Firebase Creating Dynamic Link
In Firebase, there are four ways through which we can create Dynamic Link. These are as follows:
Using the Firebase console
We can create a dynamic link with the help of the Firebase console. It is useful if we are creating promo links to share on social media. We can select a custom suffix and a name for the link in the Firebase console. We can track the performance of these Dynamic Links in the Firebase console or via the Analytics REST API.
Using the Dynamic Link Builder API
It is the preferred way to dynamically create links in our app for user-to-user sharing or in any situation that requires many links. We can track the performance of Dynamic Links, which are created with the Builder API using the Dynamic Links Analytics API.
Using the REST API
It is the preferred way to dynamically create links on platforms which don’t have a Builder API. The Analytics REST API can be used to track the performance of promo campaigns created in the console.
Manually
We can manually construct Dynamic Links using URL parameters if we don’t need to track click data and we don’t care if the links are strong
We can create short or long Dynamic Links with the Firebase Dynamic Link Builder API. It accepts either a long Dynamic Link or an object containing Dynamic Link parameters. In order to create a dynamic link, we must have an Android Application and add it to the Firebase project.
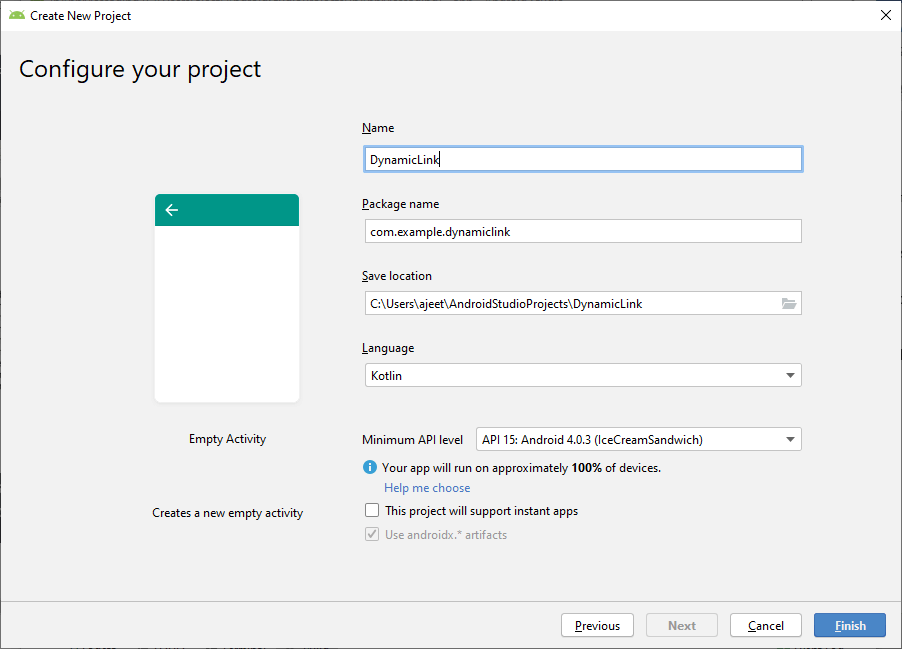
We first create an Android application and add it with the Firebase either from the Firebase console or manually.
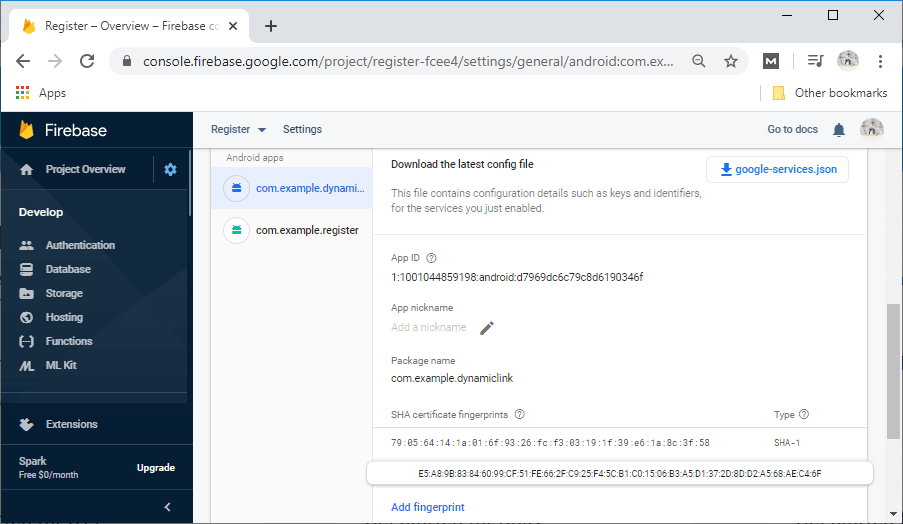
It is also required that the SHA-1 and SHA-256 keys are set off the android project in the console.
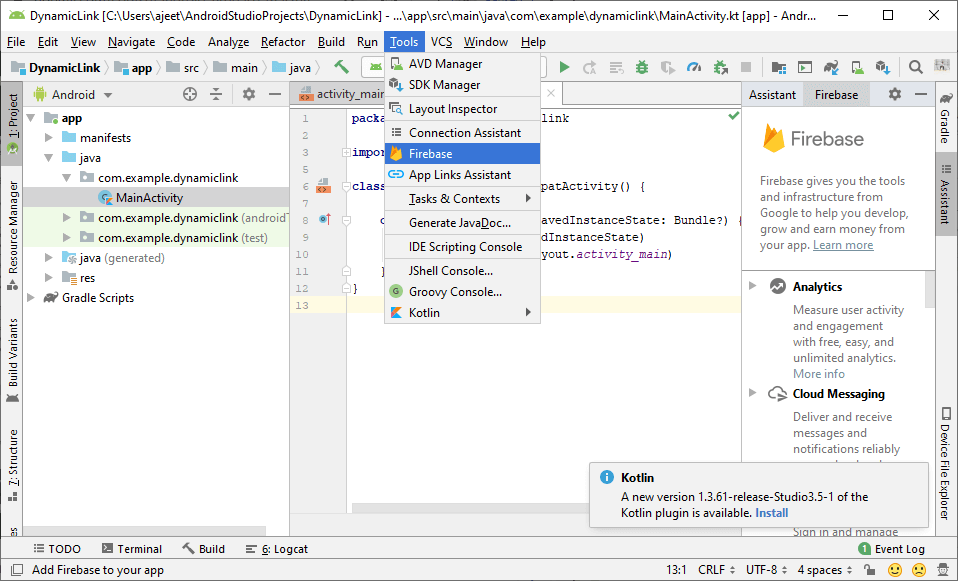
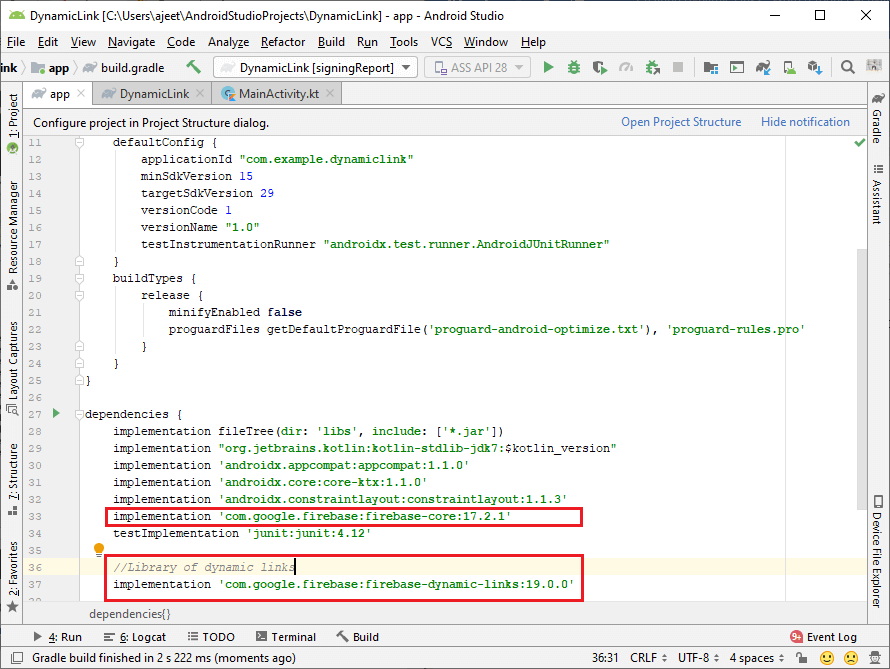
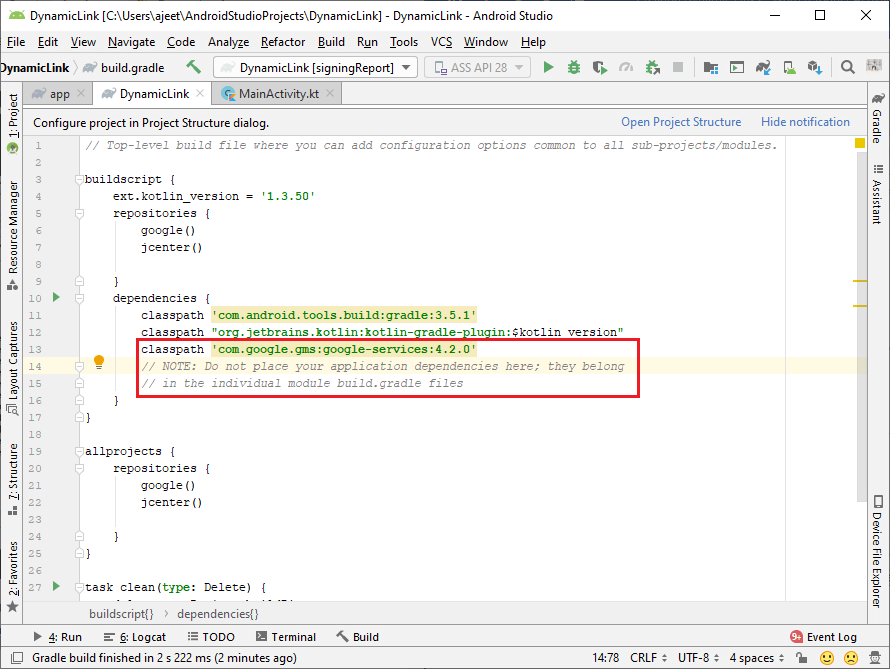
In the next step, we will add all the dependencies, i.e., Firebase core and Firebase Dynamic Links to our firebase project and app level build.gradle file.
Creating Dynamic Link using Firebase Console
Firstly, we will move to the Dynamic Link section in Firebase console (Firebase-> Grow->Dynamic Link). If we have not already accepted the terms of service, then we have to set a domain for our Dynamic Links, and we will do it when prompted. If we already have a Dynamic Links domain, we have to provide a Dynamic Link domain when we programmatically create Dynamic Links.
After that, we will specify the URL patterns allowed in our deep links and fallback links. We prevent unauthorized parties from creating Dynamic Link, which redirects from our domain to sites we don’t control. If we want to generate a single Dynamic link for testing purposes or for our marketing team, it can be used in something like a social media post. The simplest way would be to visit the Firebase console and create one manually, following the step-by-step form.
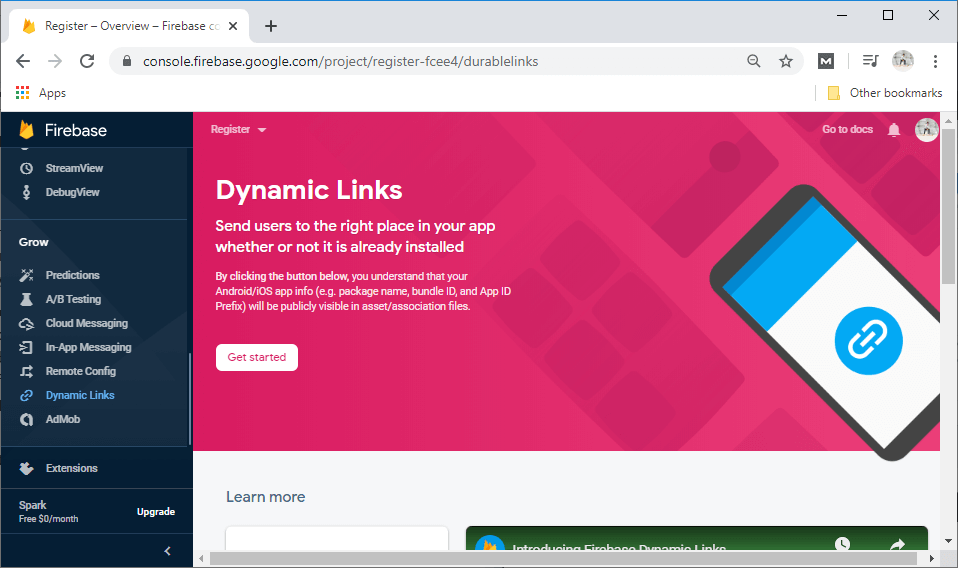
So, we will move to the Dynamic Links section of Firebase console.
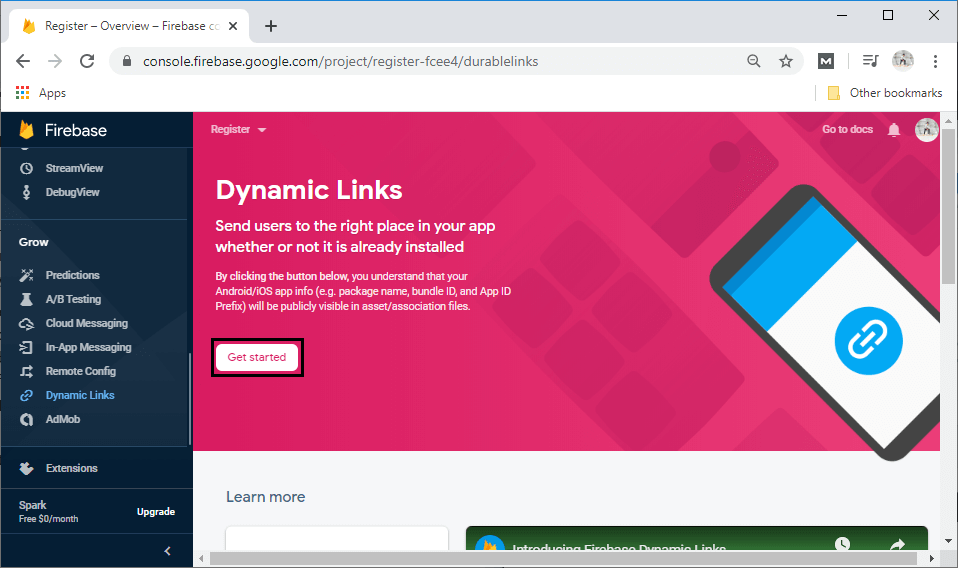
Now we will click on Get started.
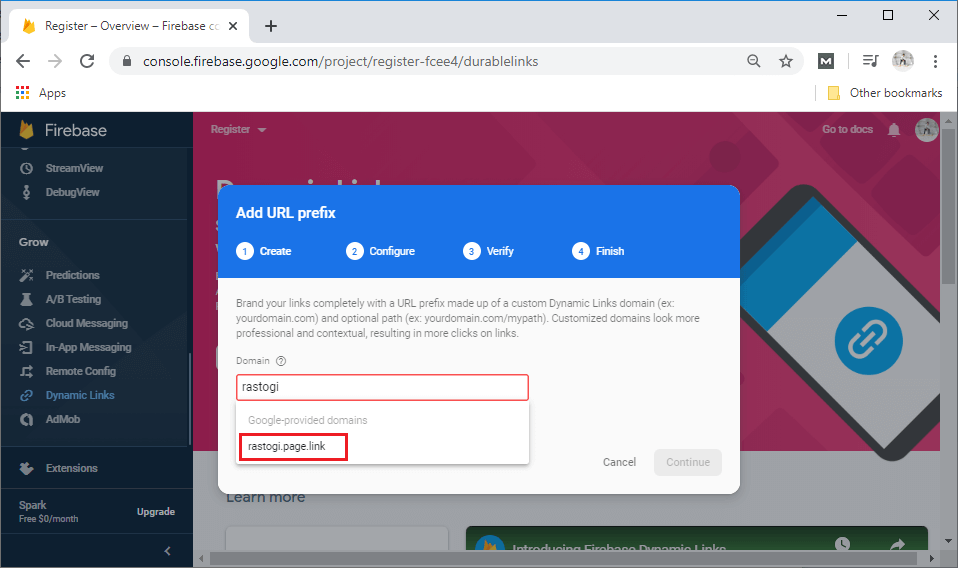
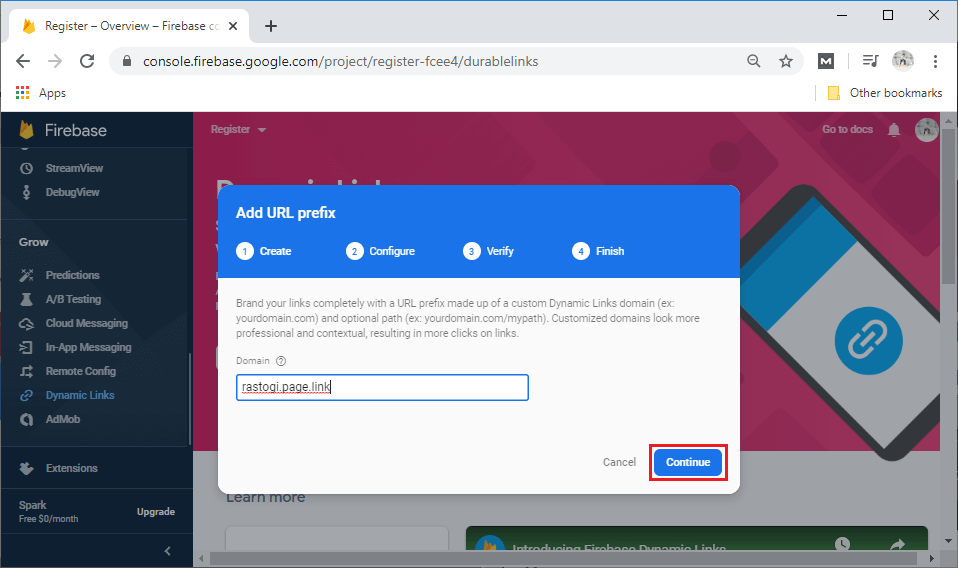
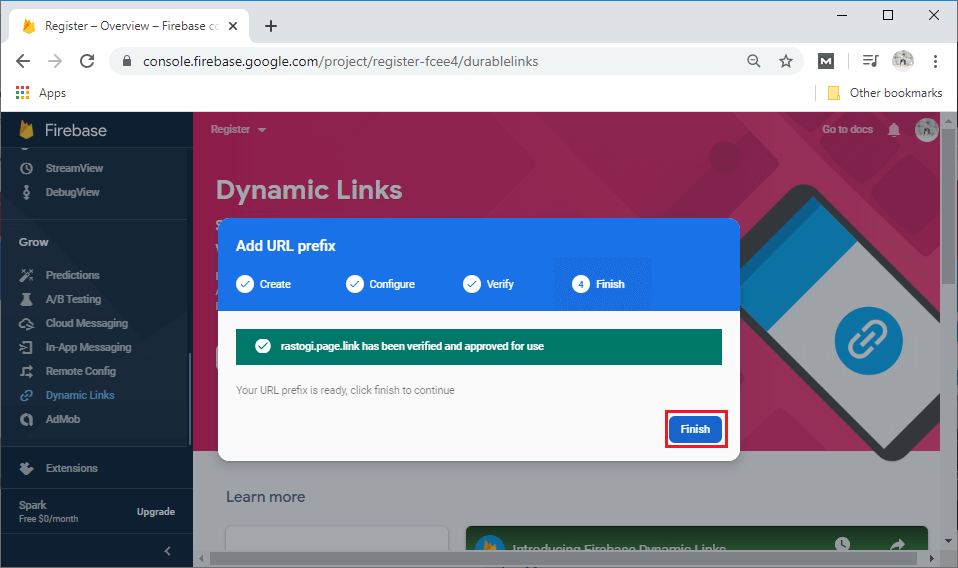
After clicking on Get started, it will ask to add URL prefix and patterns. If we don’t have our own domain, we can use the domain under example. We can use it as a free custom page.link. So, we just have to come up with some names which we have not used before.
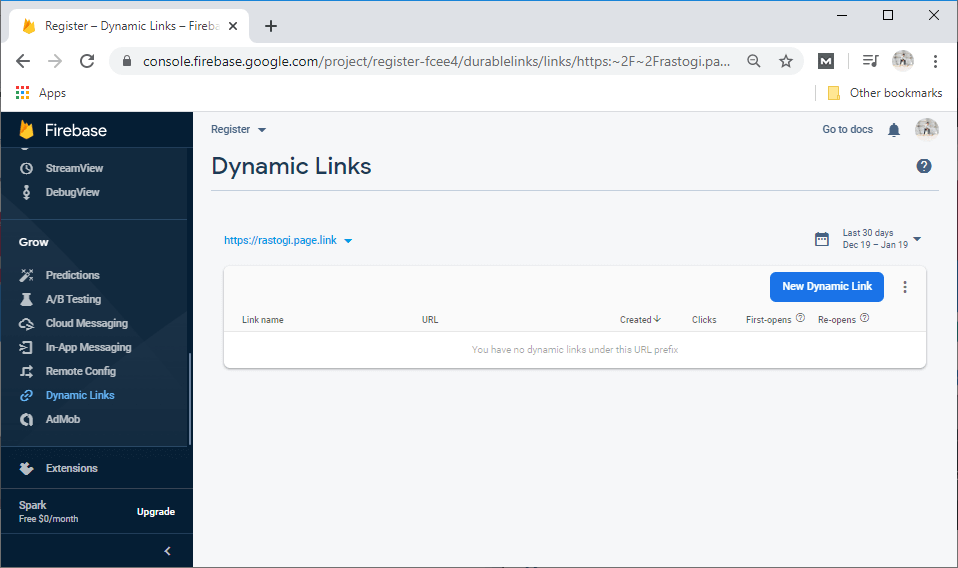
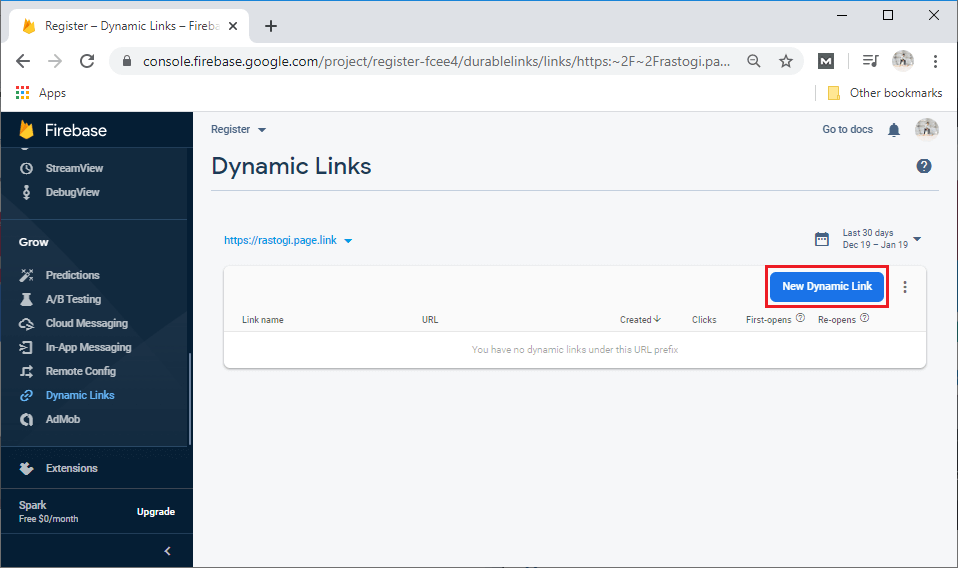
Now, there is no dynamic link. We will create a dynamic link by clicking on New Dynamic Link.
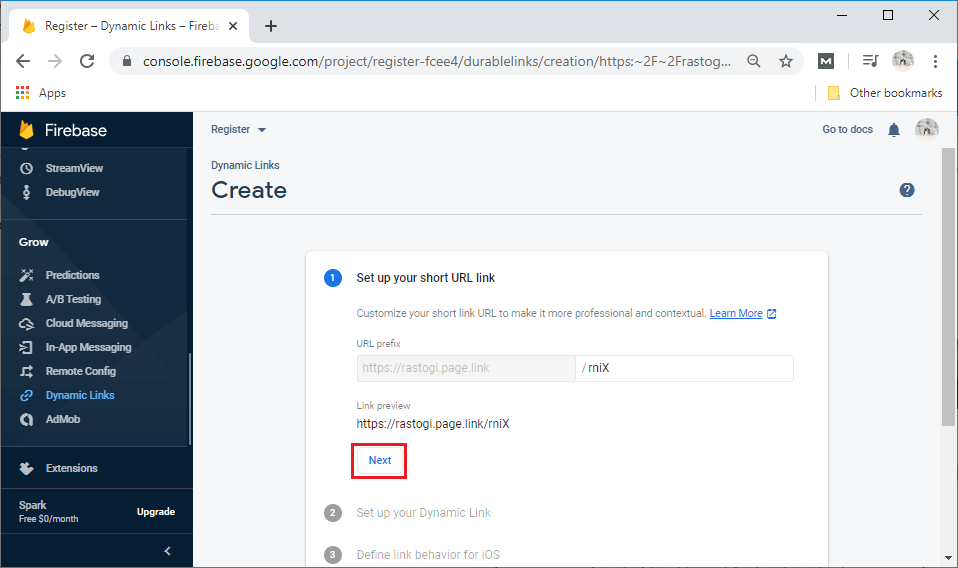
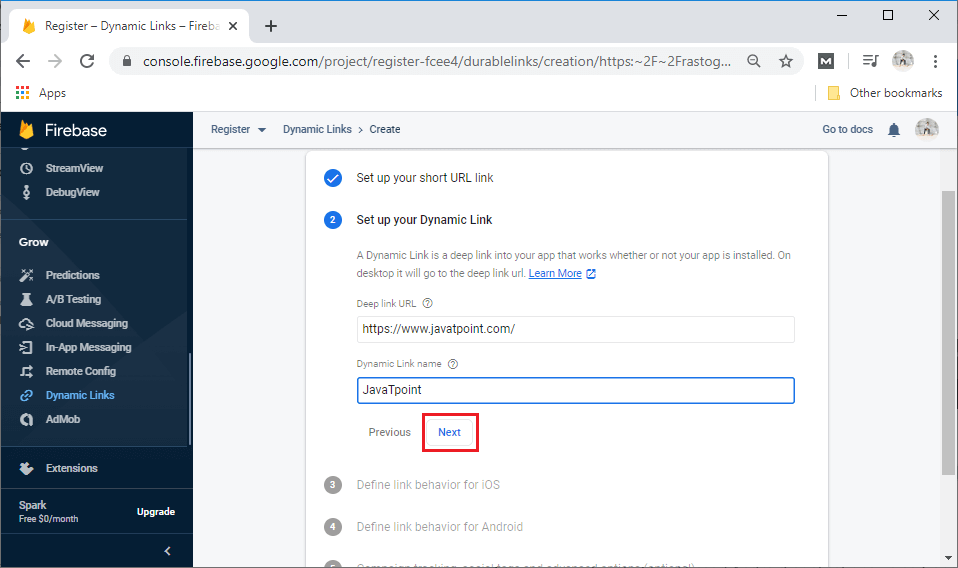
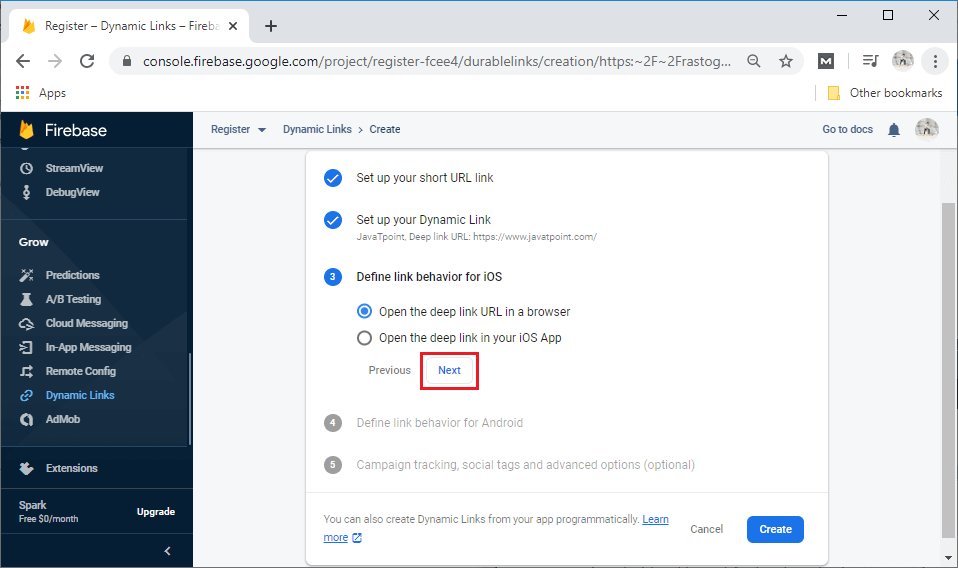
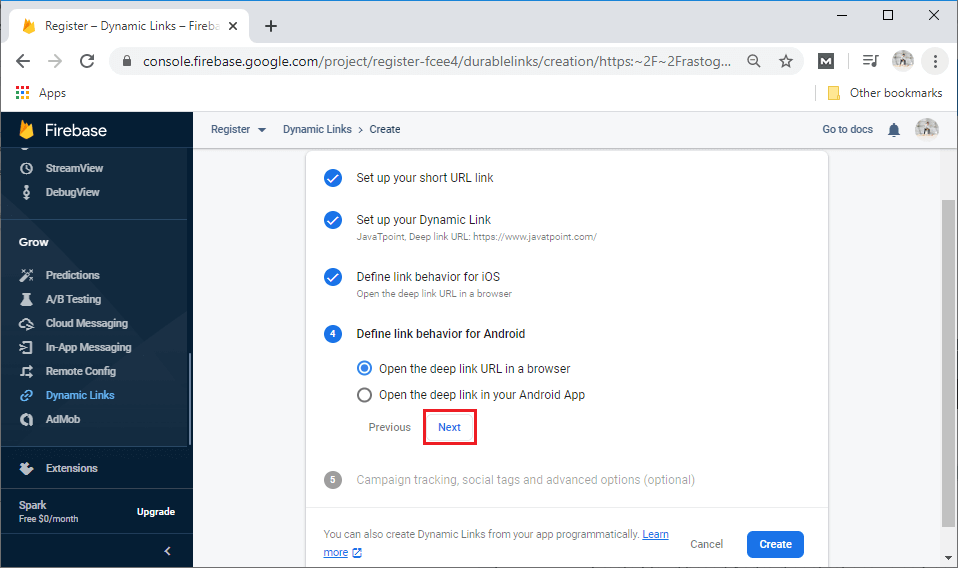
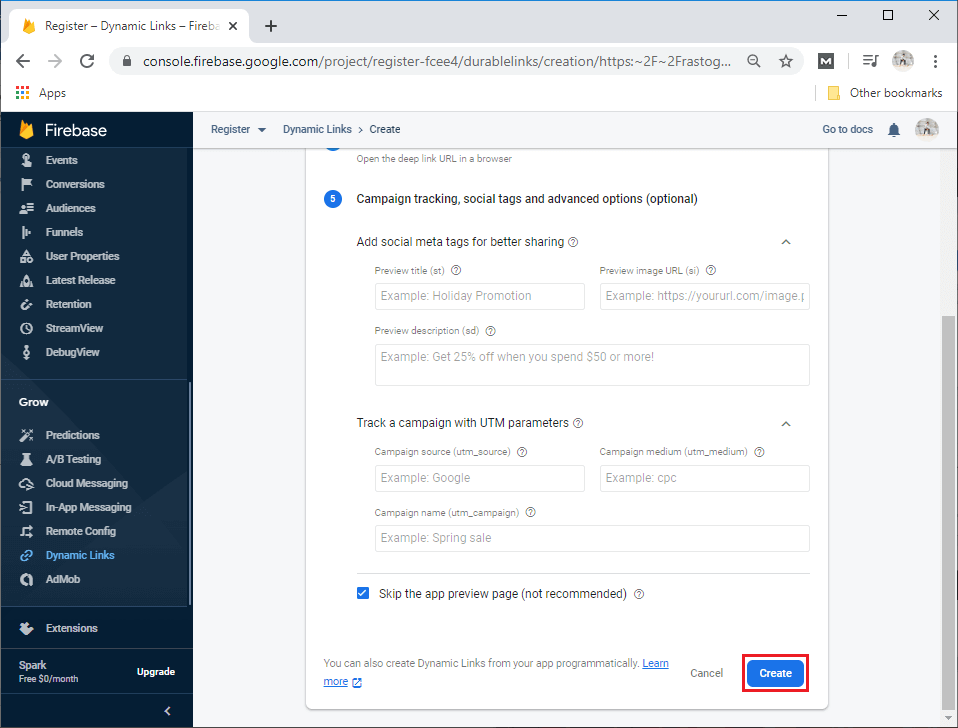
This click will open “create portal of Dynamic Links” and ask to set up a short URL link, setup or dynamic link, define link behavior for iOS, define link behavior for Android, and campaign tracking, social tags, and advanced options which are optional.
Create Dynamic Link from Parameters
For creating a Dynamic-link programmatically
- Create a newDynamicLink object with its builder.
- Specify the Dynamic Link parameters with the Builder methods.
- Call buildDynamicLink or buildShortDynamicLink.
There is the following example to create a long Dynamic Link to https://www.example.com/. It opens with our Android app on Android and the app com.example.iOS on iOS.
Creating a Short Dynamic Link
For creating short Dynamic Link, build a Dynamic Link in the same way, and then call buildShortDynamicLink(). It needs a network call, so instead of directly returning the link, buildShortDynamicLink() returns a Task and makes a short link available when the request complete.
Dynamic Link Parameters
We can use the Dynamic Link Builder API to create Dynamic Links with any of the supported parameters.