Android WebView Example

Android WebView is used to display web page in android. The web page can be loaded from same application or URL. It is used to display online content in android activity.
Android WebView uses webkit engine to display web page.
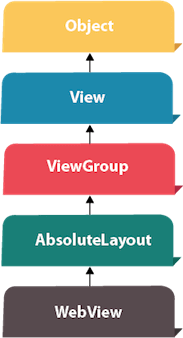
The android.webkit.WebView is the subclass of AbsoluteLayout class.
The loadUrl() and loadData() methods of Android WebView class are used to load and display web page.
Android WebView Example
Let’s see the simple code to display tutoraspire.com web page using web view.
WebView mywebview = (WebView) findViewById(R.id.webView1); mywebview.loadUrl("https://tutoraspire.com/"); Let’s see the simple code to display HTML web page using web view. In this case, html file must be located inside the asset directory.
WebView mywebview = (WebView) findViewById(R.id.webView1); mywebview.loadUrl("file:///android_asset/myresource.html"); Let’s see another code to display HTML code of a string.
String data = "<html><body><h1>Hello, tutoraspire!</h1></body></html>"; mywebview.loadData(data, "text/html", "UTF-8");
Complete Android WebView Example
Let’s see a complete example of Android WebView.
activity_main.xml
To add the web page (.html, .jsp) locally in application, they are required to place in the assets folder. An assets folder is created as: right click on app -> New -> Folder -> Assets Folder ->main or simply create an assets directory inside main directory.
Activity class
Output:
Let’s see the output if you load the HTML page.

Let’s see the output if you load the tutoraspire.com web page.

