UIView
UIView can be defined as an object by using which we can create and manage the rectangular area on the screen. We can have any number of views inside a view to create a hierarchical structure of the UIViews.
The UIView is managed by using the methods and properties defined in the UIView class that inherits UIKit. The declaration of UIView is given as follows.
class UIView : UIKit
Views are the fundamentals of iOS application development, and that’s why UIView is one of the most used object in the object library. The views are the basic building block of the iOS application, which renders the content within its bounds rectangle and also handles any interaction with the content.
UIViews are the fundamentals and the connection point of the iOS application with the user. There are several activities that are performed by the views in the iOS application.
- Drawing and animation
- By using views, we can draw into the rectangular area of the screen.
- Layout and Sub view management
- We can embed one or more subviews into the UIView. The appearance of the subviews can be managed by managing the appearance of the super view.
- We can define the auto-layout rules to govern the size and positioning of the view hierarchy on different iOS devices.
- Event Handling
- A view can respond to the touch and another kind of event since it is the subclass of UIResponder.
- We can add the gesture recognizers for the uiview, such as UITapGestureRecognizer.
Creating UIView
A View can be created programmatically by instantiating UIView class. We can pass the frame object inside the UIView constructor. In iOS application development, there are many objects like labels, text fields, etc. which directly inherits the UIView class to use the common properties and methods.
Example 1
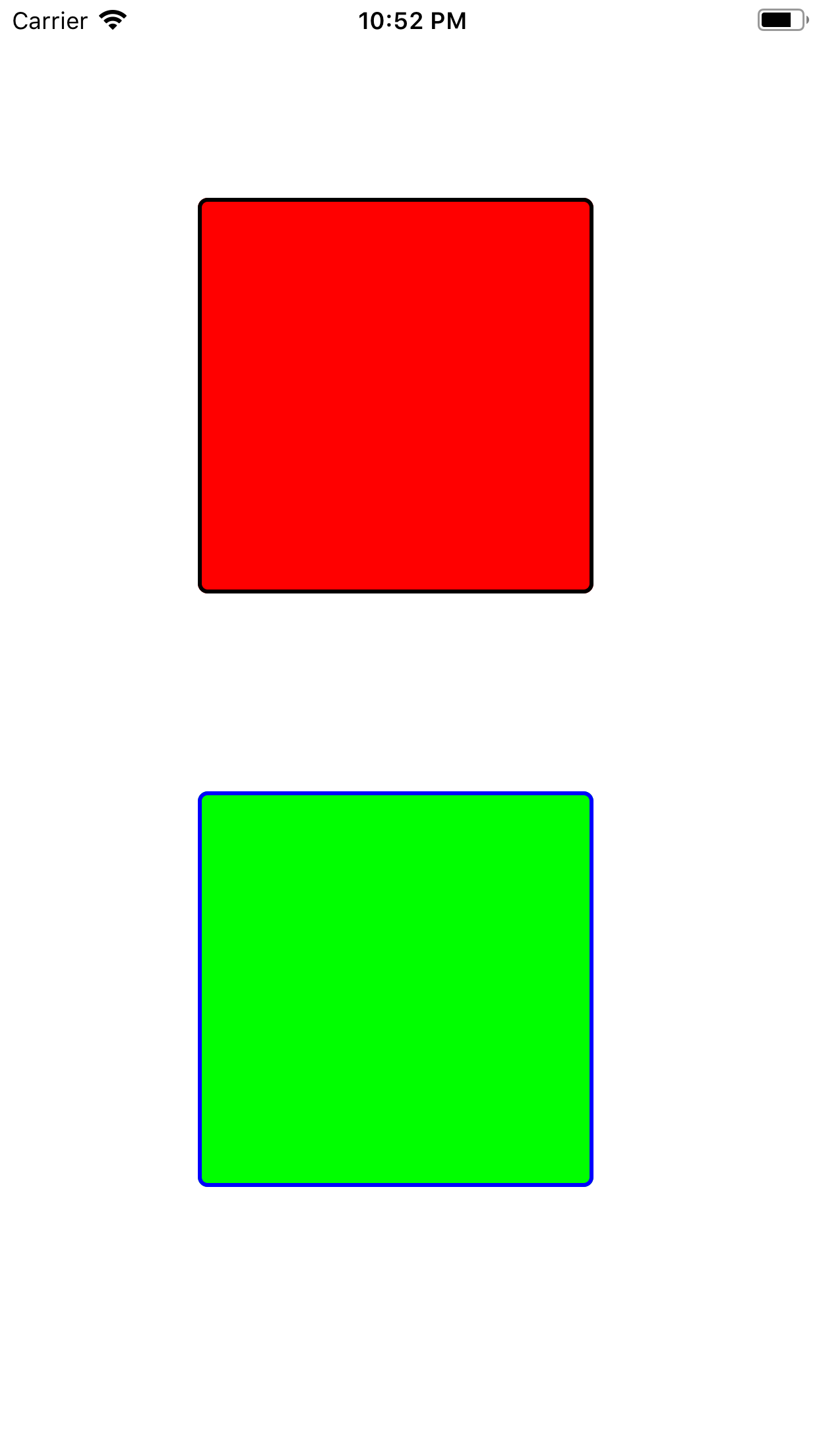
In this example, we will create two UIViews programmatically and set their properties simultaneously.
ViewController.swift

Example 2
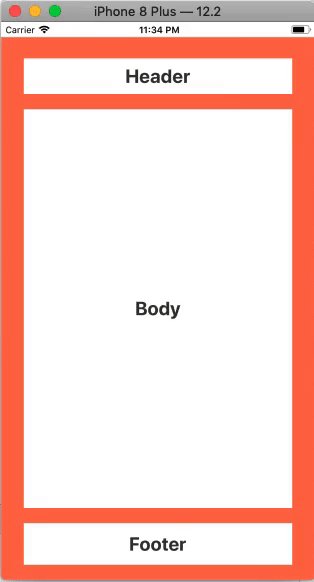
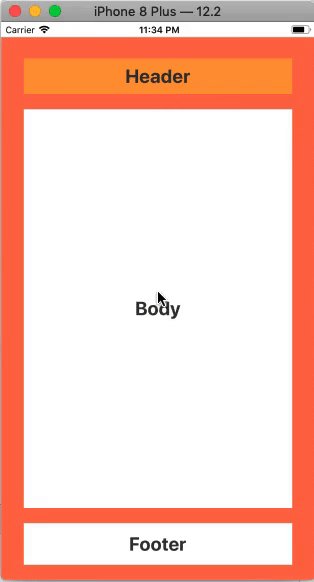
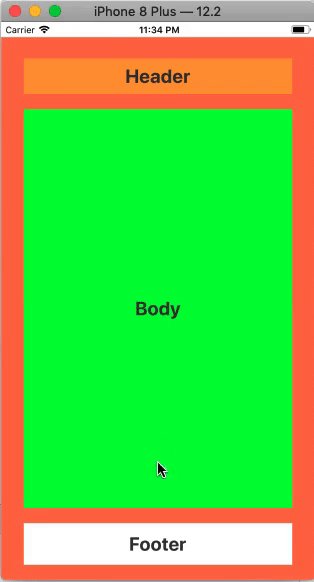
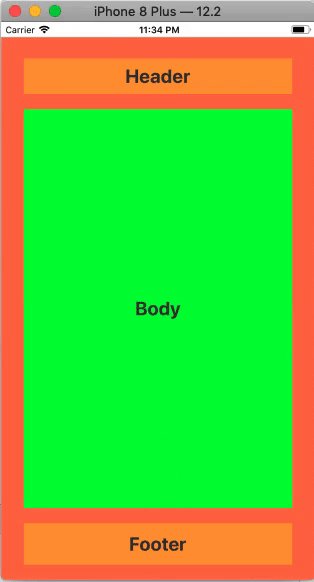
In this example, we will simulate the structure of the web page on the iOS application. In this type of iOS application, where we need to display separate customizations, we will use UIViews in the iOs applications.
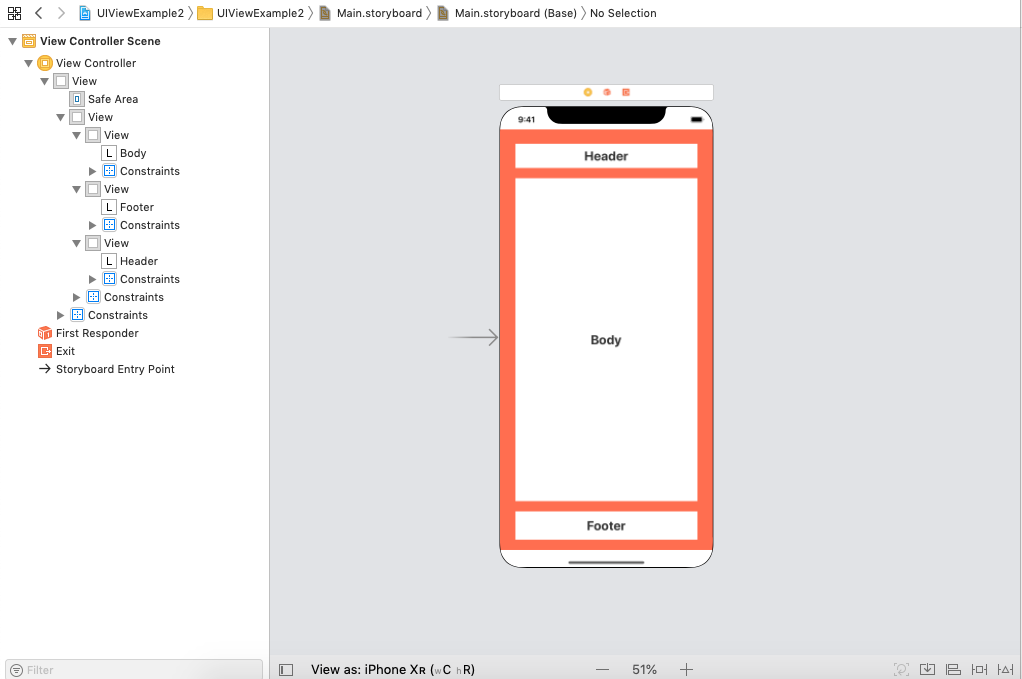
Interface builder
The following image shows the interface builder (main.storyboard) developed in the project. The left pane in the window shows the hierarchy of views and labels used in the project.

ViewController.swift
In the ViewController file, we will add the behavior for the labels so that we can change the look of the UIView associated with the label.
Output