Tap and Touch gestures in PhoneGap
In our previous section, we learned about the hammer library and how we can detect the gesture in PhoneGap. In this section we will learn about the tap and touch gestures. We will take a closer look at how these gestures work. We will use our previous example and make some changes in it for tap and touch gestures. These are the following steps used to develop tap and touch gesture application:
1) Create index2.html
We will create a new file index2.html with the same code as preset in the index.html. We will make changes later in index2.html file not in index.html.


3) Getting the gesture div
Now, we will get the gesture div by using id and create the hammer manager object. The hammer manager object doesn’t have any pre saved event. So, we need to define the event on our own.
3) Adding Event
Now, we will add single tap and double tap events because the hammer manager object doesn’t have any pre saved event. We will use the add function of the hammer manager and pass the event which we want to add. We will add the events in the following way:
4) Attach both the events
Now, we will attach or coordinate both the events with each other because when we tap once that is already in event, we can never get to the double tap unless we made these two events work together. We will attach both the events using the get function of the hammer manager in the following way:
5) Detect the event
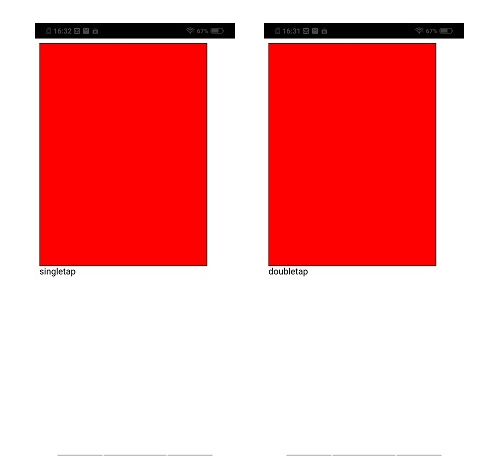
When we press the single tap or double tap, the anonymous function will be called. In this function, we will set the event type to our result div in the following way:
Now, we will run our application on PhoneGap Developer App or web using local host.
Complete Code
Output