GWT Internationalization
Introduction:
- It is a technique to design an application in such a manner that it can be compatible with different regions or countries language.
- Internationalization requires separation of the usage data which is to be internationalized into properties file.
- It is similar to Java programming language, where internationalization is implemented by means of Resource Bundles. Where .properties file is created for each locale that needs to be supported.
Types of Internationalization Techniques
- Static String Internationalization
- Dynamic String Internationalization
- Localizable Interface
Static String Internationalization
- It is a good technique for translating both constant and parameterized strings.
- It is the simplest technique to implement as it requires very less over head.
- It uses standard Java properties files to store translated strings and parameterized messages.
Dynamic String Internationalization
- Dynamic string internationalization is slower but more flexible than static string internationalization.
- Applications using this technique look like localized strings in the module’s home page. Due to this technique they do not need to be recompiled when you add a new locale.
Localizable Interface
- It is the most powerful technique to implement the interface.
- It is an advanced internationalization technique that is used rarely.
- We require advance level to implement Localizable interface for simple string substitution. It also creates localized versions of custom types.
Implementation of GWT Internationalization
Step 1: Implement I18N: Mention each locale value that the application wants to support by extending the locale value in the Module?s XML file as shown below.
Step 2: Create .properties file for each locale: All the resource bundles must have same base name and should differ in their suffix which indicates the locale. The message lookup algorithm considers the base name, current locale and key of the message. Place all the .properties files in the src package.
AppConstants.properties is for the default locale i.e. English which has the key/value pairs as below.
AppConstants_fr.properties supports French locale. The key/value pairs are as below.
Step 3: Create an Interface corresponding to the Property Files:
- Create an interface that extends GWTs Constants interface.
- Resource bundles can be used by binding them to this interface.
- The base name of the property files and the interface name must be same.
- Each method in the interface corresponds to the key in the properties file.
Step 4: Setup Entry Point Class
Code:
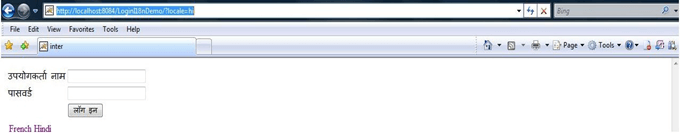
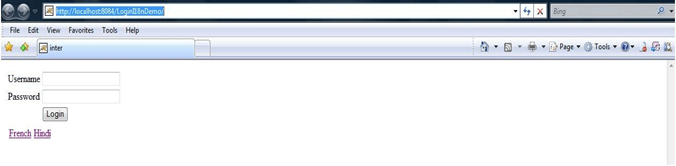
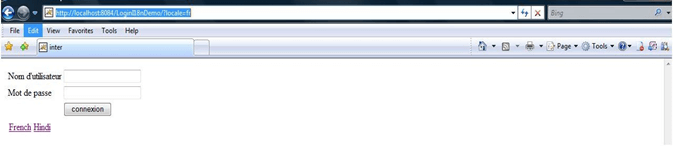
Output: