Ionic Inputs
Ionic inputs are essential components which are used for collecting and handling user input securely. It is a wrapper to the HTML input element which contains custom styling and additional functionality. It works similar to HTML input elements, but works great on desktop devices, and can be integrated with the keyboard on mobile devices.
The Ionic inputs accepts only text type inputs such as “text”, “password”, “number”, “email”, “search”, “tel”, and “URL”. It also supports all standard text type input events, including key-up, keypress, key-down, and more.
There are many attributes available that can be used to style input fields. These are listed below.
- Fixed Inline Labels
- Floating Labels
- Inline Labels
- Placeholder Labels
- Stacked Labels
Fixed Inline Labels
It is used to place a label to the left of the input element. When the text is entered, the label does not hide. You can also use placeholder text in conjunction with a fixed label. You can add the fixed attribute in <ion-label> element by using the following syntax.
Floating Labels
They are the labels which animate or float up when the inputs are selected. You can add the floating attribute in <ion-label> element by using the following syntax.
Inline Labels
If the <ion-label> does not have any attributes, it is known as an inline label. It does not hide when text is entered. The following syntax explains the inline labels.
Placeholder Labels
A placeholder holds the default place as a hint or caption. When you entered the text into the input, the placeholder label is automatically hidden. You can add the placeholder attribute in <ion-label> element by using the following syntax.
Stacked Labels
This type of label always appears on the top of the input. You can use placeholder text in conjunction with the stacked label. You can add the stacked attribute in <ion-label> element by the following syntax.
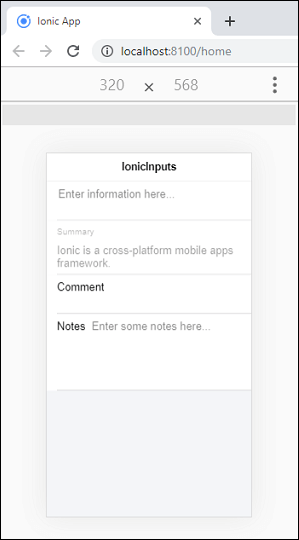
The following example shows the different types of inputs used in the Ionic framework.
Example
Output

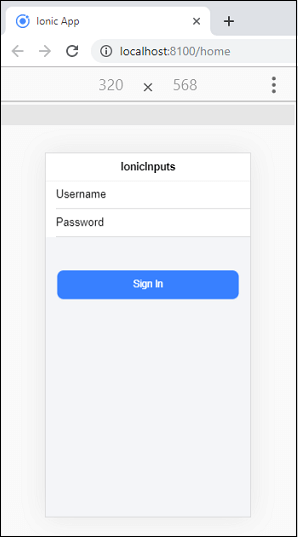
Inputs in List
The following example helps to understand how you can use inputs elements with the list component.
Example
Output

Multiline Text Input
If you want to write multiline text input, the <ion-textarea> component can be used. This component allows an Ionic to handle the user experience and interactivity of the textarea better. Unlike the native text area element, the <ion-textarea> does not support loading its value from the inner content. You can set the textarea value in the value attribute.
The <ion-textarea> component accepts all the native textarea attributes in addition to the Ionic properties.
Example
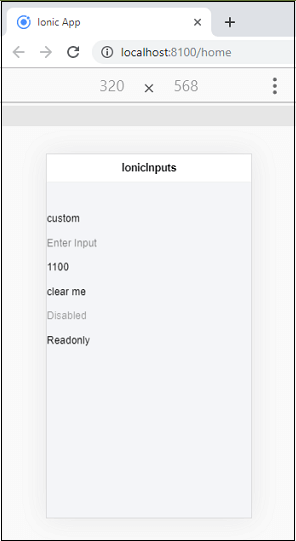
The following example shows the use of <ion-textarea> component in the Ionic application.
Output