94
GWT ScrollPanel
GWT ScrollPanel wraps the content into a scrollable area. We can create different types of scroll panel using ScrollPanel constructors. This class is located into com.google.gwt.user.client.ui.ScrollPanel package.
GWT ScrollPanel Class Declaration
GWT ScrollPanel Constructors
| Constructor | Description |
|---|---|
| ScrollPanel() | It creates an empty scroll panel. |
| ScrollPanel(Element root, Element scrollable, Element container) | It creates an empty scroll panel using the specified root, scrollable, and container elements. |
| ScrollPanel(Widget child) | It creates a new scroll panel with the given child widget. |
GWT ScrollPanel Common Methods
| Modifier and Types | Method | Description |
|---|---|---|
| void | ensureVisible(UIObject item) | It ensures that the specified item is visible, by adjusting the panel’s scroll position. |
| int | getHorizontalScrollPosition() | It gets the horizontal scroll position. |
| protected Element | getContainerElement() | It override this method to specify that an element other than the root element be the container for the panel’s child widget. |
| int | getHorizontalScrollPosition() | It gets the horizontal scroll position. |
| int | getMaximumHorizontalScrollPosition() | It get the maximum position of horizontal scrolling. |
| boolean | isTouchScrollingDisabled() | It check whether or not touch based scrolling is disabled. |
| protected void | onAttach() | This method is called when a widget is attached to the browser’s document. |
| void | setHorizontalScrollPosition(int position)td> | It sets the horizontal scroll position. |
| void | setSize(java.lang.String width, java.lang.String height) | It sets the object’s size. |
| void | setVerticalScrollPosition(int position) | It sets the vertical scroll position. |
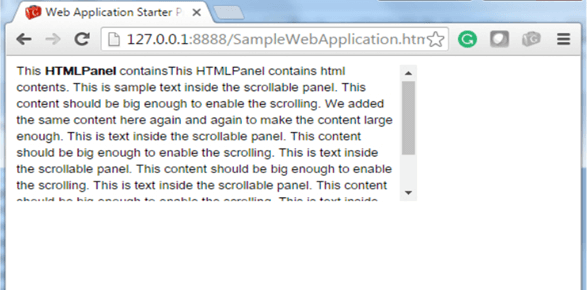
GWT ScrollPanel Example
//SampleScrollPanel.java
Output:

Next TopicGWT Grid
