner uses the contextual color in the <div> tag.
Syntax
The following syntax shows how to create growing spinner using bootstrap 5 class.
Example
The example shows basic and default and colored spinners according to the user requirement.
Output
The following image shows grow spinners on the web page.

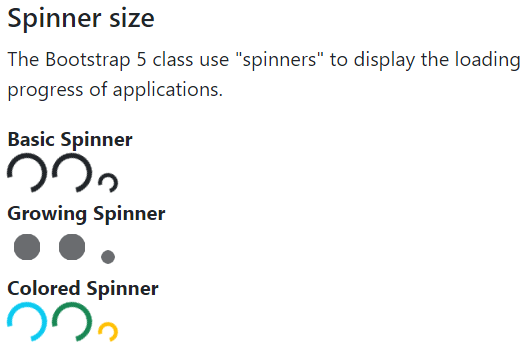
Spinner sizes
The bootstrap 5 spinner function uses on a web page with the required size. We can set the spinner as per large, default, and small size. The spinner size uses with the spinner-border and spinner-grow classes.
Syntax
The following syntax shows how to create spinner with required size using bootstrap 5 class.
The following syntax shows how to create growing spinner with required size.
Example
The example shows basic and default and colored spinners according to the user requirement.
Output
The following image shows grow spinners on the web page.

Button Spinner
Bootstrap 5 button spinner works with the button function and sizes. We can create a button and place the spinner tag in the button function. The spinner chooses size as per button size and web application requirements.
Syntax
The following syntax shows how to colored spinners in the button with required size using bootstrap 5 class.
Example
The example shows colored spinners in the button according to the user requirement.
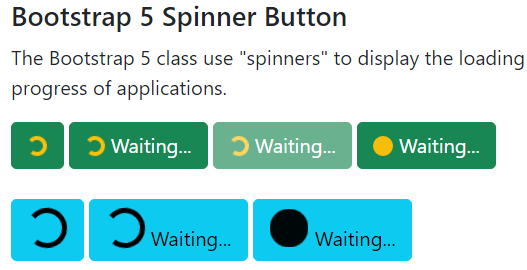
Output
The following image shows button spinners on the web page.

Spinner margin
The spinner uses the “spinner-border” and “spinner-grow” classes with the required margin.
Syntax
The following syntax shows spinner with margin size using bootstrap 5 class.
Example
The example shows basic spinners with margin according to the user requirement.
Output
The following image shows the basic spinner on the web page.

Spinner position
The spinner uses the “spinner-border” and “spinner-grow” classes with the required position. We can place it at the start or end of the side of the web page.
Syntax
The following syntax shows spinner with required position using bootstrap 5 class.
Example
The example shows basic and default spinners according to the user requirement.
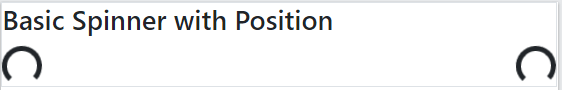
Output
The following image shows the basic spinner on the web page.

Conclusion
The spinner creates to notify users to load or wait. This function uses to know about loading any function and features of the web application.
