Button
It is a control that enables the user to interact with the application. It is used to trigger the events performed by the user. It executes the custom code in response to user interactions.
The buttons are one of the most important parts of iOS applications. Buttons are associated with the actions that are performed when the user interacts with the button. We can add the button to the iOS application programmatically or by using interface builder.
The following steps are performed when the button is added to the application.
- Search for the button in the object library and drag the result to the storyboard.
- Set the type of the button at the time of creation.
- Set the title string or image for the button.
- Define the size of the button according to the content of the button.
- Set up the constraints for the button to govern the size and position of the button on different size devices.
Example
Let’s create a very simple example in which we will add a button to our project and will create its action method in the View Controller class file so that it can perform some tasks on the touch events.
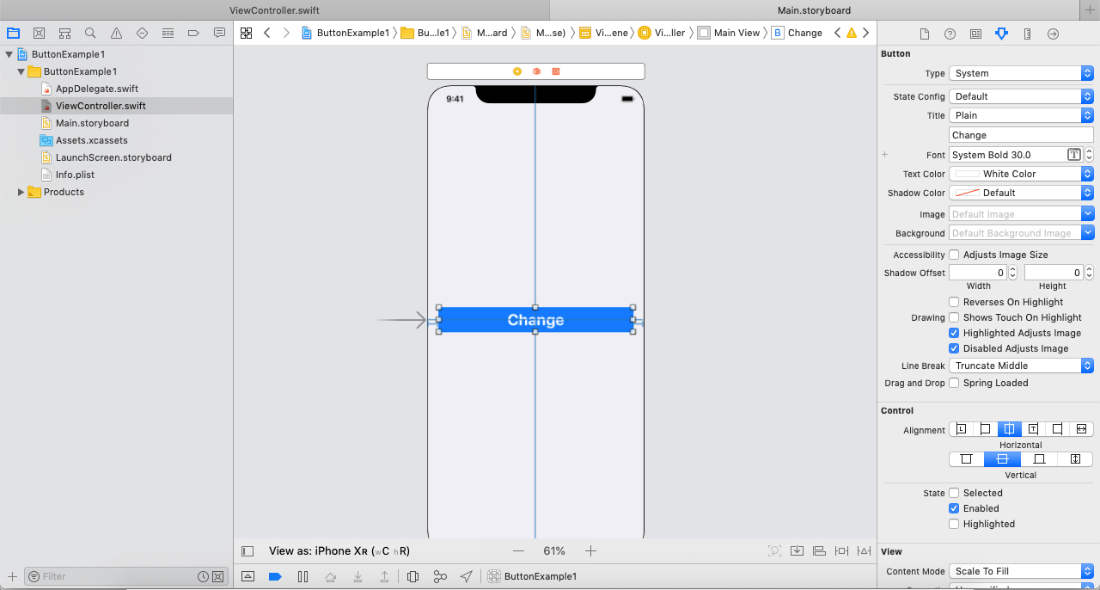
Main.storyboard
In this example, we will add a button to the storyboard and give it background color, font size and title label using the attributes in the attribute inspector.

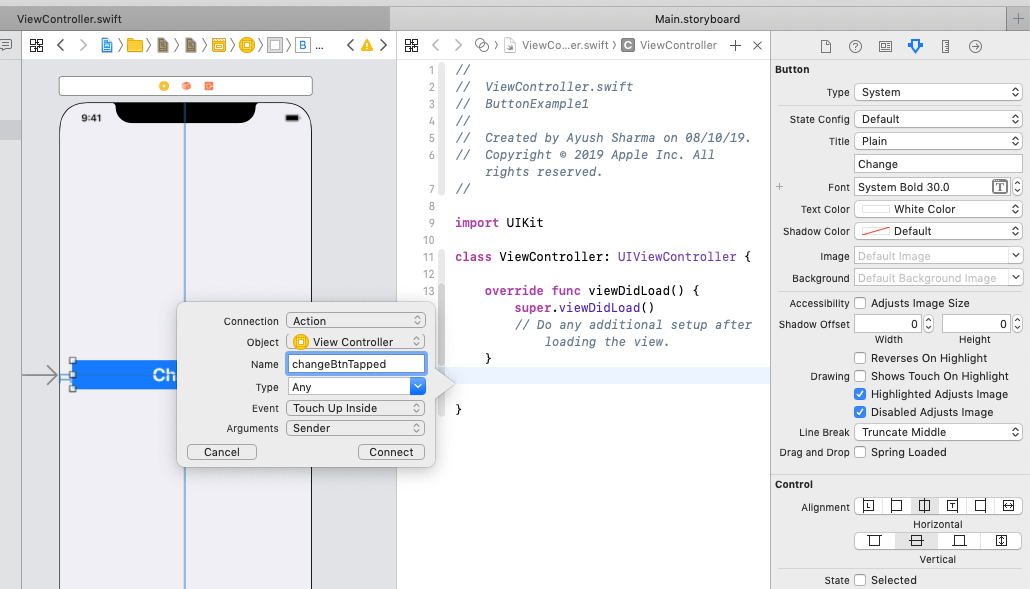
Action Connection
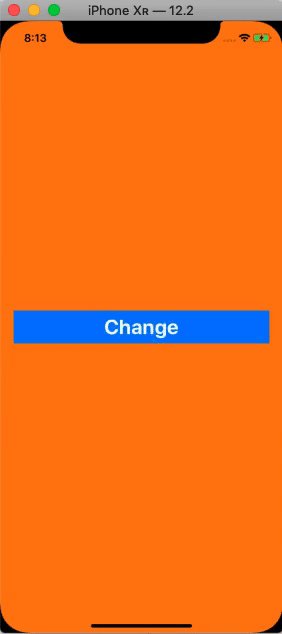
To perform any action on the button tap, we will connect an action of the button object in the ViewController class file. In this project, the background color of the main view will be changed on the button touch up inside event.

ViewController.class
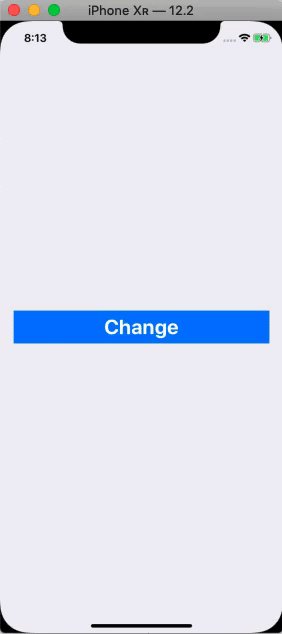
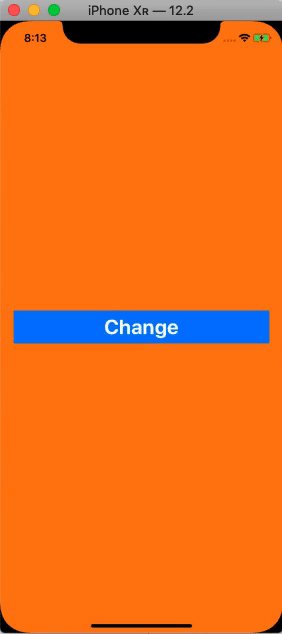
Output:

Configuring Button Appearance
The type of button defines its appearance and behavior. We can define the button type in the storyboard file or using the init( type: ) method. Buttons can be of two types: System and Custom.
Button States
Buttons can have five states
- Default
When the button is added to the UIView initially, it remains in the default state until the user interacts with it. The state changes to other values as the user interacts with the button. - Highlighted
When the user taps a button, it moves to the highlighted state. - focused
The button enters into the focused state when it receives the focus of the user. We can change the appearance of the button in the focused state so that, it appears differently from the selected or focused state. - Selected
This state does not affect the behavior or appearance of the button. However, this state is used for other controls like the UISegmentedControl class to use this state to change its appearance. We can get and set this value using isSelected property. - Disabled
We might need to make the button disabled when we don’t want the user to interact with the button. This state can be set and get using isEnabled property.
Content
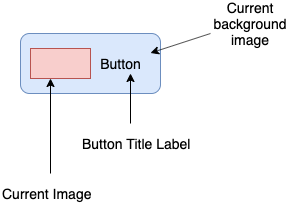
The content of the button indicates the behavior of the button to the user. In iOS applications, a button may contain a background image or a title label text to specify the content of the button. We may need to configure the UILabel and UIImageView objects to manage the content of the button.
We can access the content of the button by using the titleLabel or imageView properties on the button object.

Interface Builder Attributes
| SN | Attribute | Description |
|---|---|---|
| 1 | Type | It represents the button type, which cannot be changed at runtime. It can only be set at the time of button creation. It is accessed by using buttonType property. |
| 2 | State Config | It is the state selector of the button. It defines the state of the button so that the changes can be applied to that state only. |
| 3 | Title | It is the title of the button, which can be a plain string or an attributed string. |
| 4 | Tint, font, and attribute | These attributes are applied to the button title string like tint color, font, text color, shadow color, etc. |
| 5 | Image | It is the button’s foreground image. |
| 6 | background | It is the button’s background image. It is displayed behind the title and the foreground image. |
Appearance Attributes
| SN | Attribute | Description |
|---|---|---|
| 1 | Shadow Offset | It is the shadow offset applied to the button title strings. This attribute can be set at runtime by using shadowOffset property on the titleLabel of the button. |
| 2 | Drawing | It represents the drawing behavior of the button. In interface builder, we can set three options i.e., showTouchWhenHighlighted, adjustImageWhenHighlighted, and adjustImageWhenDisabled. |
| 3 | Line Break | It is the line break mode of the button title label. |
Edge Inset Attributes
| SN | Attribute | Description |
|---|---|---|
| 1 | Edge | It is the edge insets to configure. We can set the separate edge insets to the overall content of the button. |
| 2 | Inset | It represents the inset values. These values can be accessed by using contentEdgeInsets, titleEdgeInsets, and imageEdgeInsets property. |
