ES6 Dialog boxes
There are three types of dialog boxes supported in JavaScript that are alert, confirm, and prompt. These dialog boxes can be used to perform specific tasks such as raise an alert, to get confirmation of an event or an input, and to get input from the user.
Let’s discuss each dialog box.
Alert Dialog box
It is used to provide a warning message to users. It is one of the most widely used dialog box in JavaScript. It has only one ‘OK’ button to continue and select the next task.
We can understand it by an example like suppose a textfield is mandatory to be filled out, but the user has not given any input value to that text field, then we can display a warning message by using the alert box.
Syntax
Example
Let us see the demonstration of an alert dialog box by using the following example.
Output
After the successful execution of the above code, you will get the following output.

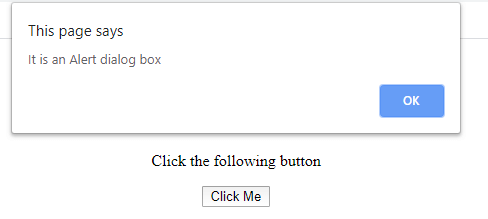
After clicking on the Click Me button, you will get the following output:

Confirmation Dialog box
It is widely used for taking the opinion from the user on the specific option. It includes two buttons, which are OK and Cancel. As an example, suppose a user is required to delete some data, then the page can confirm it by using the confirmation box that whether he/she wants to delete it or not.
If a user clicks on the OK button, then the method confirm() returns true. But if the user clicks on the cancel button, then the confirm() method returns false.
Syntax
Example
Let us understand the demonstration of this dialog box by using the following example.
Output
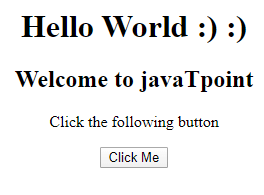
After the successful execution of the above code, you will get the following output.

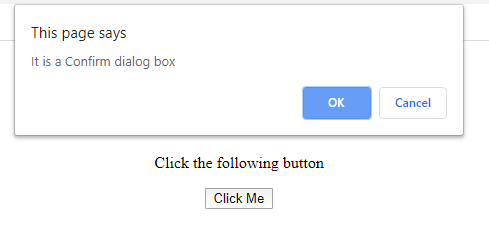
When you click on the given button, then you will get the following output:

After clicking the OK button, you will get:

On clicking the Cancel button, you will get:

Prompt Dialog box
The prompt dialog box is used when it is required to pop-up a text box for getting the user input. Thus, it enables interaction with the user.
The prompt dialog box also has two buttons, which are OK and Cancel. The user needs to provide input in the textbox and then click OK. When a user clicks on the OK button, then the dialog box reads that value and returns it to the user. But on clicking the Cancel button, prompt() method returns null.
Syntax
Let us understand the prompt dialog box by using the following illustration.
Example
Output
After executing the above code successfully, you will get the following output.

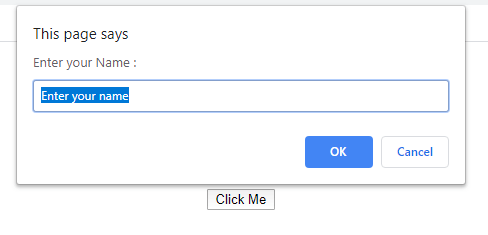
When you click on the Click Me button, you will get the following output:

Enter your name and click OK button, you will get: