List view in PhoneGap
A JQuery listview is designed as a simple unordered list having linked list items. It is created by using the attribute data-role=”listview”. For transforming the list into a mobile-friendly list view, the JQuery mobile library applies all the required styles. It will transform a list with a right arrow indicator. This indicator fills the full width of the browser window. When we click on the list item, the following operations will be performed:
- The framework will trigger a click on the first link inside the list item
- Issue an Ajax request for the URL in the link
- Create the new page in the DOM
- Kick off a page transition
These are the following steps used to create a list view in PhoneGap:
1) Create index4.html file
We will create a new file index5.html with the same code as preset in the index4.html except for the collapsible content section and button in the page 1 section. We will make changes later in the index5.html file, not in index4.html.


2) Create <ul></ul> tag
The list view starts with an unordered and ordered list. The unordered list will give us a list view that is non-numbered and the ordered list will give us a list view that is numbered. We will use <ul></ul> tag with data-role attribute in the following way:
3) Adding list items in the list view
Now, we will add the list items in the list view by using <li></li> tag. We will use these tag in between the <ul> and </ul> tag. We can add more than one list items using more <li></li> tags. This will be a default list view coded as:

4) Involve links
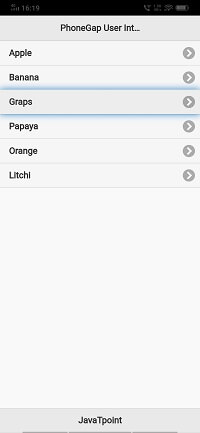
Now, if these list items are surrounded by links within the each list items, the list view would be interactive and each one of these items will work as a button to go to the individual address inside the href attribute in the link. We will be code this in the following way:

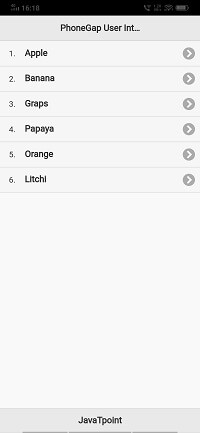
5) Creating a numbered list
If we want to create an ordered list view, we will use the <ol></ol> tag rather than using <ul></ul> tag in the following way:

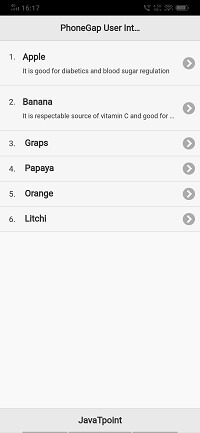
6) Adding a description to the list item
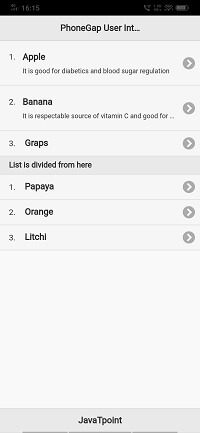
If we want to format the list items, we can do that also. We can use heading tag(<h1></h1>) and paragraph tag(<p></p>) to format our list item in the following way:

7) List divider attribute
Now, we will use the list divider attribute to divide or break the list into two parts. We will use the <li></li> tag for this purpose in the following way: