Firebase: Facebook Sign-In Authentication
In this section, we will talk about the most trending authentication method of Firebase, i.e., Facebook. Facebook sign-in authentication is quite typical to implement. The users can authenticate with Firebase using their Facebook accounts by integrating Facebook logging into our application.
So let’s see the steps to implement Facebook sign-in authentication one by one.
Step1:
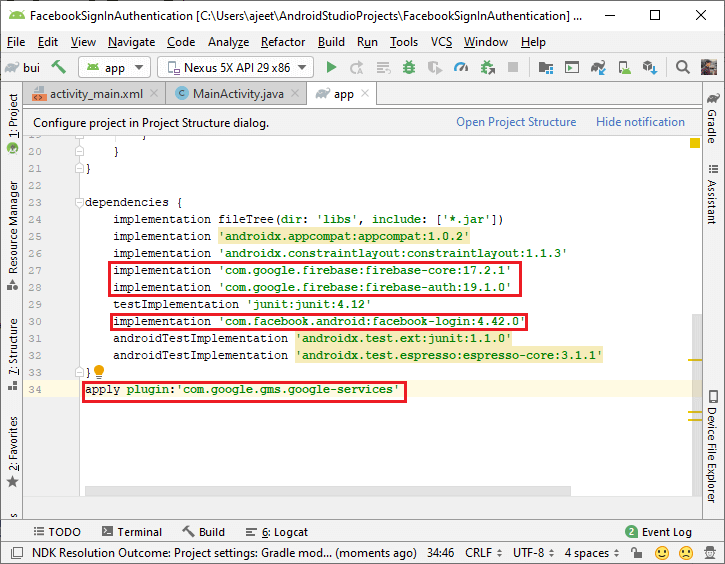
In the first step, we will create an Android and Firebase project, and then we will add our Firebase project with our application. Also, add SHA-1 and SHA-256 keys in the Firebase console. After that, add all the required dependencies, i.e., firebase-core, firebase-auth, and plugin in ‘app.build.gradle’ file and classpath in ‘build.gradle’ file.
We will also add the Facebook login dependency in the ‘app.build.gradle’ file’.

Step2:
In the next step, we have to create an application in the ‘Facebook for developer’ website. For creating a request, we should have a Facebook account. Login with the Facebook account. Then, go to the Facebook developer site with the help of the following link:
https://developers.facebook.com/

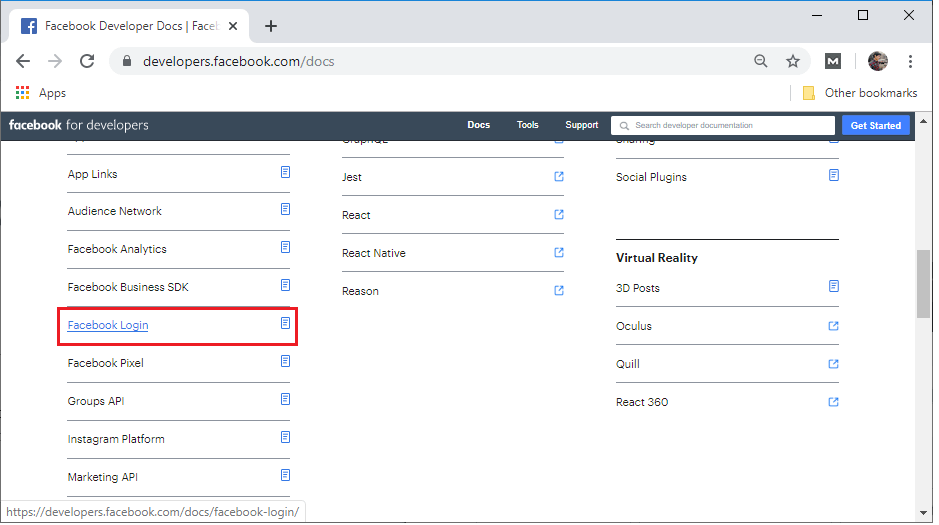
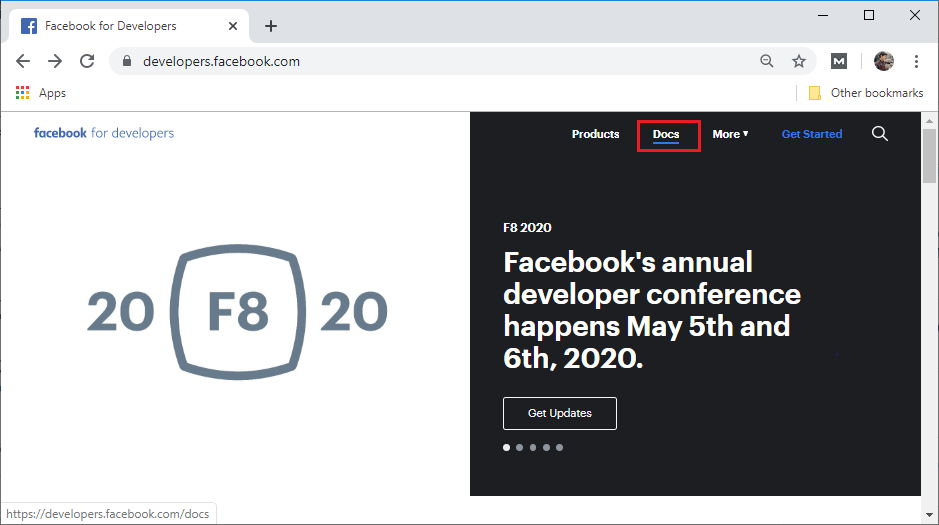
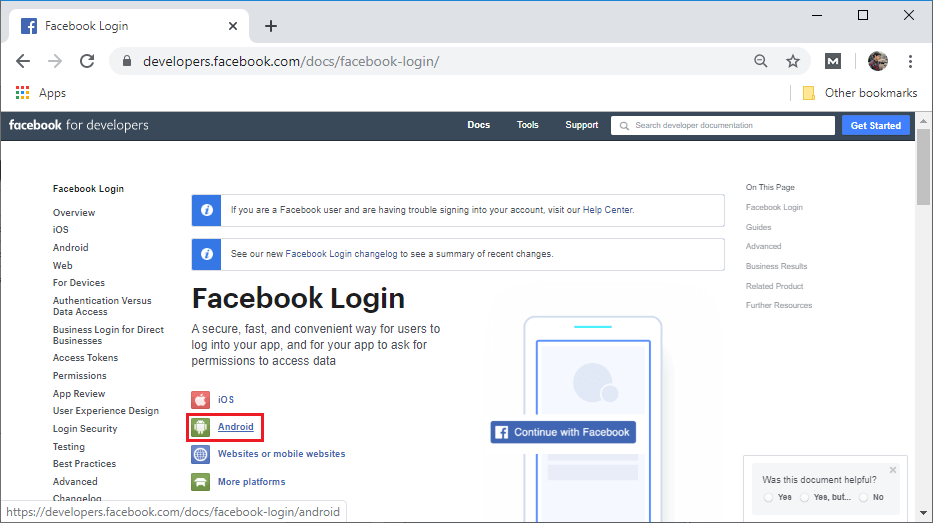
Once our developer account is logged in, we will click on Docs to move on to the document page.

Step3:
In the document page, we will scroll down and click on the Facebook login. And from the Facebook login page, we will select Android to move an android page from there, we will select an app or create a new app.

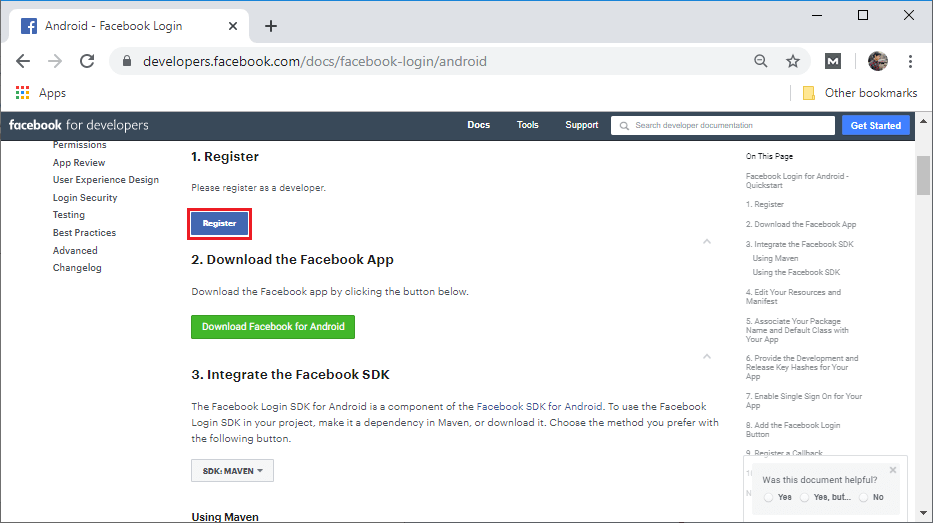
If we are not a developer, then we have to register as a developer by clicking on Register.

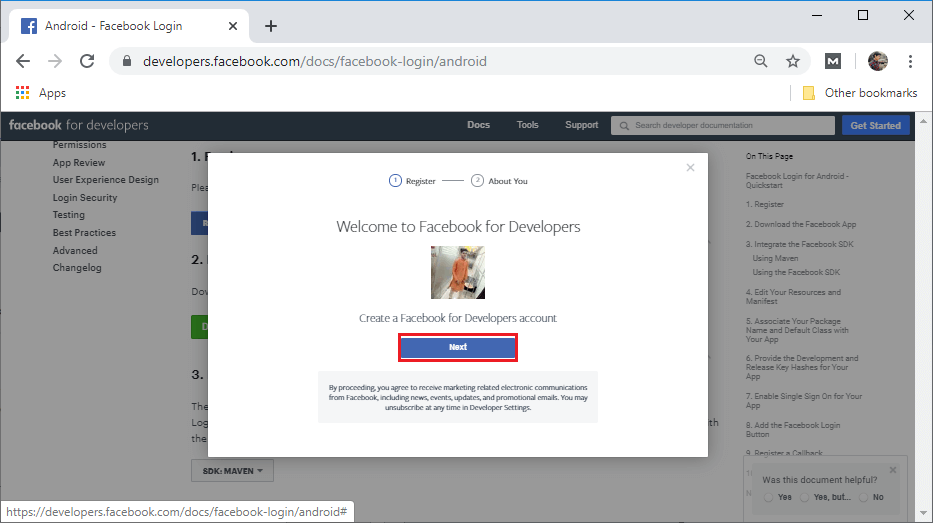
Click on next to register as a Facebook developer.

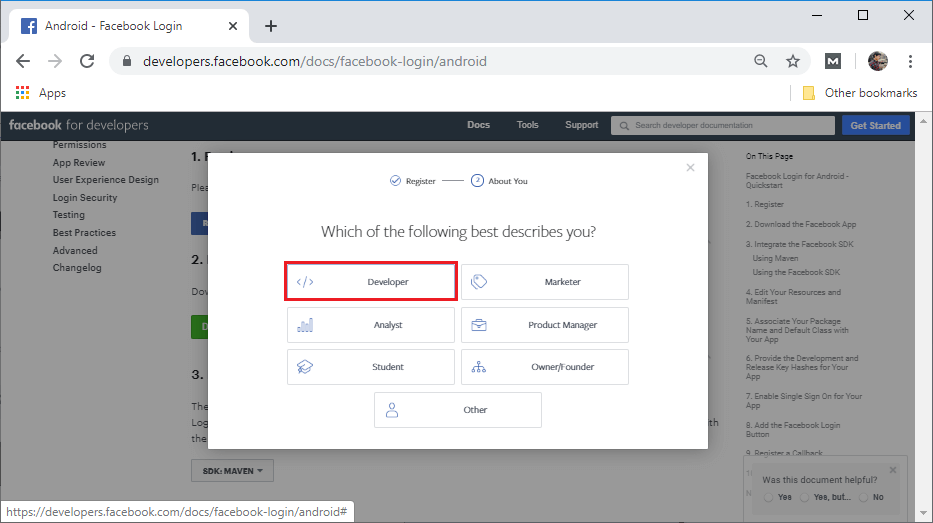
After clicking on the next, a new screen will be visible from where select the developer option.

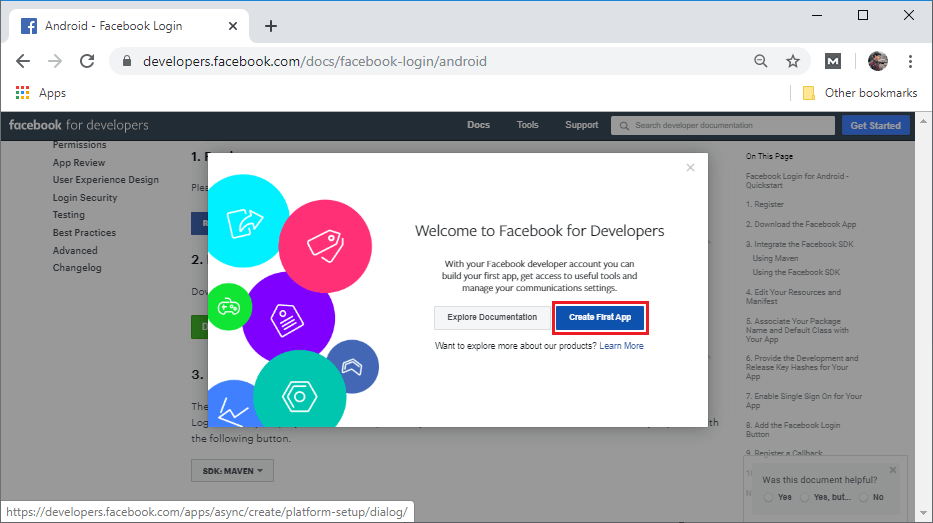
After selecting developer, the welcome page will be opened.

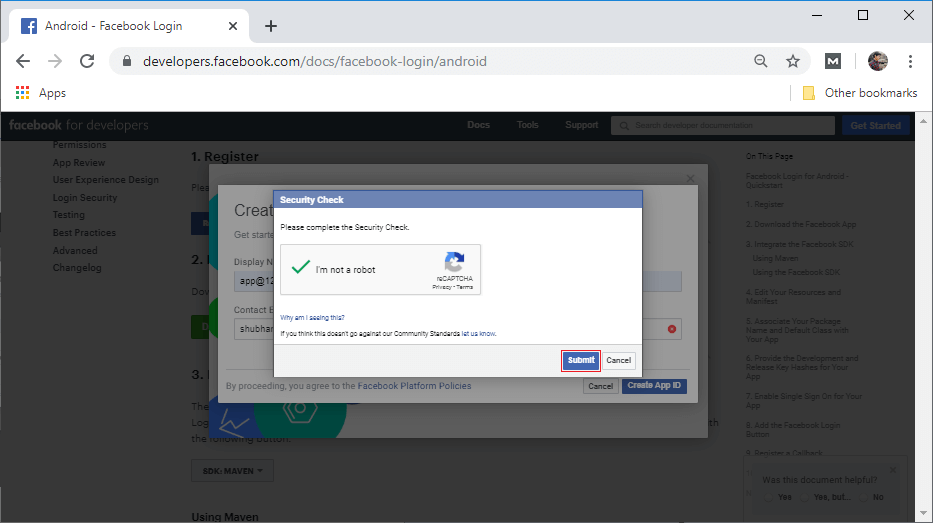
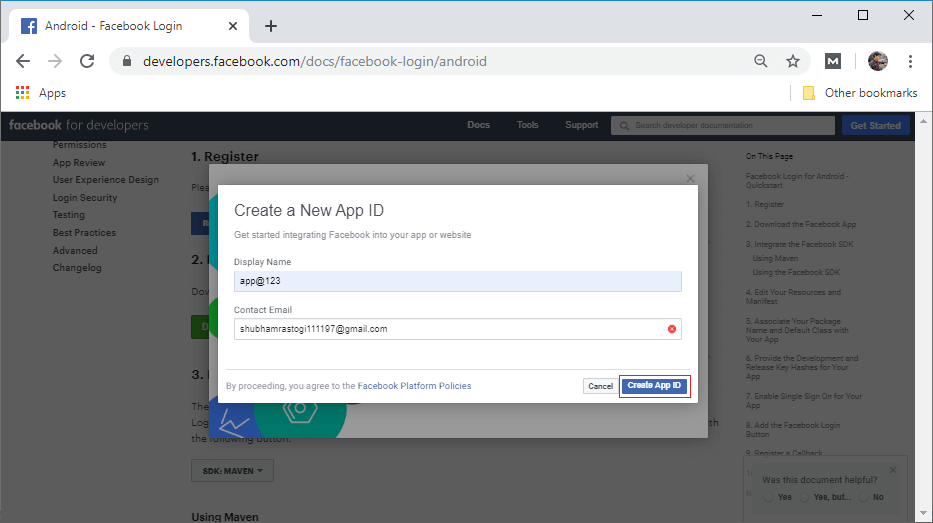
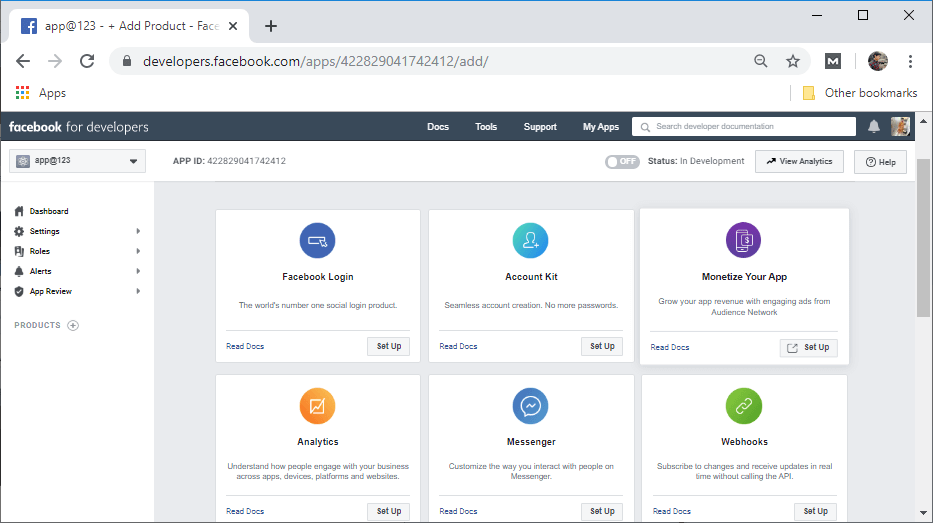
From the welcome page, select Create First App and give it a name for display and contact email and click on Create App ID.

Perform a security check.

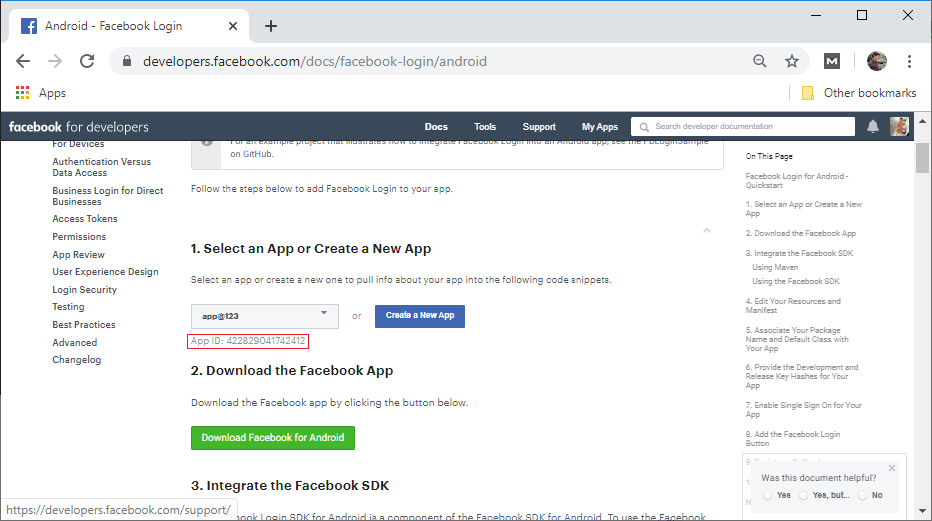
Now, go to Home->Doc->facebook login->android and select the app which we have created before and copied the App ID.

Step 4:
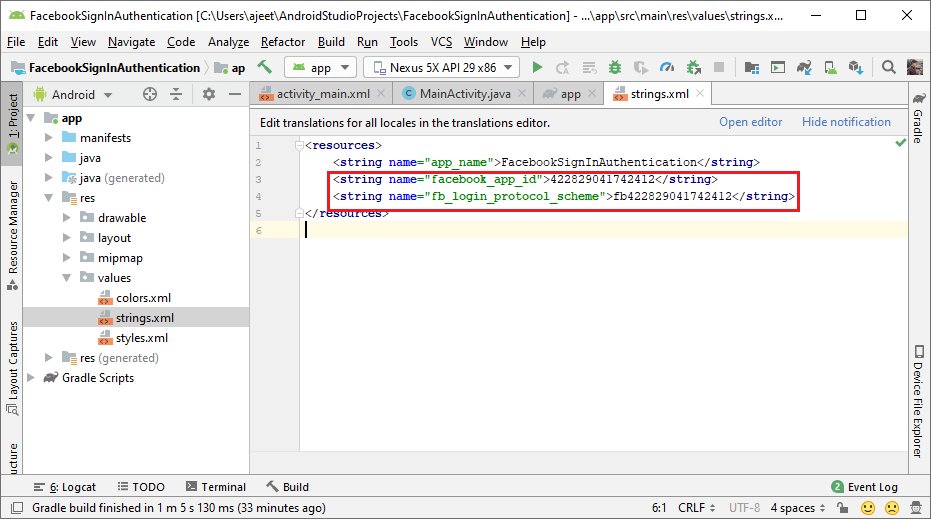
In the next step, we will move to the ‘string.xml’ file of Android Studio and create two strings, i.e., facebook_app_id and fb_login_protocol_scheme. For facebook_app_id, we will paste the app id, which we have copied before, and for fb_login_protocol_scheme, we will add prefix FB in our app_id and use it as a protocol string.

Step 5:
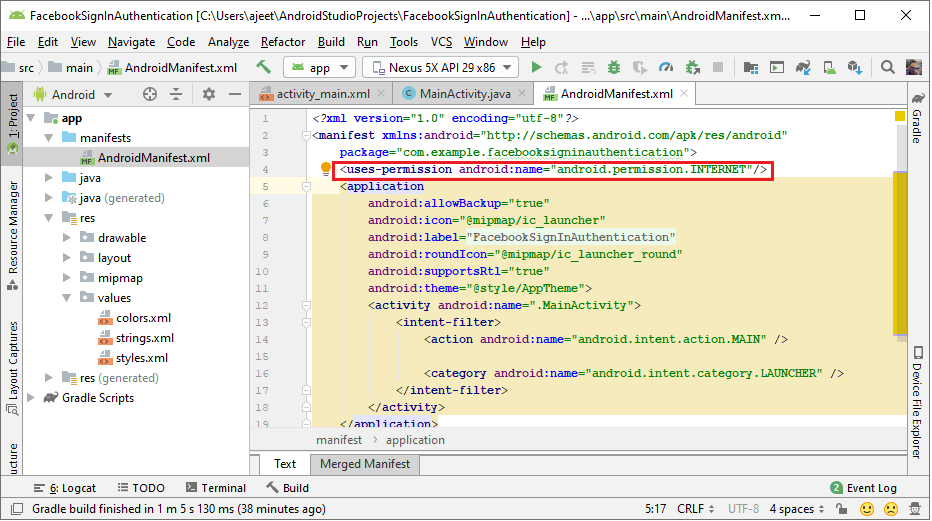
We also need to add permission for the Internet to our Android Manifest file.

Step 6:
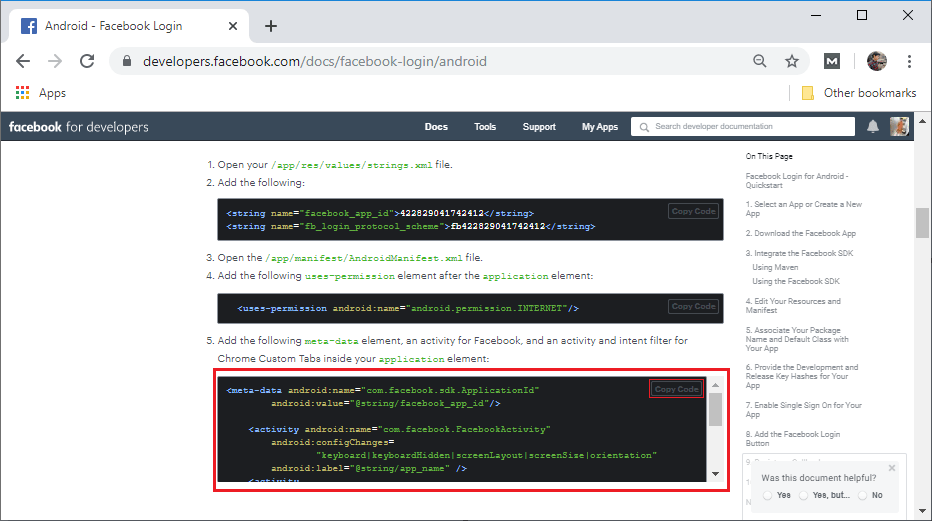
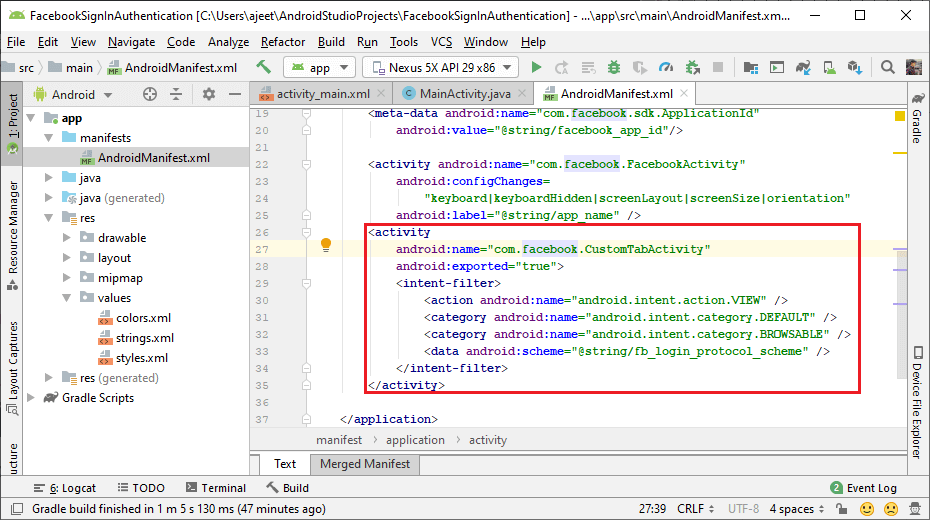
In the next step, we will add the Metadata. For this, we will go to the Facebook developer site and copy the code of step 5.

After copying the code, we will paste it in Manifest files after the MainActivity code.

Step 7:
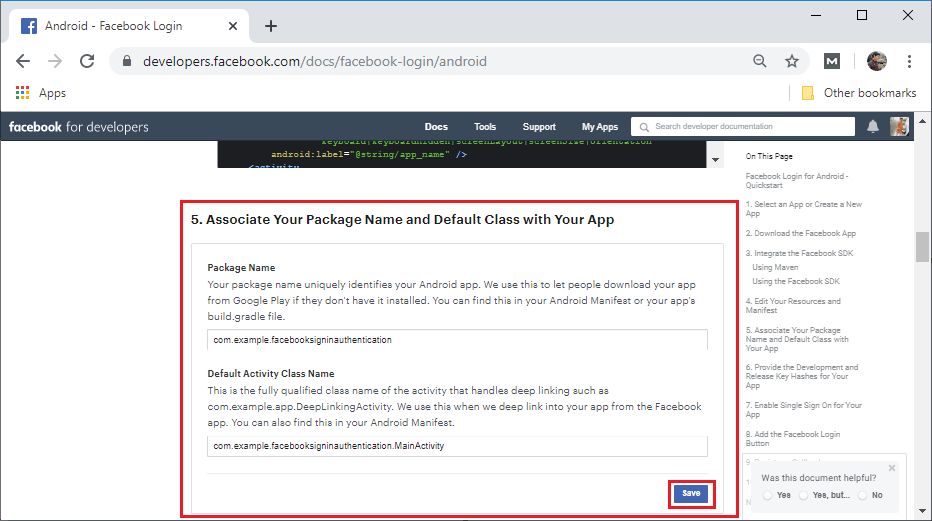
Now, we will associate our package name and default class with our app. So we will add the package name and default activity class name in the developer site.

Step 8:
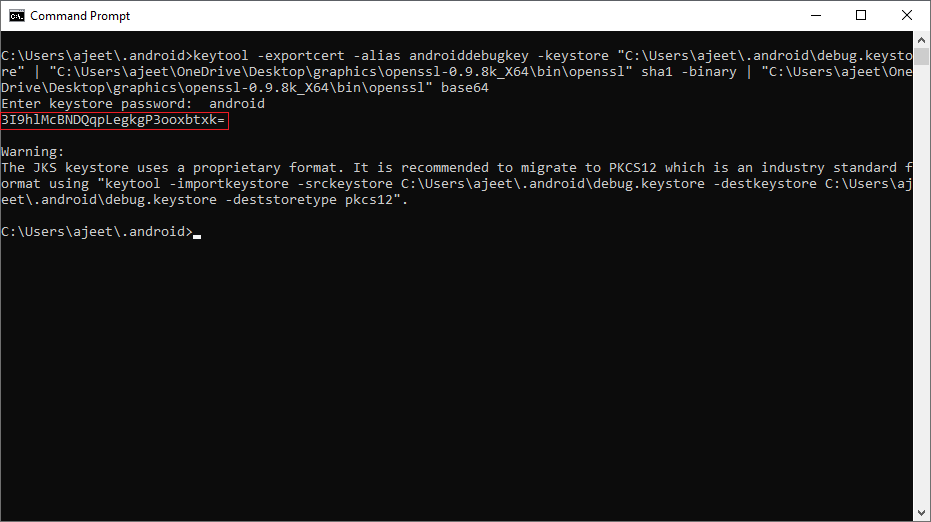
In the next step, we will add the Development Key Hashes for our app. For this, we need openssl open library. If we don’t have this library, then we first have to download the openssl library. And after that we will execute the following command in the command prompt:

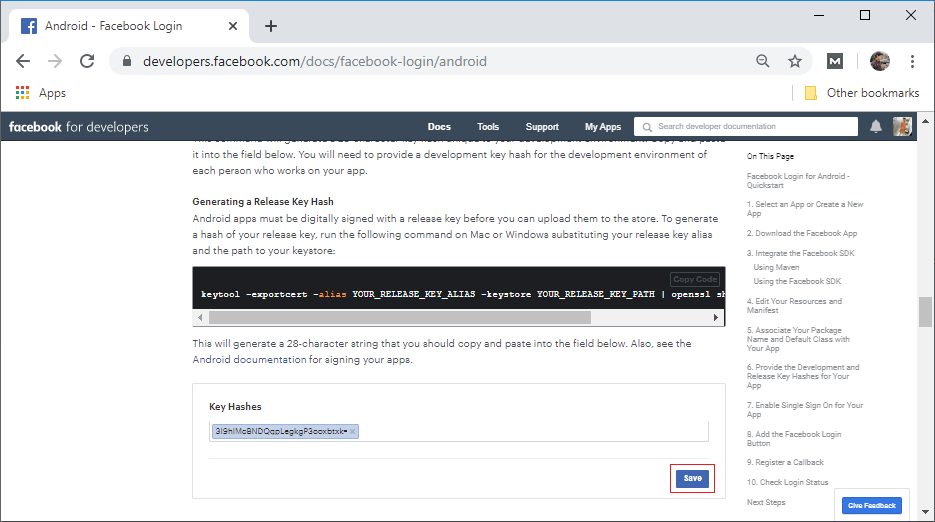
We will copy this key and paste it in the developer site’s Key Hashes.

Step 9:
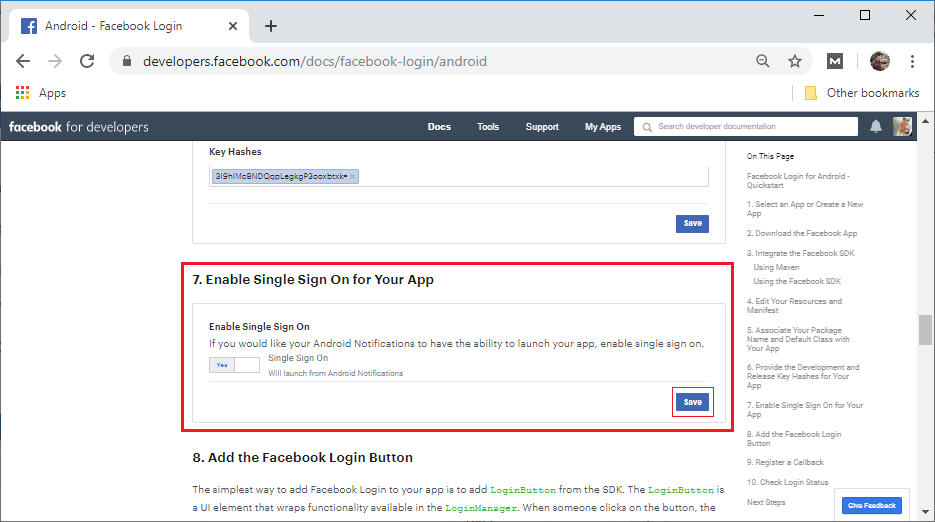
In the next step, we have to enable single sign-on for our app in facebook developer sites.

Step 10:
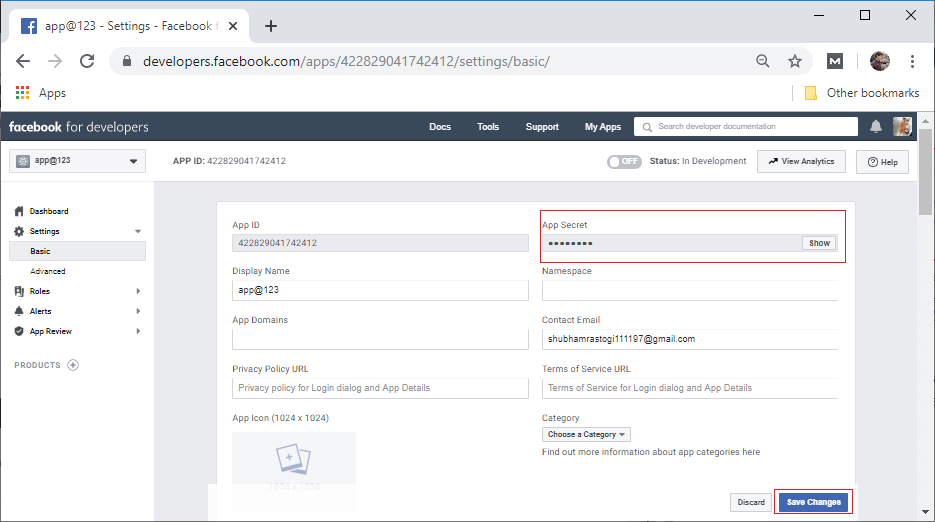
In the next step, we will go to the basic setting of our app in the facebook developer site. And from here, we have to copy the App Secret that will be used in Firebase console.

Step 11:
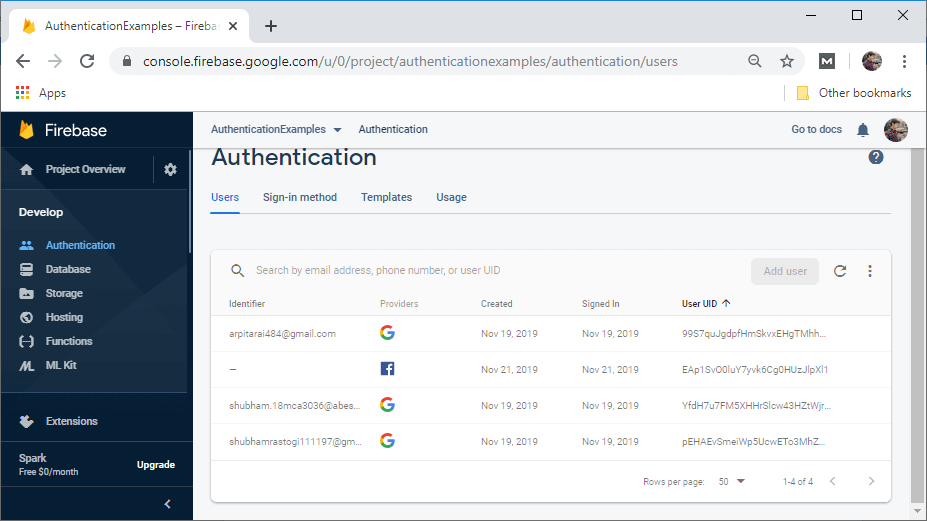
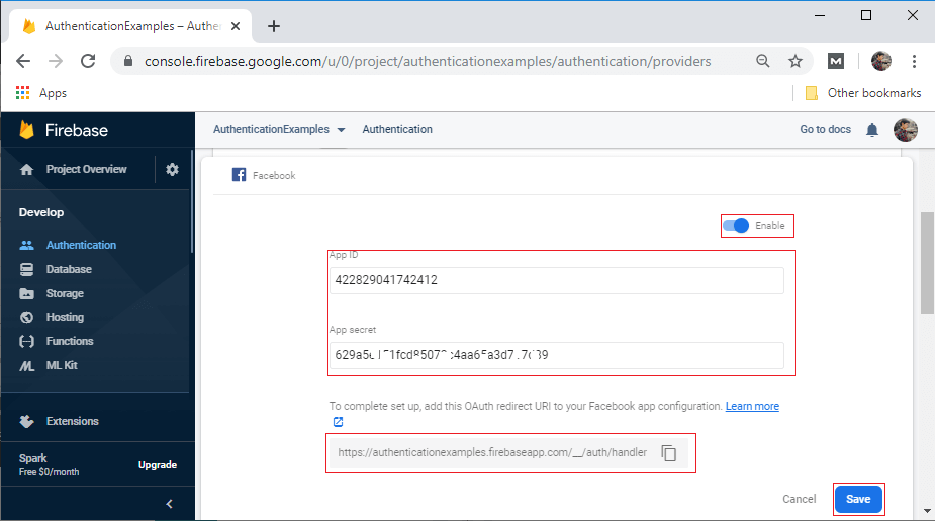
The App Secret, which we have copied from the Facebook developer site, will be pasted in the firebase console. When we enable the Facebook sign-in method, it will ask for the App ID and App Secret and provide OAuth redirect URL, which will be added to our app on the Facebook developer site.

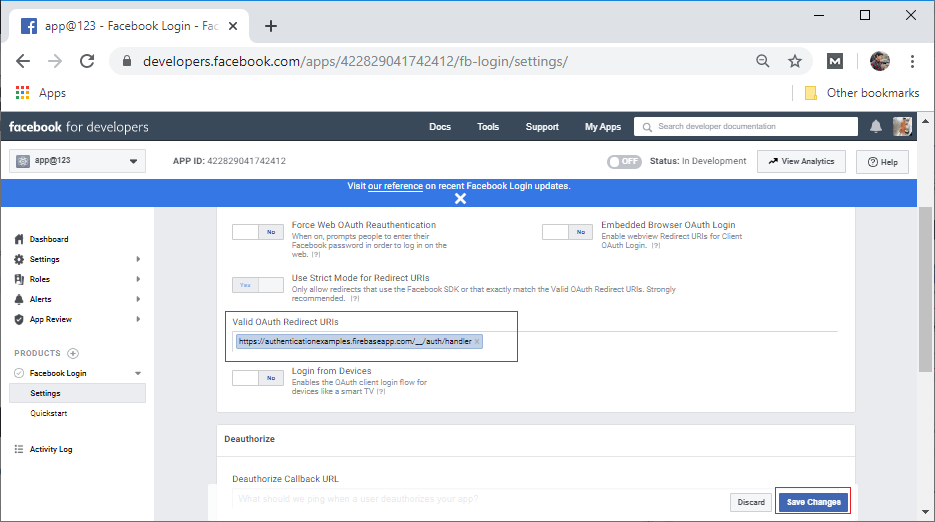
Now, we will go to the Facebook setting page. Here, we will add the OAuth redirect URL to Facebook login settings.

Step 12:
In the next step, we will create a Facebook login button from the SDK. It is a UI element that wraps functionality available in the login manager.

Step 13:
In the next step, we will modify our MainActivity.java file to perform the authentication using Facebook in the following way:
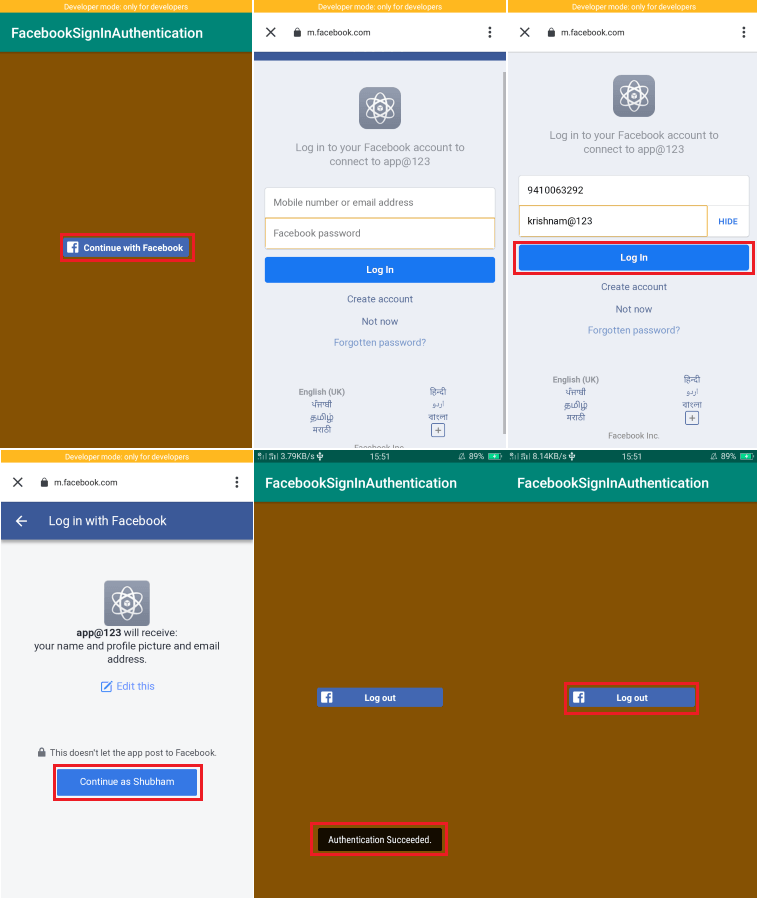
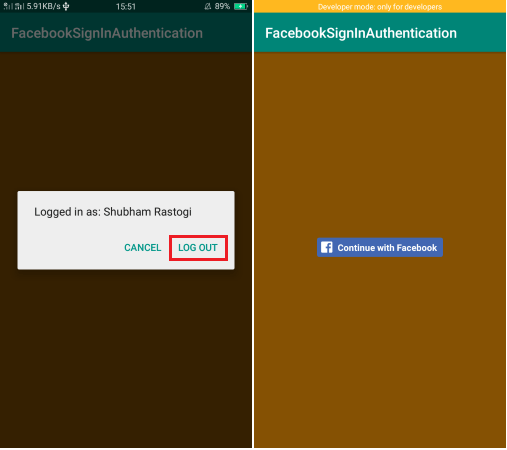
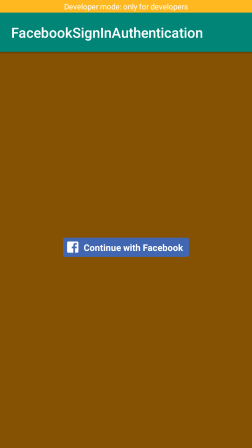
Output: