UIImage in iOS
UIImage is the class that is used to manage images in iOS applications. It is the subclass of the NSObject and is declared as shown below.
We use Image objects to represent the image data in our applications. However, Apple provides UIImage class to manage data for all image platforms. A UIImage object contains a single image or the sequence of images to be used in the animation. It is immutable. Therefore, we need to use existing image data to create a UIImage object. We can assign an UIImage object to UIImageView to display our image on our interface.
We can also use the image to customize other objects like buttons, sliders, segmented controls, etc. We can also draw an image directly to a view. We can also pass UIImage data into APIs as part of JSON objects.
However, UIImage objects support all platform-native image formats; it is recommended that you use PNG or JPEG files for most images in your app. Image objects are optimized for reading and displaying both formats, and those formats offer better performance than most other image formats. Because the PNG format is lossless, it is especially recommended for the images we use in our app’s interface.
How to create UIImage objects?
As we have already mentioned in the tutorial, the UIImage object is immutable. We cannot create an empty UIImage object and attach image data to it later. To create a UIImage object, we need to have Image data in a file or data structure. We can use the following options to create UIImage objects.
- We can use init(named:in:compatibleWith: ) or init(named: ) initializers provided by the UIImage class to create an image with the specified asset name. However, the asset must be there in our application’s main bundle. These methods cache the image data automatically; they are especially recommended for images that you use frequently.
- We can also use imageWithContentsOfFile: or init (contentsOfFile: ) method to create an image object. This option is different from the first option because it can create the UIImage object by loading the images directly from the disk each time. However, it is not recommended to use this method to load the same image repeatedly.
- We can also use the animatedImage(with: duration: ) and animatedImageNamed(_: duration: ) methods to create the single UIImage object that includes the sequence of images. We can assign this UIImage object to the UIImageView object to display animations in our interface.
We cannot change the UIImage properties after the object creation as it is Immutable. It also allows us to safely use UIImage objects in any thread. The Image assets are the most prominent way to manage images that includes within the app. The XCode project contains the assets library, which manages the multiple-image sets in the app. An image set includes the variations of a single image that your app uses. A single image set can provide different versions of an image for different platforms, different trait environments (compact or regular), and different scale factors.
We can also use UIImagePickerController to supply images using the device’s camera or gallery. Using UIImagePickerController requires additional user’s permissions to get images from Camera or Gallery.
Are images Comparable?
The UIImage objects are comparable as we can use the isEqual(_ : ) method to determine whether the two image objects contain the same image data. We can use the following code to compare two images.
Example
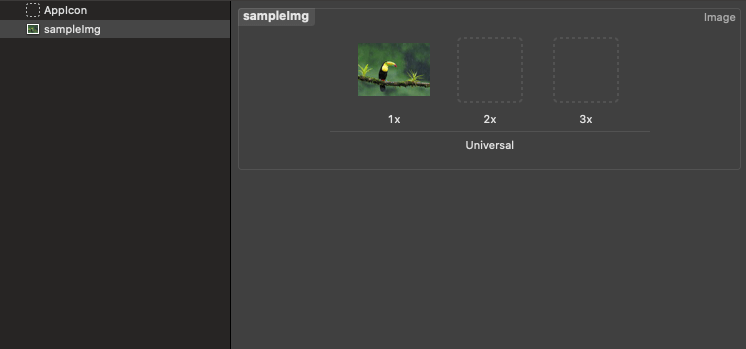
Let’s create the XCode project that shows the image on the interface. For this purpose, create the XCode project and add the sample image asset in the Assets library, as shown below.

Add the following code in ViewController.swift as given below.
It displays the following output on the screen.