Firebase Crashlytics Setup and Configuration
In this, we will learn how we can use Firebase Crashlytics in an android application. For this, we need an android application. Just like Firebase Real-time Database and Firebase Authentication, the starting steps to use Crashlytics are the same, and we will use Kotlin here also. So let’s start with the starting steps and elaborate each step, which is performed to set up and configure the application to use Firestore in Firebase.
Step 1:
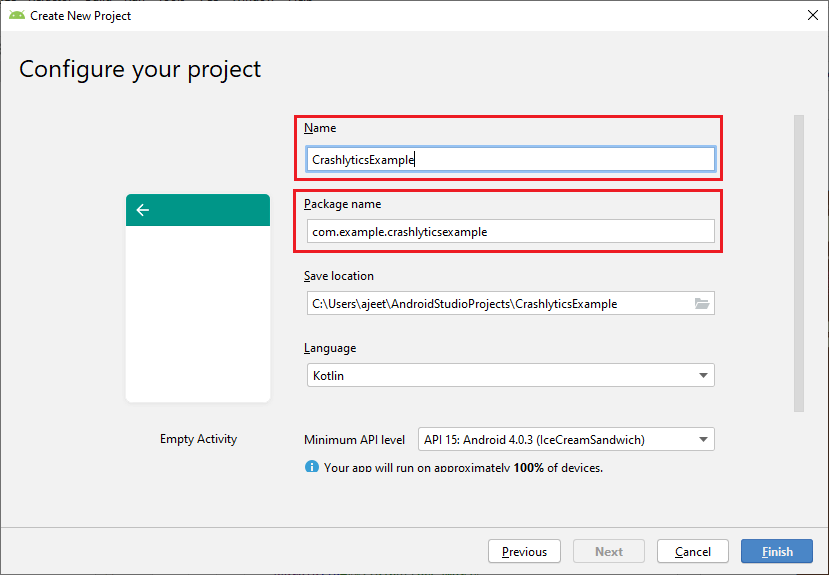
In the first step, we will create a new Android Studio project with an empty activity and Kotlin language and name it CrashlyticsExample.

Step 2:
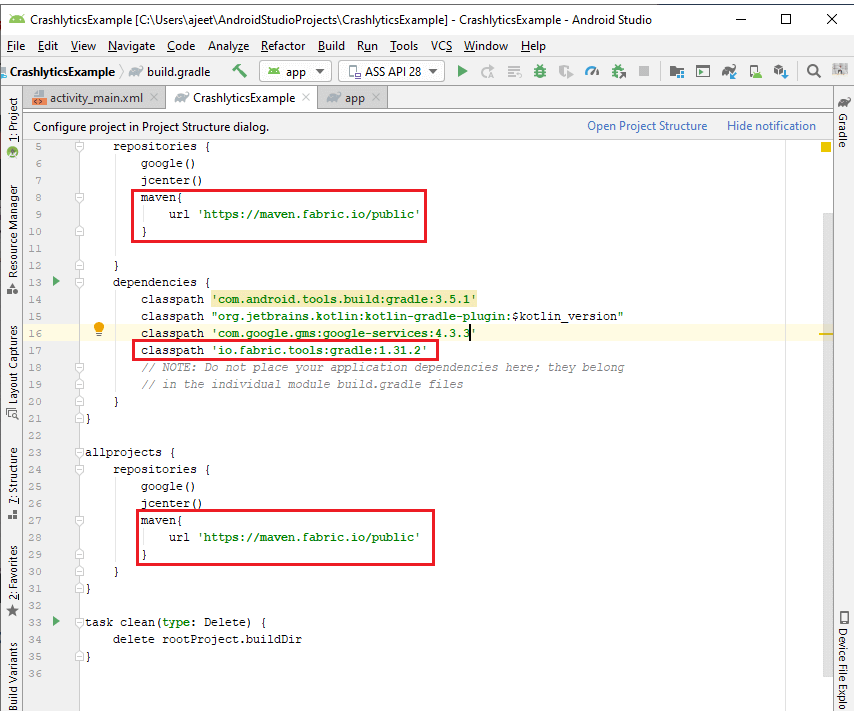
In the next step, we will connect our Android Application with the Firebase either from Firebase Assistant or manually using the console. After that, we will add all the required libraries and plugin to our app.gradle file. And we will also add maven in our repository and all projects.

Step 3:
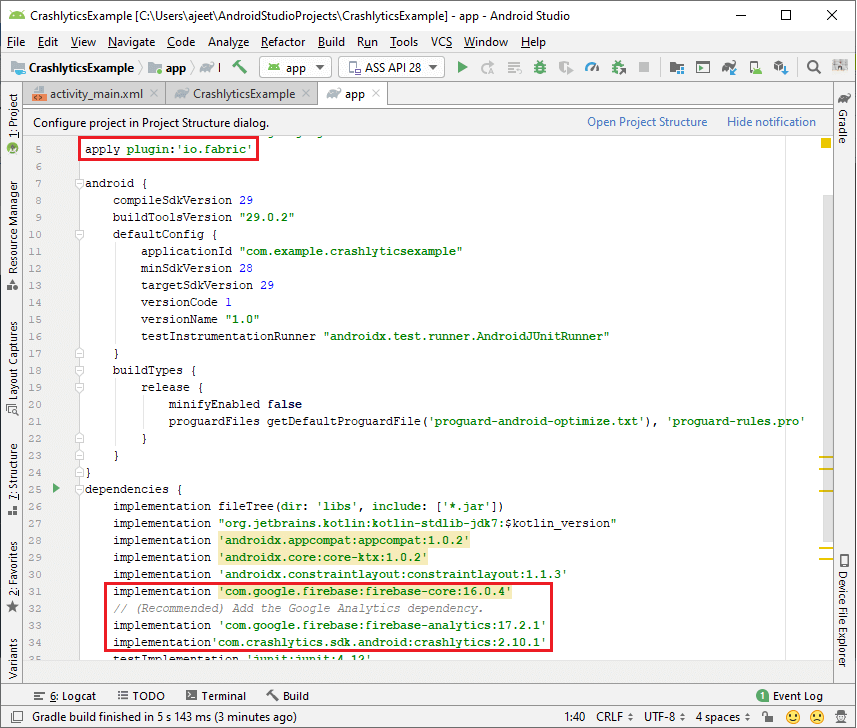
We will update our app.gradle file. We will add plugin to the google-services and io.fabric. We will add the dependency of Firebase core and analytics for Crashlytics.

Step 4:
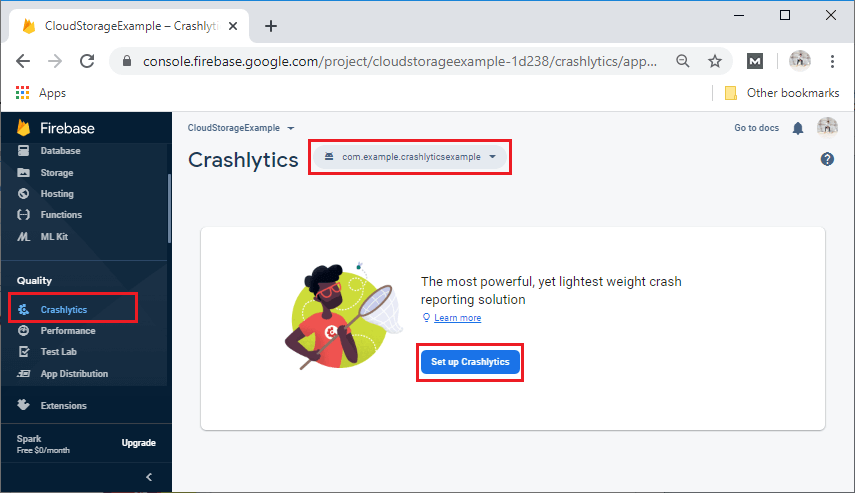
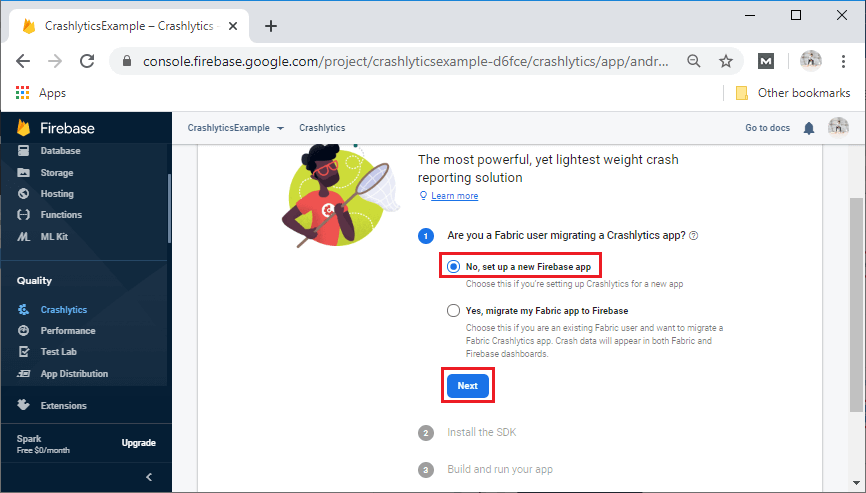
Now, go to Firebase console and select Crashlytics from Firebase-> Quality-> Crashlytics. After that, click on Set up Crashlytics.

When we click on Set up Crashlytics, it will ask that “are you a Fabric user migrating a Crashlytics app?” We will select No, set up a new Firebase append, click on Next.

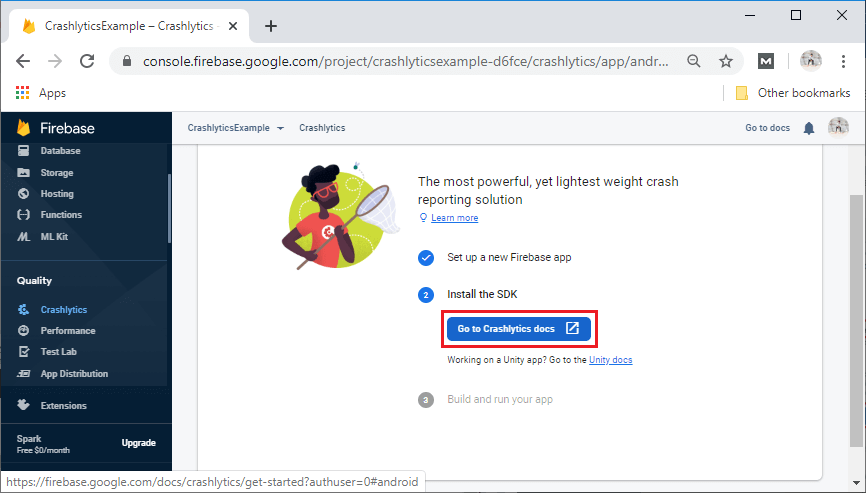
When we click on next, it will tell us to install SDKs, which we already did.

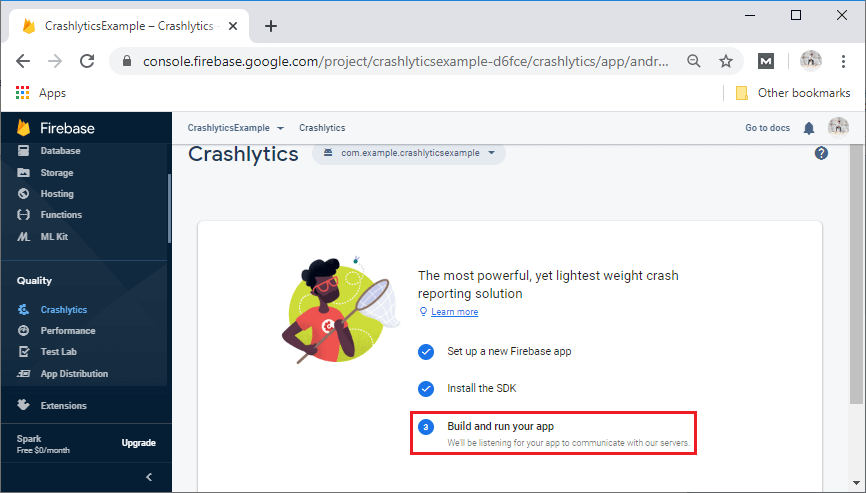
When we click on Go to Crashlytics docs, it will switch to the Firebase Crashlytics document page, and when we go back to the console, it will give permission to build and run our app.

In terms of setup and configuration, we don’t have to do anything else because there is an automatic cook in the Android Manifest xml file, which automatically initializes the Firebase SDK.
