Creating a new PhoneGap project
After installing the PhoneGap Desktop application and the PhoneGap Developer App to our computer and mobile, we will be ready to create our first PhoneGap project. Our PhoneGap project will have the ability to run on multiple devices and operating systems. These are the following steps used to create a new PhoneGap project.
1) Launch the PhoneGap Desktop application
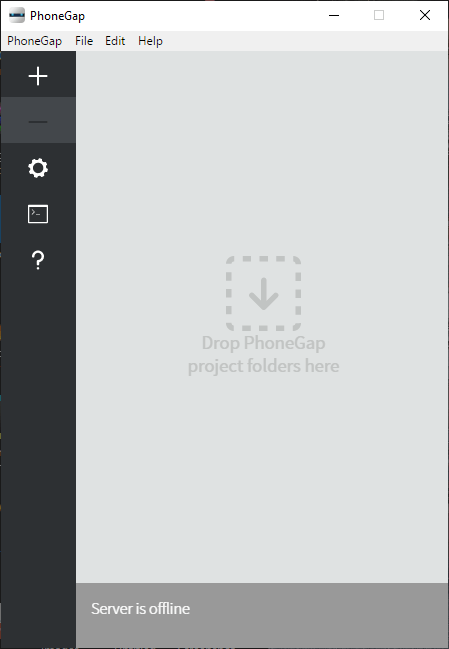
In the first step, we will open the PhoneGap Desktop application by simply clicking on the PhoneGap Desktop application shortcut to our computer. After clicking on the shortcut, we will see a view like below:

2) Click on the plus(+) sign
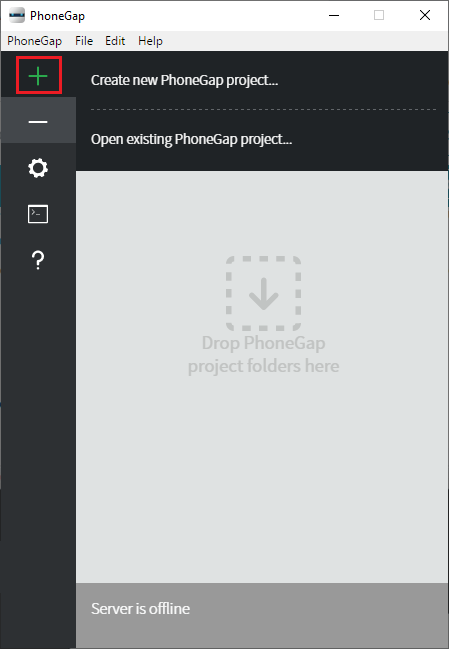
Now, we will click on the plus sign that is basically a button at the top-left corner of the screen. This click will open two options, i.e., Create a new PhoneGap project and Open existing PhoneGap project at the right-side of this button.

3) Create a new PhoneGap project
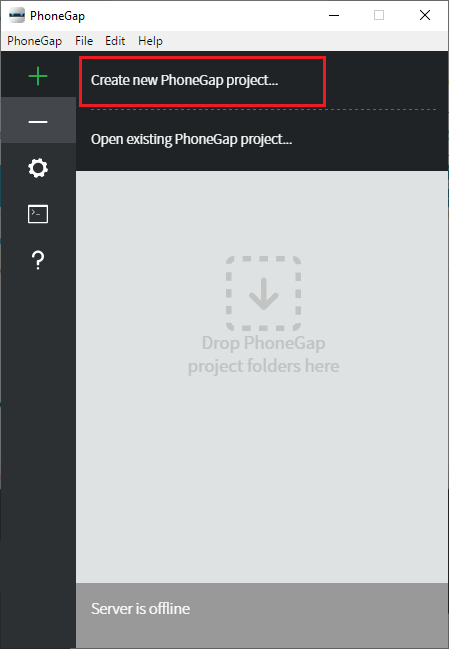
From these two options, we will choose to Create new PhoneGap project to create our first PhoneGap project. This click will show us a new fragment showing several templates for our project.


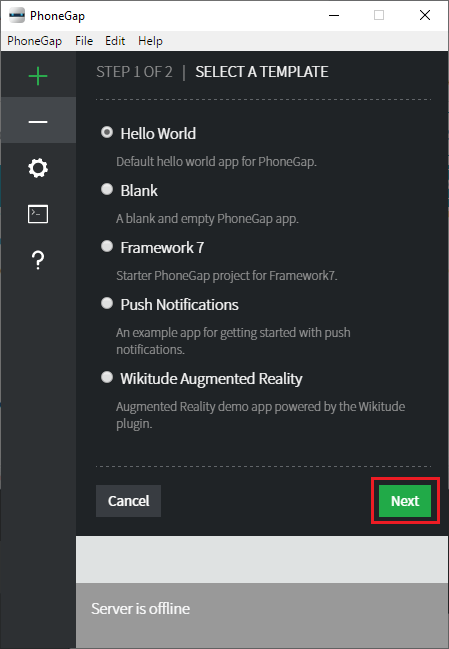
4) Choose the Hello World template.
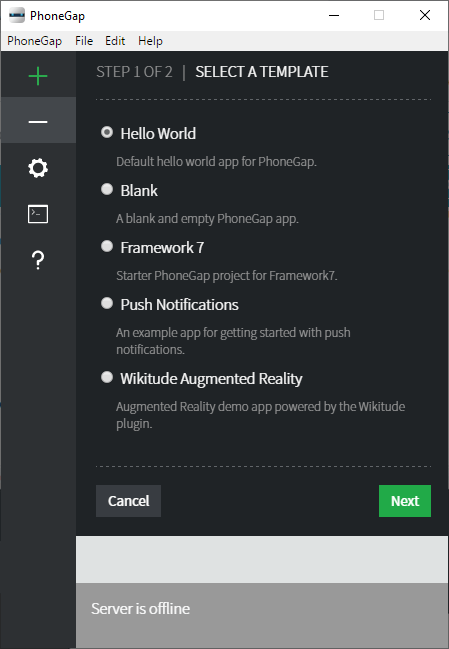
We will select the Hello World template from the templates displayed in the SELECT A TEMPLATE screen. After choosing Hello World, we will click on the Next button at the bottom-right corner of the screen. This click will open a new screen to fill the details of our project.


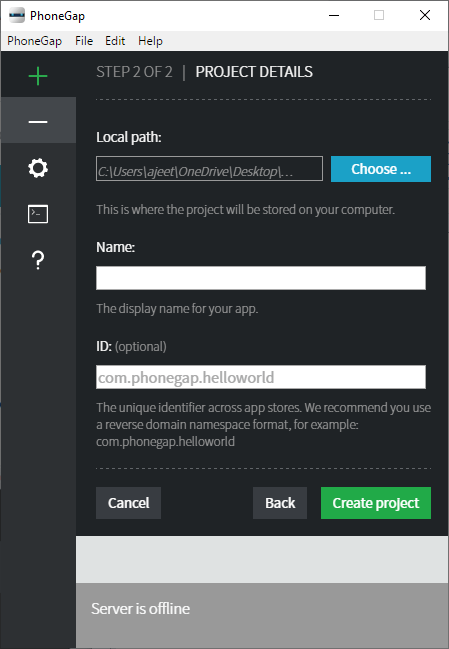
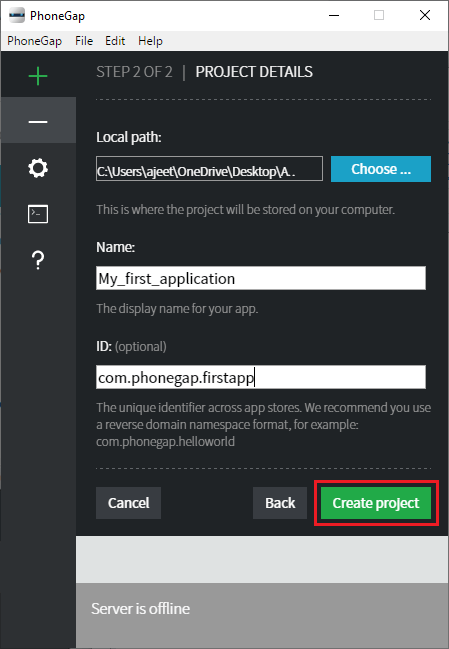
5) Fill the project details.
We will choose the local path where our project will be stored on our computer, give the name of our project, and give an ID for our project. This ID field is optional. After filling all the project details, we will click on the Create project button at the bottom-right corner of the screen.

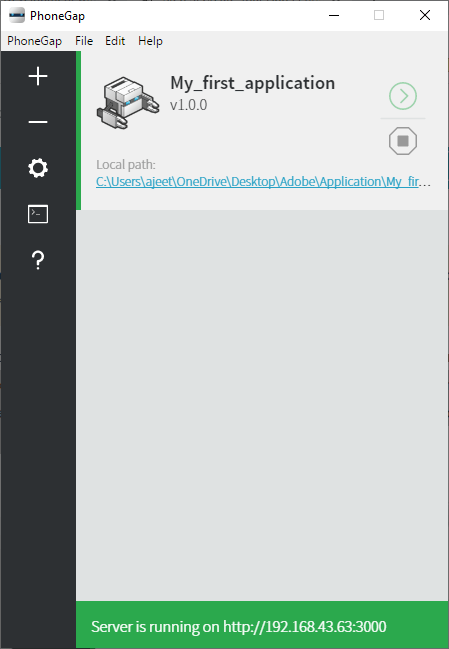
After clicking on the Create project button, we will see a view like below. This view contains our project, which is marked with a left green border. It also contains a green play button and a green bar at the bottom. We will also see a server address which indicates its active and running status. At a time, only one project will run and will be active.

Preview our App
We will pair our PhoneGap Developer App with the PhoneGap Desktop application. By doing this, we can preview our app on the mobile device without registering devices, compiling code, or installing platform SDKs.
For hosting our project and returning a server address, a small web server is started by PhoneGap Desktop. We will enter into our app running in our desktop browser and on our mobile device.
Preview in a Desktop Browser
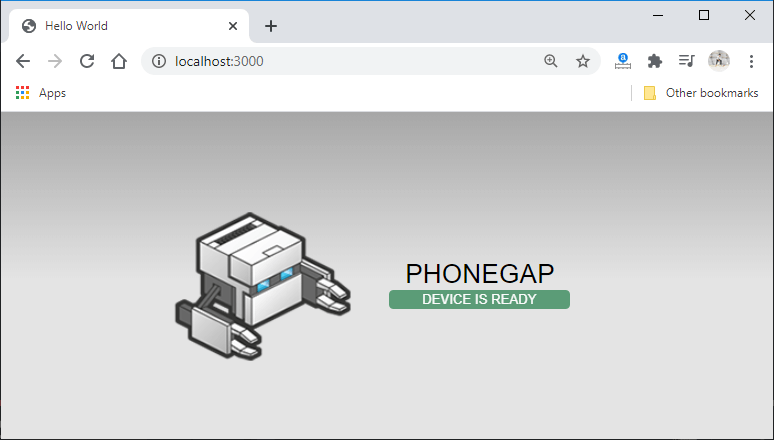
We can leverage our desktop browser to preview and test our apps. To do this, we first need to speed up our initial development process. For example, if we are using a framework like React or Angular, there are tools available for specifically debugging those frameworks in the browser that can be quite helpful before moving over to a device. Recently PhoneGap started supporting the browser platform automatically as a goal to help us test more easily with Apache Cordova core plugins and the device ready event in a familiar environment.

Preview on a Device
We can preview the PhoneGap app on a device by using the following steps:
1) Launch the PhoneGap Developer App
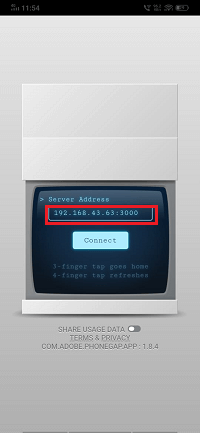
In the first step, we will click or tap on the PhoneGap Developer app icon. This click will launch the app, and we will see a view like this:

2) Enter the server address
We will enter the server address on the main screen and tap on the Connect. After clicking on the Connect, we will see a success message that will tell us that the connection has occurred successfully. We have to ensure that our computer and our device should be connected to the same network. Otherwise, we can face any type of issue during connection establishment. We will check the PhoneGap Google Groups and issue tracker list for further help.



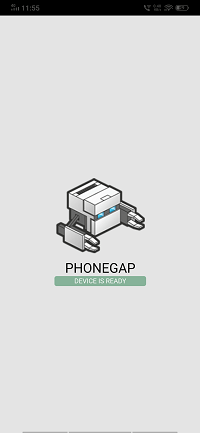
After connecting with the PhoneGap Developer app, we will see a view like below:

We will discuss more about PhoneGap in the next section. Next, we will learn how we can make our first PhoneGap App and how we can embed the JQuery UI Model in our mobile app to make it attractive.
