Flutter Tutorial

Our Flutter Tutorial provides basic and advanced concepts of the Flutter framework. Flutter is a UI toolkit for building fast, beautiful, natively compiled applications for mobile, web, and desktop with one programing language and single codebase. It is free and open-source. Initially, it was developed from Google and now manages by an ECMA standard. Flutter apps use Dart programming language for creating an app.
The first version of Flutter was announced in the year 2015 at the Dart Developer Summit. It was initially known as codename Sky and can run on the Android OS. On December 4, 2018, the first stable version of the Flutter framework was released, denoting Flutter 1.0. The current stable release of the framework is Flutter v1.9.1+hotfix.6 on October 24, 2019.
What is Flutter?
In general, creating a mobile application is a very complex and challenging task. There are many frameworks available, which provide excellent features to develop mobile applications. For developing mobile apps, Android provides a native framework based on Java and Kotlin language, while iOS provides a framework based on Objective-C/Swift language. Thus, we need two different languages and frameworks to develop applications for both OS. Today, to overcome form this complexity, there are several frameworks have introduced that support both OS along with desktop apps. These types of the framework are known as cross-platform development tools.
The cross-platform development framework has the ability to write one code and can deploy on the various platform (Android, iOS, and Desktop). It saves a lot of time and development efforts of developers. There are several tools available for cross-platform development, including web-based tools, such as Ionic from Drifty Co. in 2013, Phonegap from Adobe, Xamarin from Microsoft, and React Native form Facebook. Each of these frameworks has varying degrees of success in the mobile industry. In recent, a new framework has introduced in the cross-platform development family named Flutter developed from Google.
Flutter is a UI toolkit for creating fast, beautiful, natively compiled applications for mobile, web, and desktop with one programing language and single codebase. It is free and open-source. It was initially developed from Google and now manages by an ECMA standard. Flutter apps use Dart programming language for creating an app. The dart programming shares several same features as other programming languages, such as Kotlin and Swift, and can be trans-compiled into JavaScript code.
Flutter is mainly optimized for 2D mobile apps that can run on both Android and iOS platforms. We can also use it to build full-featured apps, including camera, storage, geolocation, network, third-party SDKs, and more.
What makes Flutter unique?
Flutter is different from other frameworks because it neither uses WebView nor the OEM widgets that shipped with the device. Instead, it uses its own high-performance rendering engine to draw widgets. It also implements most of its systems such as animation, gesture, and widgets in Dart programing language that allows developers to read, change, replace, or remove things easily. It gives excellent control to the developers over the system.
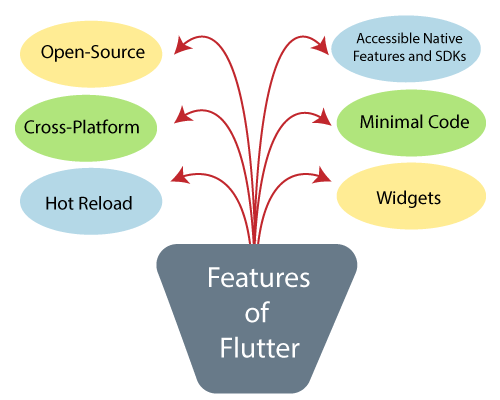
Features of Flutter
Flutter gives easy and simple methods to start building beautiful mobile and desktop apps with a rich set of material design and widgets. Here, we are going to discuss its main features for developing the mobile framework.

Open-Source: Flutter is a free and open-source framework for developing mobile applications.
Cross-platform: This feature allows Flutter to write the code once, maintain, and can run on different platforms. It saves the time, effort, and money of the developers.
Hot Reload: Whenever the developer makes changes in the code, then these changes can be seen instantaneously with Hot Reload. It means the changes immediately visible in the app itself. It is a very handy feature, which allows the developer to fix the bugs instantly.
Accessible Native Features and SDKs: This feature allows the app development process easy and delightful through Flutter’s native code, third-party integration, and platform APIs. Thus, we can easily access the SDKs on both platforms.
Minimal code: Flutter app is developed by Dart programming language, which uses JIT and AOT compilation to improve the overall start-up time, functioning and accelerates the performance. JIT enhances the development system and refreshes the UI without putting extra effort into building a new one.
Widgets: The Flutter framework offers widgets, which are capable of developing customizable specific designs. Most importantly, Flutter has two sets of widgets: Material Design and Cupertino widgets that help to provide a glitch-free experience on all platforms.
Advantage of Flutter
Flutter fulfills the custom needs and requirements for developing mobile applications. It also offers many advantages, which are listed below.
- It makes the app development process extremely fast because of the hot-reload feature. This feature allows us to change or update the code are reflected as soon as the alterations are made.
- It provides the smoother and seamless scrolling experiences of using the app without much hangs or cuts, which makes running applications faster in comparison to other mobile app development frameworks.
- Flutter reduces the time and efforts of testing. As we know, flutter apps are cross-platform so that testers do not always need to run the same set of tests on different platforms for the same app.
- It has an excellent user interface because it uses a design-centric widget, high-development tools, advanced APIs, and many more features.
- It is similar to a reactive framework where the developers do not need to update the UI content manually.
- It is suitable for MVP (Minimum Viable Product) apps because of its speedy development process and cross-platform nature.
Disadvantages of Flutter
We have seen earlier that the Flutter has many advantages, but it also contains some disadvantages, which are given below.
- The Flutter is a comparatively new language that needs continuous integration support through the maintenance of scripts.
- It provides very limited access to SDK libraries. It means a developer does not have a lot of functionalities to create a mobile application. Such types of functionalities need to be developed by the Flutter developer themselves.
- The Flutter apps do not support the browser. It only supports Android and iOS platforms.
- It uses Dart programming for coding, so a developer needs to learn new technologies. However, it is easy to learn for developers.
History of Flutter
Flutter is a free and open-source UI software development kit introduced by Google. It is used to build applications for Android, iOS, Windows, and the web. The first version of Flutter was announced in the year 2015 at the Dart Developer Summit. It was initially known as codename “Sky” and can run on the Android OS. After the announcement of Flutter, the first Flutter Alpha version (v-0.06) was released in May 2017.
Later, during the keynote of Google Developer days in Shanghai, Google launched the second preview of Flutter in September 2018 that was the last big release before Flutter 1.0 version. On December 4, 2018, the first stable version of the Flutter framework was released at the Flutter Live event, denoting Flutter 1.0. The current stable release of the framework is Flutter v1.9.1+hotfix.6 on October 24, 2019.
Prerequisite
Before learning Flutter in-depth, you must have a sound understanding of Dart programming, Android Studio, and web scripting languages such as HTML, JavaScript, and CSS.
Audience
We have developed this tutorial for beginners and professionals both who want to build a career around Flutter or seamlessly learn the precepts of Flutter. There are a lot of topics available that will help you to learn Flutter technology easily.
Problems
We assure you that you will not find any problem with our Flutter tutorial. But, if you find any mistake, you can post it in our comment section.
