CSS border-image property
This CSS property defines an image to be used as the element’s border. It draws an image outside the element and replaces the element’s border with the corresponding image. It is an interesting task to replace the border of an element with the image.
The border-image property can be applied to all elements except the elements of the internal table (such as tr, th, td) when border-collapse is set to collapse.
It is the shorthand property for border-image-source, border-image-slice, border-image-width, border-image-outset, and border-image-repeat. We can set all these properties at once using the border-image property. If any of the values are not specified, then they set to their default values. The default value of this property is:
Syntax
The values of this property are tabulated as follows.
| Values | Description |
|---|---|
| border-image-source: | It specifies the source of the border-image. It sets the path of the image, or we can say that it specifies the location of the image to be used as the border. |
| border-image-slice: | It is used to divide or slice the image, which is specified by the border-image-source property. The values of this property specify how to slice the image for creating the pieces of the border. This property divides the image into nine sections that are:
It can accept four unitless positive values. Its default value is 100%. |
| border-image-width: | It sets the width of the border-image. It can accept a unitless positive value, a percentage value, or the keyword auto. Its default value is 1. We can specify up to four values for providing the width of individual sides. |
| border-image-outset: | It sets the amount of space by which the border image is set out from its border box. |
| border-image-repeat: | It controls the repetition of the image to fill the area of the border. We can specify up to two values for this property. If we specify one value, then it is applied on both vertical and horizontal sides. But if we specify two values, then the first value is applied on horizontal sides, and the second value is applied on vertical sides. The values of this property are listed below.
The default value of this property is stretch. |
| Initial | It sets the property to its default value (border-image: none 100% 1 0 stretch ). |
| inherit | It inherits the property from its parent element. |
Now, let’s see some of the examples to understand how to set the border-image using the border-image property.
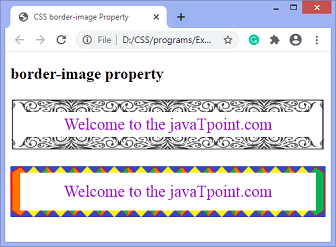
Example
In this example, we are replacing the border of the paragraph elements with the image. In the first paragraph, we are specifying the single value (i.e., round) of the border-image-repeat property, whereas in the second paragraph, we are specifying two values (round, stretch) of it, the first value for the horizontal sides and second value for the vertical sides.
Output

We can also specify the gradient as the border image.
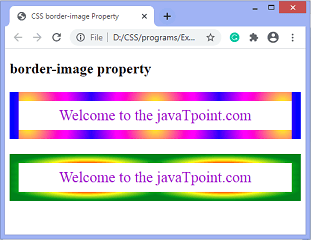
Example – using linear-gradient
In this example we are using the linear-gradient and repeating-linear-gradient as the border image of the paragraph elements.
Output

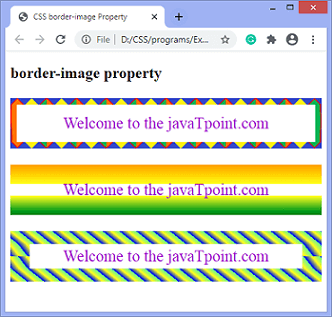
Example – using radial-gradient
In this example, we are using the radial-gradient as the border image of the paragraph elements.
Output